Percepat Blog Anda Menggunakan Gambar Progressive JPEG

Salah satu hal yang cukup krusial namun sering terlewat dalam blog yaitu optimasi pada gambar. Dalam tutorial ini, kami akan membahas secara spesifik bagaimana caranya untuk mempercepat loading blog dengan optimasi baseline JPEG menjadi progressive JPEG.
- 1 Apa Sih Perbedaan Gambar Baseline JPEG dan Progressive JPEG?
- 2 Bagaimana Cara Kerja Gambar Progressive JPEG untuk Meningkatkan Performa Website
- 3 Apa Sih yang Anda Butuhkan?
- 4 Langkah 1: Analisa Website Anda
- 5 Langkah 2: Unduh Gambar Progressive JPEG
- 6 Langkah 3: Ubah gambar
- 7 Langkah 4: Tes Perubahan
- 8 Kesimpulan
Apa Sih Perbedaan Gambar Baseline JPEG dan Progressive JPEG?
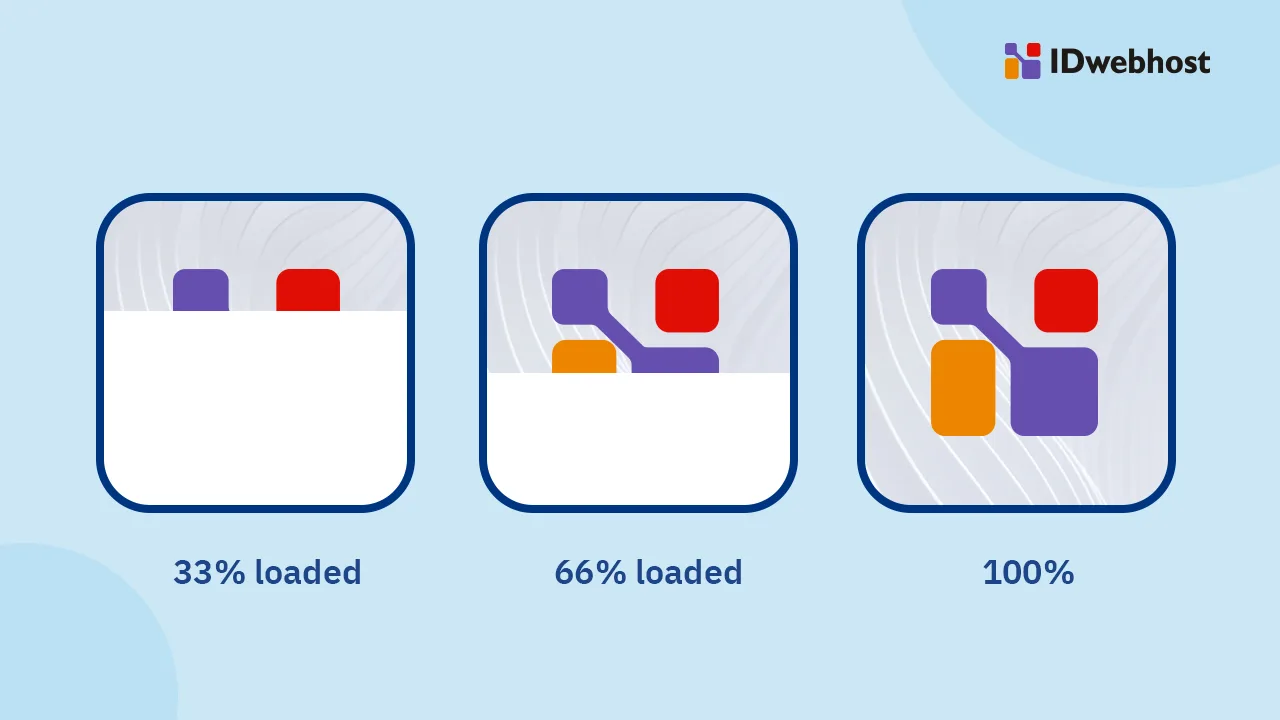
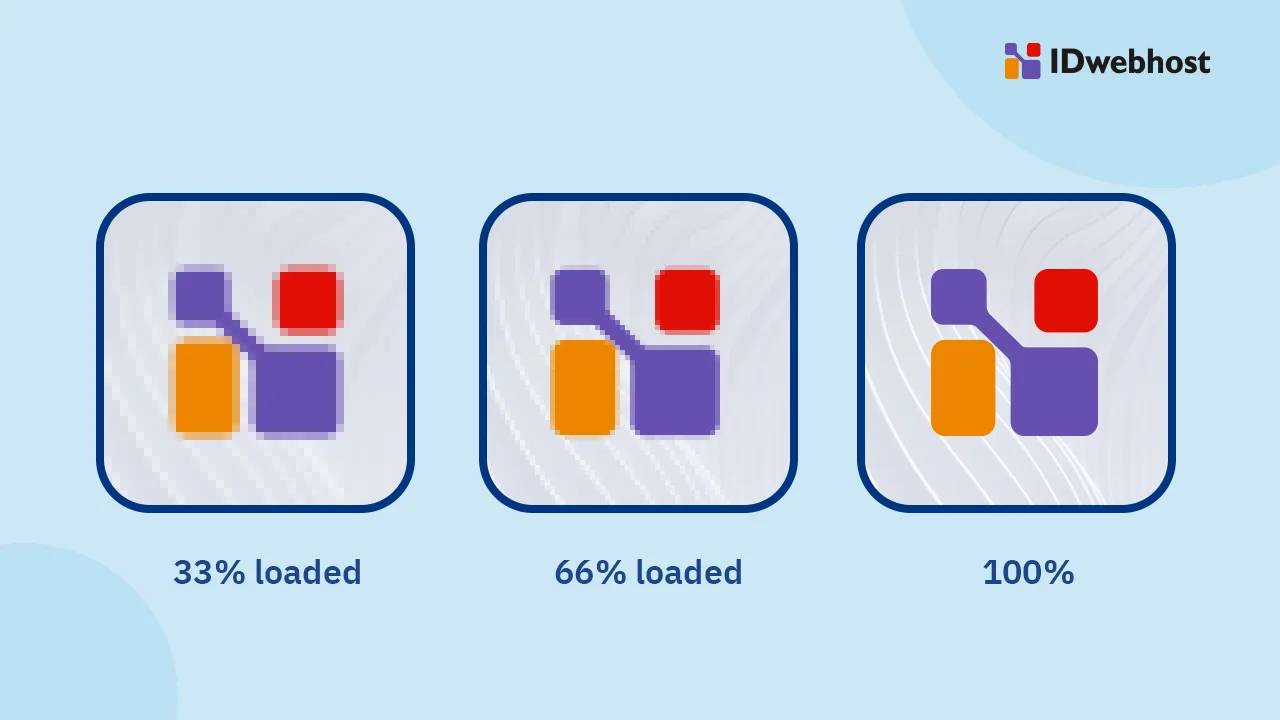
Pada umumnya, loading gambar tipe JPEG dimulai dari atas ke bawah. Cara tersebut biasa disebut dengan Gambar Baseline. Sementara itu, Progressive JPEG akan menampilkan gambar secara langsung dengan menyeluruh, gambar yang diawali dengan kualitas piksel rendah atau low kemudian tampil sepenuhnya secara perlahan-lahan dengan kualitas yang lebih baik dari sebelumnya.
Di bawah ini Sahabat IDwebhost da dapat melihat perbedaan jelas antara Baseline JPEG dan Progressive JPEG.
1. Proses loading dengan Baseline JPEG lebih lambat namun hasilnya lebih baik.
2. Proses loading dengan Progressive JPEG cepat dan hasilnya juga lebih baik.
Bagaimana Cara Kerja Gambar Progressive JPEG untuk Meningkatkan Performa Website
