Tips Desain Website Mobile Friendly

Tips desain website mobile friendly? Emangnya, perlu? Ya, perlu banget, lah. Kenapa sih, harus mobile friendly?
Memprioritaskan pengalaman pelanggan adalah hal yang penting di era digital saat ini. Dalam persaingan yang ketat di dunia online, penting untuk memahami audiensmu dengan mendesain tampilan website yang ramah pengguna itu. Hal ini dibarengi pembuatan situs web yang cepat, aman, dan mudah dinavigasi.
Dengan memprioritaskan pengalaman pelanggan, loyalitas dan pengalaman pengguna akan meningkat. Pelanggan yang puas lebih akan merekomendasikan merek atau situs websitemu kepada orang lain.
Tak hanya itu,pelanggan bisa saja meninggalkan feedback positif. Hal ini dapat membantu menarik pelanggan baru dan membangun kepercayaan terhadap bisnismu.
Apa Itu Desain Mobile Friendly?

Desain website mobile friendly adalah desain website yang udah disesuaikan banget buat tampilan di gawai. Jadi, pas dibuka di layar kecil sekalipun, websitemu bakal keliatan rapih, mudah dibaca, dan enak dinavigasi.
Membuat website yang mobile friendly penting dalam lanskap digital saat ini. Dengan semakin banyak orang mengakses internet melalui perangkat seluler, website yang tidak mobile friendly akan dengan mudah ditinggalkan.
Tips Desain Website Mobile Friendly
Prioritas dengan mobile friendly banyak untungnya. Mulai dari meningkatkan keterlibatan pengguna, kepuasan, dan pada akhirnya mendorong pertumbuhan.
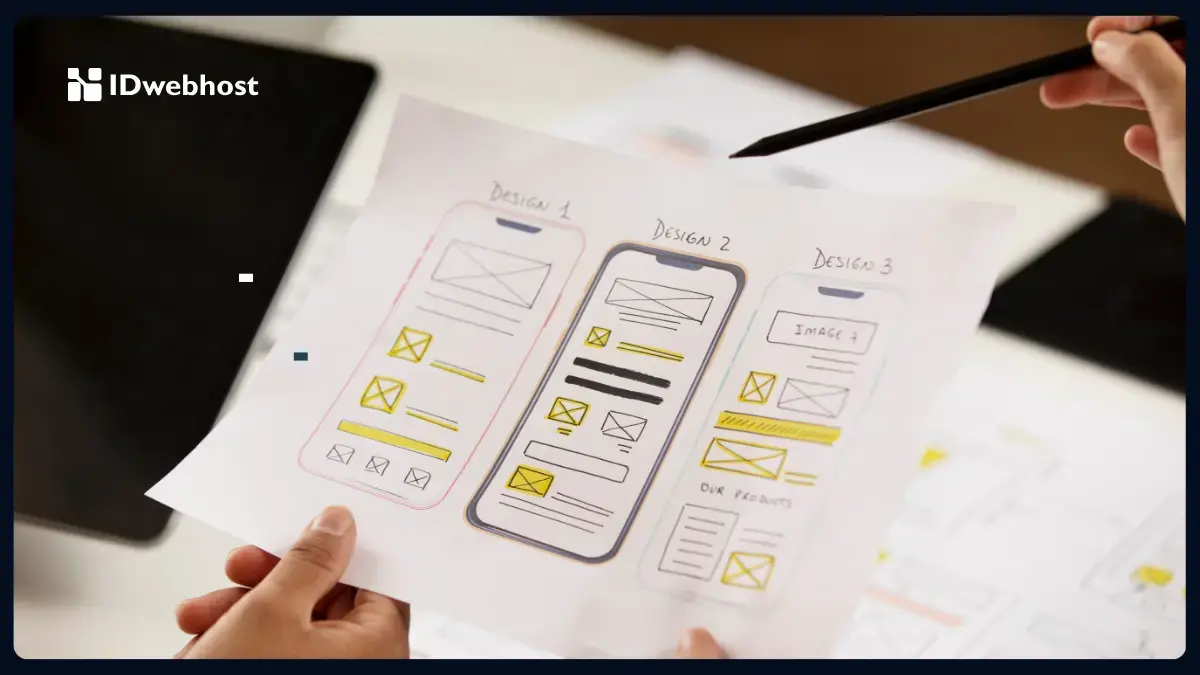
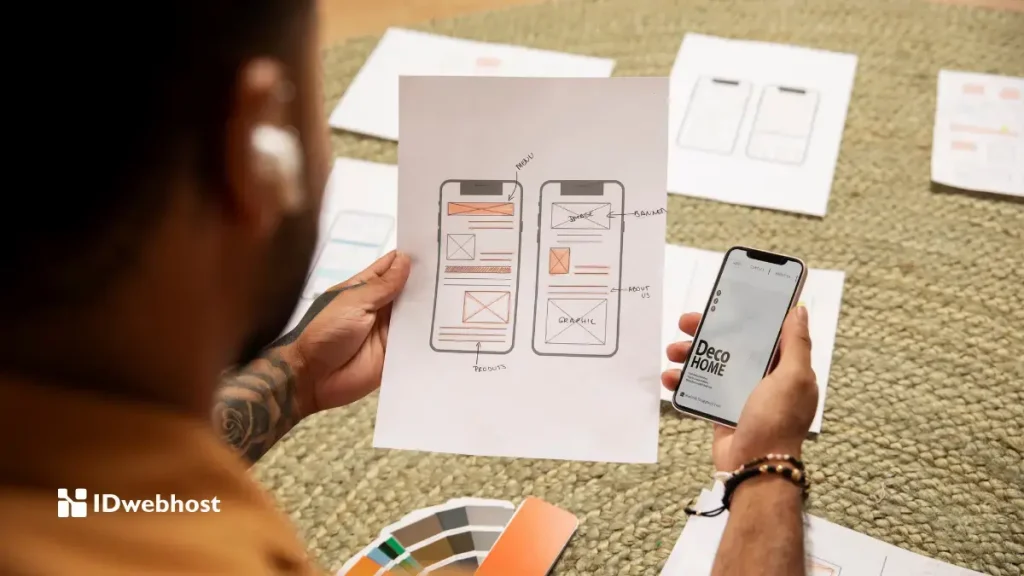
Tips 1: Gunakan desain yang responsif
Kita semua tahu, pentingnya menggunakan desain responsif untuk memastikan pengalaman pengguna yang baik di semua perangkat. Dengan website yang kian mudah diakses dari mana saja penting untuk memastikan bahwa websitemu bisa digunakan di semua platform.
Desain yang responsif memungkinkan website secara otomatis menyesuaikan tata letak dan konten berdasarkan ukuran layar pengguna.
