MERN Stack Adalah: Elemen, Cara Kerja, & Manfaatnya di 2025

MERN Stack adalah salah satu pilihan populer bagi developer yang ingin membuat aplikasi web yang dinamis dan scalable. Apa itu MERN Stack, dan mengapa semakin banyak web developer memilihnya untuk proyek mereka? Artikel ini akan membahas komponen utama MERN Stack, cara kerjanya, serta manfaat yang ditawarkan untuk pengembangan web di tahun 2025. Mari kita simak bersama!
Apa Itu MERN Stack?
MERN Stack adalah teknologi pengembangan aplikasi web yang menggunakan JavaScript di setiap lapisannya, terdiri dari empat komponen utama: MongoDB, Express.js, React, dan Node.js.
Masing-masing komponen ini memiliki peran penting dalam proses pengembangan aplikasi web, di antaranya:
- MongoDB adalah database dokumen NoSQL yang menyimpan data dalam format JSON, cocok untuk aplikasi dengan data yang tidak terstruktur.
- Express.js adalah framework server-side berbasis Node.js yang mempermudah pengelolaan rute dan permintaan HTTP.
- React.js adalah pustaka JavaScript untuk membangun antarmuka pengguna (frontend) yang dinamis dan responsif.
- Node.js adalah platform JavaScript yang memungkinkan eksekusi kode di sisi server.
MERN Stack memberikan solusi end-to-end untuk pengembangan aplikasi, di mana semua lapisan—frontend, backend, dan database—dijalankan dengan JavaScript dan JSON, sehingga developer tidak perlu beralih bahasa pemrograman di sepanjang proses pengembangan.
Baca Juga: Full Stack Developer: Pengertian, Keahlian, dan Tugasnya
Cara Kerja MERN Stack

Untuk memahami cara kerja MERN Stack, coba bayangkan kamu, sebagai web developer, sedang membuat aplikasi web yang keren, dan kamu ingin menggunakan teknologi untuk memudahkan semuanya. Nah, di sinilah MERN Stack berperan.
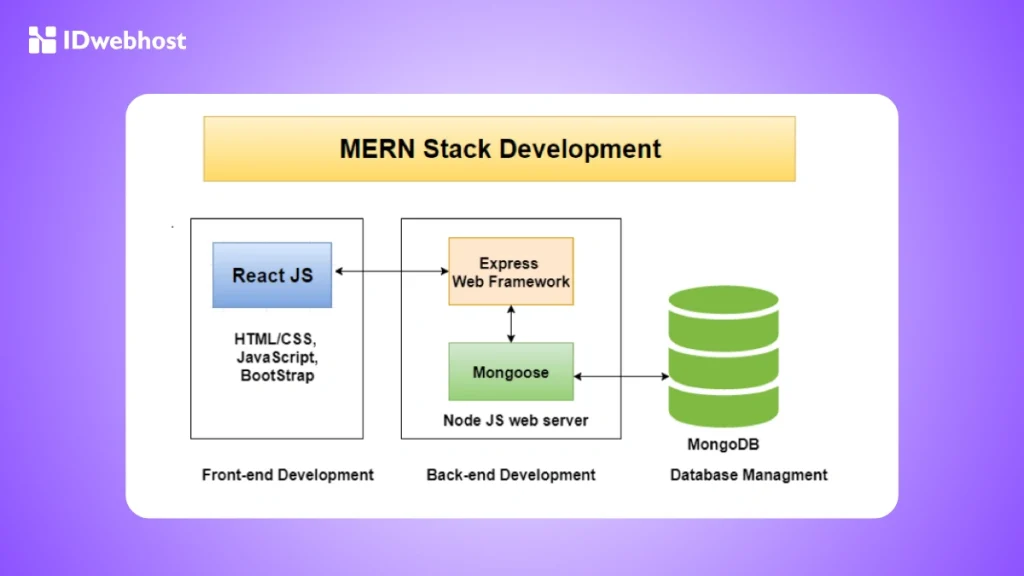
Masing-masing elemen MERN Stack, yaitu MongoDB, Express.js, React.js, dan Node.js, saling berinteraksi satu sama lain, sepenuhnya menggunakan JavaScript dan JSON. Cara kerja MERN Stack berdasarkan fungsi elemen-elemennya adalah berikut ini:
React.js – User Interface (Frontend)
Di bagian atas MERN stack, ada React.js. React adalah framework JavaScript yang digunakan untuk membangun antarmuka pengguna (User Interface/UI) dinamis.