Selain menampilkan hasil tampilan yang lebih baik, ukuran gambar yang dihasilkan dengan Progressive JPEG lebih kecil 2% hingga 10% dibandingkan dengan hasil gambar yang dihasilkan dari Baseline. Hal ini tentu saja akan semakin meningkatkan performa dan kecepatan loading website Anda.
Proses Request ke server juga akan lebih singkat waktu dan efisien, sehingga akan mengurangi resource pengguna, seperti bandwidth serta disk space dari hosting yang dipakai. Hal ini tentu akan membuat kinerja website Anda lebih efisien, terutama jika memakai layanan hosting terbaik.
Website Anda Jadi Lebih Ringan
Website yang menggunakan gambar dari baseline JPEG banyak jumlahnya, pasti akan terbantu karena perubahan ke Progressive JPEG. Akses pengunjung pun ketika mau membuka website Anda melalui perangkat mobile akan lebih cepat dan tidak membuat bosan pengunjung blog. Jikalau koneksi internet lambat pun dapat teratasi dengan mengakses website yang berisikan gambar Progressive JPEG.
PENTING : Beberapa browser atau peramban (misalnya Internet Explorer versi sebelum Windows 7) tidak mendukung untuk gambar progressive JPEG.
Apa Sih yang Anda Butuhkan?
Sebelum memulai tutorial singkat ini, pastikan bahwa Anda telah memiliki :
- Akses FTP (File Transfer Protocol)
Anda bisa membaca cara mengubah password cPnel di sini.
Langkah 1: Analisa Website Anda
Untuk bisa mendapatkan gambar baseline JPEG yang dapat diubah dengan progressive JPEG pada blog, di tutorial kali ini kami akan menggunakan WebPageTest.org.
Gambar Berikut adalah hasil cek performa berdasarkan analisis pada website Anda.
