Belajar JavaScript untuk Pemula: Pengertian, Fungsi, Cara Kerja, dan Panduan Belajarnya


Untuk menjadi seorang web developer, kamu perlu memperlajari berbagai bahasa pemrograman. Namun, kamu tidak perlu menguasai seluruhnya kok! Kamu bisa mulai dengan bahasa pemrograman yang populer, seperti JavaScript. Belajar JavaScript untuk pemula tidaklah sulit dan bahkan bisa sangat bemanfaat, lho.
Bahasa JavaScript dapat membantumu untuk mempelajari bahasa-bahasa pemrograman lainnya. Di samping itu, JavaScript rupanya banyak digunakan untuk membuat website yang interaktif dan mengembangkan game. Daripada berlama-lama, mari langsung saja menuju pembahasan selengkapnya berikut!
Contents
Apa Itu JavaScript?
Pertama-tama, belajar JavaScript untuk pemula perlu dimulai dari mengenal pengertiannya. JavaScript adalah sebuah bahasa pemrograman yang cukup populer dan banyak digunakan untuk membuat berbagai konten dinamis pada website. Menurut hasil survei Statista, JavaScript bahkan digunakan oleh lebih dari 65% web developer di seluruh dunia.
Penggunaan JavaScript umumnya dimanfaatkan untuk membuat konten yang memfasilitasi interaksi dengan user. Sebagai contoh seperti konten polling, fitur slideshow gambar, efek animasi, dan sebagainya. Konten-konten ini disebut sebagai konten dinamis lantaran dapat berubah atau bergerak tanpa adanya page reload.
Dengan adanya konten tersebut, website tentu akan terlihat lebih menarik. Alhasil, pengunjung akan mendapatkan pengalaman menyenangkan selama berkunjung di website dan merasa nyaman berlama-lama.
Penggunaan JavaScript untuk meningkatkan engagement dengan pengunjung juga memerlukan bantuan pelengkap dari bahasa pemrograman lainnya. Antara lain seperti HTML dan CSS. Kedua bahasa ini cukup umum dikolaborasikan bersama JavaScript.
HTML adalah bahasa pemrograman yang bisa digunakan untuk membuat struktur dari sebuah website. Sementara itu, penggunaan CSS adalah untuk membuat desain style halaman website.
Kini JavaScript bahkan sudah digunakan di sisi server juga. Untuk mengeksekusinya di sisi server, kamu dapat menggunakan platform framework seperti React JS atau Node JS. Perkembangan ini membuat JavaScript semakin banyak digunakan, terutama untuk menghasilkan terobosan berupa website aplikasi, aplikasi mobile, dan sebagainya.
Fungsi JavaScript
Pembahasan berikutnya dalam artikel belajar JavaScript untuk pemula ini adalah kegunaan JavaScript. Dengan dukungan berbagai framework dan library seperti jQuery, Node JS, dan React JS, JavaScript dapat efektif bekerja untuk membangun aplikasi web dan mobile. Namun, tidak sampai di situ saja. Fungsi JavaScript juga meliputi:
1. Meningkatkan Engagement Pengunjung

Seperti yang sudah disebutkan sebelumnya, JavaScript memiliki fungsi utama untuk membuat konten atau elemen yang sifatnya dinamis. Konten dengan karakteristik tersebut ditujukan untuk membangun interaksi dengan pengunjung. Interaksi inilah yang selanjutnya menciptakan engagement.
Pengalaman berkunjung yang menyenangkan ini dapat diwujudkan dengan adanya tampilan animasi, menu drop-down, visibilitas teks, jumlah polling real-time, dan sebagainya. Akan tetapi untuk memberikan pengalaman yang segar ini, pengunjung perlu menggunakan cookie.
2. Mempermudah Proses Pengembangan Game
Selain digunakan untuk mengembangkan aplikasi web, JavaScript juga dapat digunakan untuk membangun game dengan kolaborasi bersama HTML5 dan API. Kini, bahkan kamu bisa menemukan banyak game populer yang dibuat dengan JavaScript, lho.
Contohnya seperti game 2048, Angry Birds, dan sebagainya. Game-game tersebut merupakan contoh penggunaan game engine berbasis JavaScript seperti GDevelop, Phaser, maupun Kiwi JS. Penggunaan game engine tersebut meliputi tugas-tugas seperti melakukan daur ulang kode, rendering grafis, dan sebagainya.