Di sini, React memungkinkanmu membuat komponen UI yang kompleks, yang kemudian menghubungkannya dengan data dari server backend, lalu menampilkan data tersebut dalam HTML.
React memudahkan pengelolaan tampilan dinamis dengan kode yang minimal dan efisien.
Baca Juga: 50++ Alat Penting yang Wajib Dikantongi Web Developer
Express.js & Node.js – Server dan Logika (Backend)
Setelah tampilan selesai, data yang dibutuhkan diambil dari server menggunakan Express.js yang berjalan di dalam Node.js.
Express.js bertindak sebagai framework server yang ringan dan cepat, sementara Node.js adalah platform JavaScript yang memungkinkanmu menjalankan kode di sisi server.
Dengan menggunakan Express, aplikasi dapat mengatur rute URL dan menangani permintaan HTTP (seperti GET atau POST) yang dikirimkan oleh React.
MongoDB – Penyimpanan Data (Database)
Di bagian bawah stack, MongoDB berfungsi sebagai database NoSQL yang menyimpan data aplikasi.
Ketika React mengirimkan data (seperti profil pengguna atau komentar), Express akan memproses dan menyimpannya di MongoDB menggunakan format JSON.
Dengan MongoDB, pengelolaan data menjadi sangat fleksibel, karena data bisa disimpan dalam format dokumen JSON yang mudah dipahami dan dikelola.
Nah, proses ini terjadi secara mulus: pengguna berinteraksi dengan antarmuka React, yang kemudian mengirim permintaan ke Express untuk mendapatkan atau memperbarui data di MongoDB. Ini adalah contoh sederhana dari bagaimana MERN Stack berfungsi dalam web development modern.
Baca Juga: Mau Jadi Crypto Web Developer 2025? Yuk Cari Tahu Caranya!
Contoh Penggunaan MERN Stack
MERN Stack menawarkan fleksibilitas luar biasa dalam pengembangan web dan aplikasi modern, berikut adalah beberapa contoh penggunaannya:
- Aplikasi Sosial Media
Platform seperti Facebook dan Instagram memanfaatkan MERN Stack untuk membangun antarmuka pengguna (UI) yang dinamis dengan React, mengelola data pengguna menggunakan MongoDB, dan menghubungkan server menggunakan Node.js dan Express. - E-Commerce
Amazon atau eBay menggunakan MERN Stack untuk menciptakan aplikasi e-commerce yang responsif, memungkinkan transaksi secara real-time, pengelolaan data produk, dan integrasi sistem pembayaran. - Aplikasi Real-time
Aplikasi seperti WhatsApp Web atau aplikasi chat menggunakan MERN Stack untuk mendukung komunikasi real-time, dengan Node.js menangani socket connection dan React memberikan pengalaman pengguna yang cepat dan dinamis. - Sistem Manajemen Konten (CMS)
Platform seperti WordPress.com atau Medium menggunakan MERN Stack untuk membangun CMS yang fleksibel dan scalable, memungkinkan pengelolaan konten dan pengguna secara efisien. - Aplikasi Keuangan
Aplikasi perbankan atau pelacakan investasi menggunakan MERN Stack untuk memastikan kecepatan transaksi dan akses real-time terhadap data pengguna yang aman dan terstruktur.

Baca Juga: Kubernetes Adalah: Cara Kerja, Komponen & Fungsi Utama
Manfaat Menggunakan MERN Stack
Di tahun 2025, dunia web development semakin berkembang pesat, dan untuk tetap bersaing, kamu perlu menggunakan teknologi yang efisien dan handal.