Tips 2: Optimasi gambar
Cara membuat website lebih cepat adalah dengan mengoptimalkan ukuran gambar. Hal ini cukup bermanfaat bagi pengguna yang mungkin memiliki paket data seluler terbatas atau kecepatan internet yang lambat.
Gambar yang dioptimalkan juga dapat berpengaruh pada SEO, karena mesin pencari menganggap kecepatan loading website sebagai faktor peringkat.
Gambar dengan tag alt yang akurat tidak hanya meningkatkan pengalaman pengguna pada perangkat bantu, tetapi juga dapat memberikan lalu lintas organik tambahan melalui Google Images.
Selain itu, pengguna lebih cenderung berinteraksi dengan situs web yang memiliki gambar berkualitas tinggi, sehingga mengoptimalkan gambar dapat meningkatkan pengalaman pengguna secara keseluruhan dan pengunjung akan tinggal lebih lama di websitemu.
Berikut ini adalah beberapa cara untuk mengoptimalkan gambar pada website:
- Kompresi gambar: Kompresi gambar mengurangi ukuran file mereka tanpa mengorbankan kualitas, sehingga membuat mereka lebih cepat dimuat di website. Ada banyak tools yang tersedia untuk mengkompres gambar tanpa mempengaruhi kualitasnya.
- Ubah ukuran gambar: Kamu harus memastikan bahwa gambar yang digunakan di websitemu memiliki ukuran yang sesuai, karena gambar yang besar dapat memperlambat waktu loading website. Kamu bisa menggunakan software atau tools online untuk mengubah ukuran gambar sesuai dimensi yang tepat untuk situs web.
- Pilih format gambar yang tepat: Pilihan format gambar juga dapat mempengaruhi kecepatan loading websitemu. JPEG adalah format gambar yang populer yang menawarkan keseimbangan yang baik antara kualitas dan ukuran file. Sedangkan PNG cocok untuk gambar yang membutuhkan latar belakang transparan. WebP adalah format gambar terbaru yang dikembangkan oleh Google. WebP dapat mengurangi ukuran file gambar hingga 80% sambil mempertahankan kualitasnya, tanpa mengurangi kualitasnya.