3. Membangun Aplikasi Web dan Mobile secara Efisien
Pengembangan aplikasi dengan framework dan kode JavaScript memungkinkan developer membuat developer tidak perlu repot menulis kode dari halaman kosong. Mengapa demikian? Hal ini dikarenakan pengembangan dengan framework JavaScript menyediakan fitur yang dapat menyederhanakan proses pengembangan.
Bagaimana JavaScript Bekerja?
Beralih ke pembahasan berikutnya dalam artikel panduan belajar JavaScript untuk pemula ini. Pada dasarnya, JavaScript dapat digunakan pada sisi klien maupun sisi server untuk memenuhi kebutuhan database. Berikut penjelasan cara kerja JavaScript dilihat dari dua sisi.
1. Cara Kerja JavaScript di Sisi Klien

Pada sisi klien, JavaScript bekerja dengan cara yang cukup sederhana. Singkatnya, script yang sudah dibuat akan diunduh dan dijalankan oleh browser ketika pengunjung membuka halaman website. Selengkapnya, begini urutan kerja JavaScript di sisi klien:
- Semula, JavaScript dibuat di satu halaman HTML. Alternatif lainnya, kamu juga dapat membuatnya di file terpisah yang menggunakan ekstensi .js. Akan tetapi, file ini berikutny juga tetap perlu disisipkan pada kode HTML.
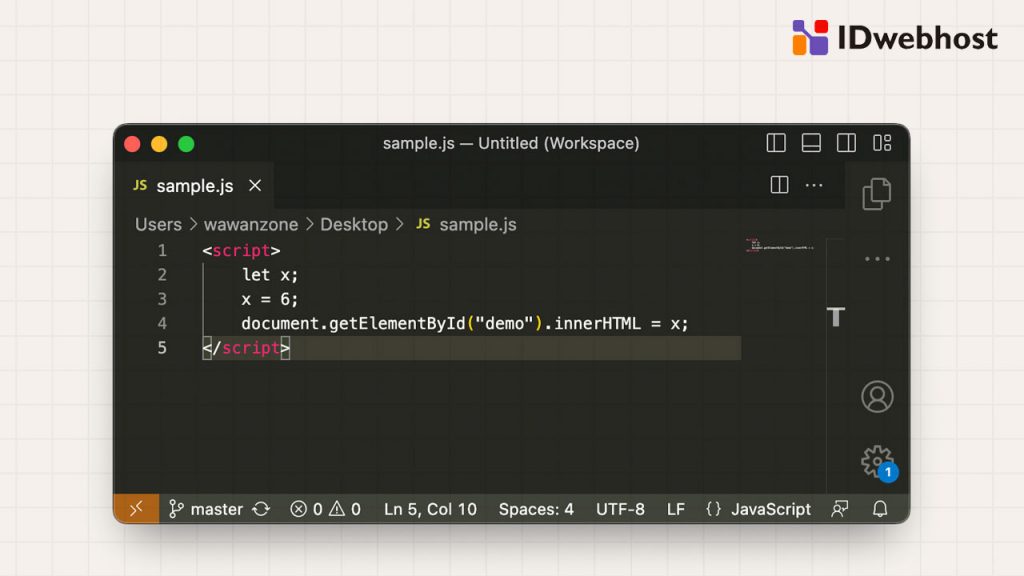
- Kode ini selanjutnya dituliskan dengan tag <script> dan teks tribut JavaScript. Contohnya seperti ini: <script type = “text/javascript”>.
- Lalu, masukkan kode </script> agar script yang dibuat bisa secepatnya bisa bekerja.
2. Cara Kerja JavaScript di Sisi Server
Sementara itu, di sisi server JavaScript digunakan untuk memenuhi kebutuhan database. JavaScript bekerja secara non-blocking. Artinya, program yang sedang dijalankan tidak akan terhenti atau terbatas pada satu proses saja. Sistem akan bekerja secara continuous dan mempersiapkan perintah berikutnya.
Proses yang tidak memiliki output akan dijalankan bersamaan dengan proses lain yang sedang berjalan. Alhasil, kamu bisa mengolah data ebih efektif. Contohnya seperti saat kamu sedang menonton video streaming di YouTube. Sekalipun kamu sedang streaming, kamu tetap bisa mengakses informasi dan menu lain dalam website.