Nah, MERN Stack adalah salah satu pilihan terbaik yang bisa kamu coba. Berikut ini beberapa alasan mengapa kamu harus mempertimbangkan MERN Stack dalam proyek pengembangan webmu:
- Full-stack JavaScript
Dengan MERN Stack, web developer dapat menggunakan satu bahasa pemrograman, yaitu JavaScript, di seluruh tumpukan aplikasi, baik frontend maupun backend. Ini memudahkan pengelolaan kode, mengurangi kurva pembelajaran, dan meningkatkan efisiensi. - Pengembangan Efisien
MERN Stack menyediakan alat yang terintegrasi untuk pengembangan aplikasi secara cepat dan efisien. React memungkinkan rendering UI yang cepat dan penggunaan kembali komponen, sementara Node.js mendukung pengembangan server yang scalable dan berbasis event-driven. - Fleksibilitas
MongoDB sebagai basis data NoSQL memberikan fleksibilitas dalam menangani data dan skalabilitas aplikasi sesuai kebutuhan. - Komunitas Aktif
MERN Stack memiliki komunitas yang besar dan aktif, yang menyediakan banyak sumber daya, pustaka, dan dukungan berbasis komunitas untuk para web developer. Ini memudahkan mereka dalam mencari solusi, mempelajari teknik baru, dan mengikuti praktik terbaik.
Baca Juga: Platform as a Service (PaaS): Komponen, Contoh, Cara Kerja
Tantangan Menggunakan MERN Stack
Namun, seperti halnya teknologi lainnya, MERN Stack juga memiliki beberapa tantangan. Salah satunya adalah pertimbangan kinerja. Meskipun React memungkinkan rendering UI yang efisien, pengelolaan data yang tidak tepat atau kurangnya optimasi di backend dapat mempengaruhi kinerja aplikasi secara keseluruhan.
Selain itu, tantangan skalabilitas dapat muncul seiring dengan berkembangnya aplikasi dan peningkatan trafik pengguna. Keputusan arsitektural yang tepat harus diambil untuk memastikan aplikasi dapat berkembang tanpa mengurangi performa.
Tips Mulai Menggunakan MERN Stack

Jika kamu tertarik untuk memulai menggunakan MERN Stack, berikut adalah beberapa langkah yang bisa kamu ikuti:
- Pelajari HTML, CSS, dan JavaScript
Sebelum melangkah lebih jauh, pastikan kamu menguasai HTML, CSS, dan JavaScript. Ketiga bahasa ini adalah fondasi utama dalam web development dan dasar untuk memahami MERN Stack. - Pahami React
Pelajari dasar-dasar React, mulai dari konsep komponen, state, dan props. React memungkinkan kamu membangun antarmuka pengguna yang dinamis dan interaktif. - Kenali MongoDB dan Express.js
Pelajari bagaimana MongoDB bekerja untuk menyimpan data dalam format JSON dan bagaimana Express.js membantu menyederhanakan pengembangan backend dengan menyediakan struktur untuk routing dan middleware. - Cobalah Node.js
Setelah memahami frontend, pelajari cara kerja Node.js untuk menangani backend aplikasi. Node.js memungkinkan kamu menjalankan JavaScript di server, memberikan kecepatan dan skalabilitas. - Bangun Proyek Sederhana
Mulailah dengan proyek kecil seperti aplikasi todo list atau blog sederhana. Ini akan membantumu mengasah keterampilan dan memahami bagaimana keempat teknologi dalam MERN Stack bekerja bersama-sama.
Kesimpulan
MERN Stack adalah pilihan tepat bagi para web developer yang ingin membangun aplikasi full-stack menggunakan JavaScript.
Dengan empat komponen utamanya—MongoDB, Express, React, dan Node.js—MERN Stack menawarkan solusi yang efisien dan fleksibel dalam pengembangan aplikasi web yang dinamis dan scalable.
Meskipun memiliki tantangan tertentu, manfaat yang diberikan, seperti pengembangan yang cepat, efisien, dan fleksibel, menjadikan MERN Stack pilihan populer di kalangan web developer.
Jika kamu ingin mengembangkan web dengan MERN Stack, mulailah dengan layanan hosting VPS Murah dari IDwebhost.
Server VPS kami menyediakan performa yang optimal dan sumber daya yang dapat disesuaikan untuk mendukung pengembangan aplikasi web berbasis MERN Stack kamu.