Langkah 2: Unduh Gambar Progressive JPEG
Ada cukup banyak jenis tool yang bisa Anda pakai untuk melakukan konversi gambar Baseline JPEG ke Progressive JPEG. Berikut adalah beberapa contohnya, diantaranya :
Pilihan 1 – Kompresi Baseline JPEG menjadi Progressive JPEG memakai WebPageTest.org
Setelah Anda memiliki daftar gambar yang nantinya ingin Anda ganti lebih baik, silahkan pilih menu pada bagian Details, kemudian klik View All Images. Bagian tersebut akan menampilkan semua gambar. Lalu silahkan Anda klik Analyze JPEG pada setiap gambar yang tersedia di Langkah 1, kemudian scroll cursor Anda sampai ke bawah.
Anda nanti akan menemukan kumpulan Quality 85 Image dari gambar asli. Silakan Anda simpan semua kumpulan Quality 85 Images tersebut ke komputer lalu silahkan lanjutkan ke proses selanjutnya. Cara diatas direkomendasikan untuk menyimpan gambar dengan nama file gambar yang sama dengan gambar loading asli, agar nanti jika dibutuhkan dapat di-replace dengan mudah.
Pilihan 2 – Kompresi Baseline JPEG ke Progressive JPEG memakai Optimizilla
Jika ke depannya Anda berencana untuk mengunggah lebih banyak file gambar ke website, Anda dapat menggunakan aplikasi Optimizilla yang berfungsi untuk mengubah gambar Baseline menjadi gambar Progressive JPEG. Dengan tool ini, Anda dapat mengubah lebih dari 20 file gambar dan mengecilkannya dengan Quality 85 atau lebih rendah.
PENTING : Gambar dengan Quality di bawah 85 akan menurunkan kualitas gambar. Karenanya, Anda perlu tentukan dengan teliti.
Pilihan 3 – Bagaimana Cara Mempercepat Loading Blog dengan Menggunakan Plugin pada WordPress
Apabila Anda sudah memiliki blog WordPress, Anda dapat dengan mudah melakukan sendiri optimasi gambar Baseline JPEG menggunakan plugin WP Smush. Plugin tersebut adalah plugin WordPress yang berguna untuk memadatkan atau mengkompres suatu file gambar.
Langkah 3: Ubah gambar
PENTING : Pastikan bahwa Anda melakukan backup website terlebih dahulu atau gambar yang akan diganti sebelum melanjutkannya ke proses ini.
Gunakan aplikasi File Manager atau aplikasi FTP client untuk mencari gambar yang ada. pada Langkah 1. Kemudian, Anda hapus dan ganti dengan gambar yang baru dengan gambar yang berkualitas 85 yang ada pada Langkah 2. Sekali lagi, pastikan lagi bahwa Anda menggunakan nama file yang sama pada gambar untuk menghindari masalah Error 404 atau masalah loading.
Baca Juga : Cara Mempercepat Loading Wprdpress dengan Mudah
Langkah 4: Tes Perubahan
Jika semua gambar sudah Anda unggah atau upload, silakan Anda hapus cache browser lalu buka website Anda untuk memastikan lagi tidak ada error ataupun masalah yang muncul. Setelah itu, Anda dapat melakukan analisis pada website wordpress dengan memakai WebPageTest.org yang berguna untuk mengecek semua gambar yang sudah anda unggah tersebut. Di bawah ini adalah hasil yang akan muncul jika proses telah berhasil. Kemudian Anda Klik bagian Details.
Kesimpulan
Pada tutorial kali ini Anda telah mempelajari bagaimana caranya untuk mempercepat loading blog wordpress Anda menggunakan gambar Progressive JPEG dengan mengubah gambar Baseline. Salah satu manfaatnya adalah tampilan blog WordPress Anda akan terlihat lebih smooth dan loading blog menjadi lebih cepat karena ukuran gambar yang kecil tentu tanpa mengurangi kualitas gambar tersebut.
Dalam waktu yang sama, optimasi ini juga bermanfaat untuk mengurangi penggunaan resource hosting Anda, yang dalam waktu jangka panjang akan meningkatkan performa SEO website wordpress anda.
Ingin selalu mendapatkan update terbaru, insight serta tutorial menarik dari IDwebhost? Ayo subscribe sekarang menggunakan email Anda.
Nah, untuk Anda yang ingin merasakan pengalaman mengelola website menyenangkan, jangan sampai salah pilih penyedia hosting. Pemilihan hosting yang tepat bisa berpengaruh pada kesuksesan bisnis Anda.
IDwebhost punya banyak pilihan layanan sesuai dengan kebutuhan Anda. Beli domain saja? Bisa. Langganan hosting? Juga bisa. VPS, Jasa Pembuatan Website, juga ada. IDwebhost juga sering mengadakan promo, lho! Jadi, Anda tetap bisa menggunakan layanan kami lebih murah lagi, dan tetap berkualitas.
Web, hosting, ya, IDwebhost!