- Optimalkan nama file gambar dan alt text: Kamu bisa menggunakan nama file yang deskriptif dan relevan untuk gambar dan menambahkan teks alternatif, yang membantu mesin pencari memahami tentang apa gambar tersebut.
Dengan memprioritaskan optimasi gambar, websitemu bakal lebih cepat dan lebih ramah pengguna.

Navigasi yang jelas dan ringkas membantu pengguna untuk dengan cepat menemukan apa yang mereka cari.
Selain itu, navigasi yang sederhana bisa membuat websitemu lebih mudah diakses oleh pengguna dengan disabilitas atau pengguna yang menggunakan teknologi bantu.
Navigasi yang mobile friendly juga dapat meningkatkan SEO, karena mesin pencari semakin memprioritaskan situs web yang ramah mobile dalam hasil pencarian.
Dengan memprioritaskan navigasi yang jelas dan ringkas pada situs web yang ramah mobile, kamu bisa meningkatkan pengalaman pengguna.
Tips 4: Pilih nama domain yang mudah disebut dan ditulis
Memiliki nama domain yang mudah diingat dan mudah diketik membuat user experience pengguna tetap terjaga. Apakah nama domainmu mudah diingat, dieja, dan diketik di perangkat mobile user?
Dengan memilih nama domain yang sederhana dan mudah diingat, kamu memudahkan pengguna untuk menemukan dan kembali ke websitemu,, terutama di perangkat mobile.
Tips 5: Design for touch
Mendesain untuk tombol di perangkat mobile dapat sangat meningkatkan pengalaman pengguna di websitemu. Karena perangkat mobile pada umumnya dioperasikan menggunakan sentuhan, penting untuk memikirkannya masak-masak.
Menggunakan tombol yang lebih besar dan memastikan jarak yang memadai antara elemen-elemen dapat mencegah klik yang tidak sengaja.
Selain itu, mendesain untuk sentuhan dapat meningkatkan aksesibilitas bagi pengguna dengan disabilitas atau pengguna yang menggunakan teknologi bantu.
Mendesain untuk tombol juga dapat meningkatkan daya tarik visual dan estetika dari websitemu, sehingga dapat mendorong engagement pengguna.
Engagement mengacu pada sejauh mana pengguna berinteraksi dan menikmati sebuah situs web. Semakin menarik sebuah situs web, semakin lama pengguna untuk tinggal di dalamnya, menjelajahi halaman-halaman yang berbeda, dan melakukan tindakan yang diinginkan.
Tips 6: Media Sosial dan Informasi Kontak
Menyertakan media sosial dan informasi kontak pada situs web yang mobile friendly dapat membantu meningkatkan keterlibatan pengguna dan aksesibilitas. Selain itu, menampilkan dengan jelas informasi kontak, seperti nomor telepon bisnis dan alamat email, dapat memudahkan pengguna untuk menghubungimu, meningkatkan aksesibilitas dan layanan pelanggan.
Tips 7: Gunakan SSL

Website yang mobile friendly akan makin lengkap jika keamannya terjamin. Kamu bisa menambahkan sertifikat SSL dan pastikan situs Anda hanya dimuat melalui HTTPS.
Kamu harus tahu bahwa ketika menggunakan ponsel atau tablet untuk mengakses Wi-Fi publik, ada peluang terjadinya kejahatan siber di area tersebut.
Hypertext Transfer Protocol Secure (HTTPS) menggunakan protokol Secure Sockets Layer (SSL) atau Transport Layer Security (TLS) untuk mengenkripsi data yang sedang dikirimkan, menjaga informasi pengguna tetap aman.
Dengan memprioritaskan keamanan pada website yang mobile friendly, kamu bisa membangun kepercayaan dengan pengguna dengan melindungi informasi mereka.
Mesin pencari juga memprioritaskan situs web yang aman dalam hasil pencarian, membuat keamanan situs web semakin penting untuk peringkat SEO.
Kesimpulan
Di era digital saat ini, memiliki website yang mobile friendly dapat membantu situs websitemu mendapat nilai bagus di mata mesin pencari.
Dengan sebagian besar pengguna internet mengakses situs web melalui perangkat mobile mereka, memprioritaskan desain website mobile friendly jelas jadi keharusan.