Panduan Belajar JavaScript untuk Pemula
Nah, akhirnya tiba pada pembahasan panduan belajar bagi pemula. Untuk mulai mempelajari JavaScript, mari ikuti panduan sebagai berikut ini:
1. Pahami Sintaks Kode
Aturan paling mendasar dalam belajar bahasa pemrograman adalah memahami aturan penulisan kode. Mengetahui aturan penulisan kode dapat membantumu untuk menjalankan program dengan baik. Dalam penulisan JavaScript ada beberapa aturan penulisan kode sebagai berikut:
- Penulisan karakter. Kamu dapat mengabaikan penggunaan spasi, enter, dan tab saat menuliskan karakter dalam JavaScript. Akan tetapi, kamu perlu mengakhiri setiap baris dengan simbol (;) untuk mendapatkan output.
- Penulisan dengan embed. Penulisan embed memanfaatkan tag <script> guna menyisipkan kode JavaScript ke dalam HTML, antara lain dalam tag <head> dan <body>.
- Penulisan eksternal line. Pada penulisan jenis ini, kamu perlu membuat penulisan kode pada file terpisah yang disimpan dalam folder web server.
- Penulisan case sensitivity. Penulisan JavaScript juga perlu memperhatikan penggunaan huruf besar dan kecil.
2. Kenali Penggunaan Variabelnya
Variabel adalah nama yang mewakili sebuah nilai. Definisi ini juga berlaku untuk variabel dalam bahasa pemrograman, seperti JavaScript. Dalam bahasa JavaScript, variabel dibuat dengan menggunakan keyword var dan diikuti dengan nama serta nilainya. Contohnya seperti, var title = “Belajar JavaScript untuk Pemula”;.
Variabel yang dibuat pada contoh di atas adalah variabel bernama title. Di belakang namanya, variabel ini diikuti dengan nilainya yakni Belajar JavaScript untuk Pemula.
3. Ketahui Apa Saja Aplikasi Pendukungnya
Berikutnya, perbanyak pengetahuan mengenai aplikasi pendukungnya. Kira-kira aplikasi apa saja yang dibutuhkan untuk belajar JavaScript? Kamu akan membutuhkan web server dan dua jenis aplikasi, yaitu:
- Aplikasi teks editor, contohnya seperti Notepad dan Atom.
- Aplikasi web browser, contohnya seperti Google Chrome dan Mozilla Firefox.
4. Kenali Tipe Data dalam JavaScript
Selain mempelajari penggunaan variabel dan aplikasi apa saja yang dibutuhkan, kenali juga tipe-tipe data dalam JavaScript. Beberapa tipe data dalam JavaScript meliputi, string, object, float, boolean, dan integer.
5. Pelajari dan Praktikkan Penggunaan Operator di JavaScript
Terakhir, pahami penggunaan operator pada JavaScript. Untuk membuat nilai baru, kamu perlu menggunakan operator atau simbol. Adapun contoh operator dalam JavaScript antara lain seperti:
- Operator Logika. Operator ini digunakan untuk melakukan operasi pada tipe data Boolean. Simbol operator ini ialah logika AND (&&), logika OR (||), dan negasi (!).
- Operator Penugasan. Merupakan operator yang berfungsi untuk memberikan tugas ke variabel. Misalnya seperti tugas untuk mengisi nilai variabel. Contoh simbol operator ini adalah (=).
- Operator Perbandingan. Jenis operator ini digunakan untuk membandingkan nilai satu dengan lainnya. Contoh simbol dari operator ini adalah (>), (>=), dan sebagainya.
- Operator Aritmatika. Operator ini berguna untuk menghitung variabel berupa angka. Contoh simbolnya antara lain seperti (+), (*), (**), dan (-).
Itulah panduan singkat belajar JavaScript untuk pemula yang bisa kamu coba. JavaScript bukanlah bahasa pemrograman yang sulit. Jadi, pastikan kamu terus giat belajar dan tidak lupa untuk berlatih mempraktikkannya, ya.
Agar belajar JavaScript lebih lancar, pastikan kamu menggunakan layanan hosting IDwebhost yang pasti cepat, murah, dan aman! Tersedia banyak pilihan paket yang bisa disesuaikan dengan kebutuhanmu. Yuk, cek sekarang dan dapatkan promonya!




