Apa Itu Material UI React? Fitur, Manfaat & Cara Menggunakan

Ketika membangun aplikasi berbasis React, desain UI (User Interface) yang menarik dan responsif adalah salah satu faktor penting untuk meningkatkan pengalaman pengguna. Salah satu framework paling populer untuk membantu pengembang menciptakan UI yang modern dan konsisten adalah Material UI React.
Artikel ini akan membahas secara mendalam tentang apa itu Material UI React, fitur-fiturnya, manfaat penggunaannya, serta langkah-langkah untuk mengintegrasikannya ke dalam proyek React kamu.
Apa Itu Material UI React?
Definisi Material UI React
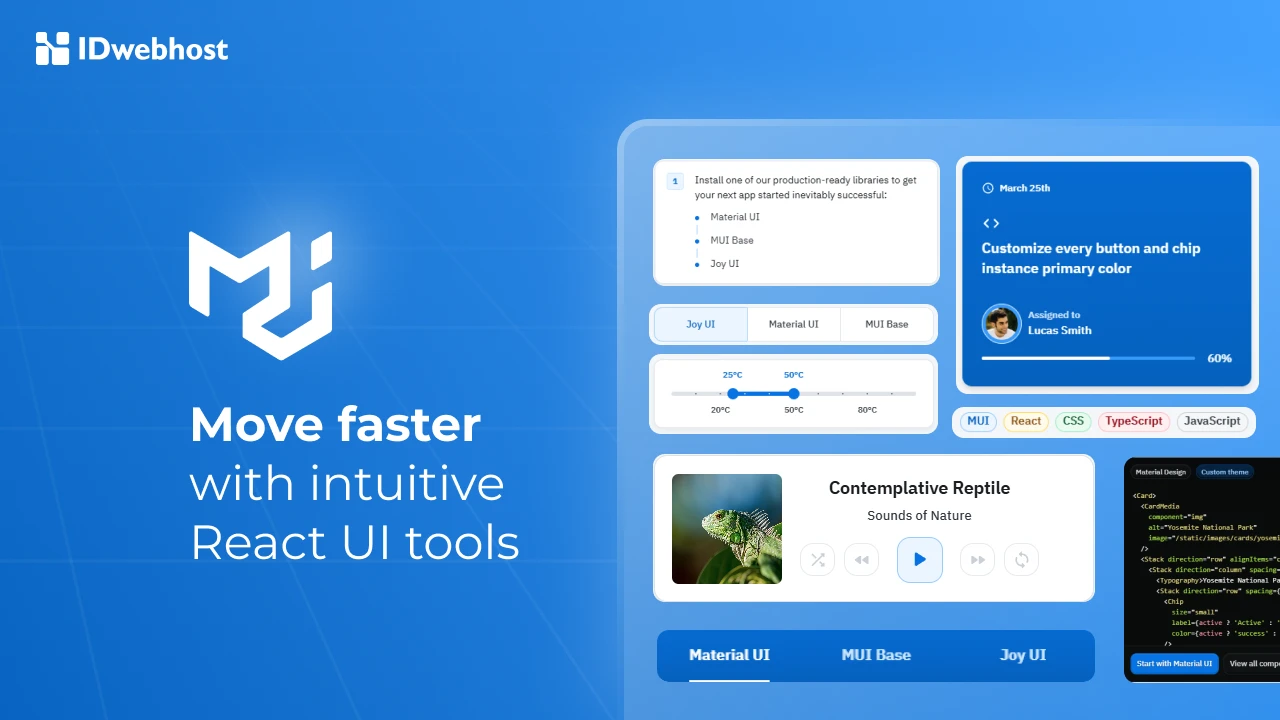
Material UI (MUI) adalah pustaka UI berbasis Material Design yang banyak digunakan oleh developer React untuk membangun antarmuka yang modern dan responsif.
Sebagai framework open-source berbasis React yang memiliki lebih dari 60.000 bintang di GitHub.
Framework ini menawarkan koleksi komponen UI predesain yang mengikuti prinsip Material Design dari Google, sehingga menghasilkan tampilan modern dan konsisten untuk aplikasi React.
Material UI memungkinkan pengembang untuk membangun desain UI yang responsif dan interaktif dengan lebih mudah. Komponen UI-nya dapat beradaptasi secara otomatis dengan berbagai ukuran layar, baik untuk desktop, tablet, maupun mobile.
Baca Juga: Strategi Desain User Interface (UI) yang Efektif
Fitur Utama Material UI React
Material UI memiliki berbagai fitur unggulan yang membuatnya menjadi pilihan utama banyak developer, di antaranya:
- Mudah Dikostumisasi: Komponen UI dapat dengan mudah disesuaikan dengan sedikit kode tambahan.
- Responsif: Semua komponen telah dioptimalkan agar dapat beradaptasi dengan berbagai ukuran layar.
- Loading Cepat: Waktu muat lebih cepat dibandingkan framework lain.
- Tema Beragam: Menyediakan berbagai tema yang dapat disesuaikan sesuai kebutuhan proyek.
- Backend Friendly: Mudah diintegrasikan dengan backend.
- Depreciation Policy: Mendukung pembaruan yang mudah saat ada metode lama yang tidak digunakan lagi.
Baca Juga: Arsitektur Aplikasi Web Adalah: Praktik Terbaik Tahun 2025

Mengapa Material UI Populer?
Material UI (MUI) menjadi pilihan populer di kalangan developer React dan desainer UI karena menyediakan berbagai komponen yang dibutuhkan untuk proyek pengembangan web dan aplikasi.
Berikut beberapa alasan mengapa developer memilih MUI React:
- Komponen UI Predesain: Menyediakan banyak komponen siap pakai yang mempercepat proses pengembangan.
- Berbasis Material Design: Mengikuti standar desain dari Google untuk tampilan yang modern dan menarik.
- Tema yang Dapat Disesuaikan: Pengguna bisa mengatur warna, palet, dan gaya sesuai kebutuhan.
- Dokumentasi yang Lengkap: MUI memiliki dokumentasi yang jelas dan terstruktur, lengkap dengan contoh kode.
- Dukungan Komunitas: MUI memiliki komunitas besar yang aktif memberikan dukungan dan pembaruan reguler.
Baca Juga: Kenapa Desainer Web Harus Pakai Proxy? Cari Tahu Alasannya!
Cara Menggunakan MUI React
Cara menggunakan MUI React sangat mudah. Berikut langkah-langkah untuk menggunakan Material UI di proyek React kamu:
Langkah 1: Membuat Proyek React
Sebelum menggunakan MUI, pastikan kamu sudah memiliki proyek React. Jika belum, buat proyek baru dengan perintah berikut di terminal atau command prompt:
npx create-react-app my_appGantilah my_app dengan nama proyekmu. Setelah proses selesai, masuk ke folder proyek:
cd my_appLangkah 2: Menginstal Material UI
Setelah proyek siap, kamu perlu menginstal MUI ke dalamnya. Jalankan perintah berikut di terminal:
yarn add @mui/material @emotion/react @emotion/styledAtau jika menggunakan npm:
npm install @mui/material @emotion/react @emotion/styledMUI menggunakan @emotion sebagai dependency untuk styling, jadi pastikan untuk menginstalnya juga.
Agar tampilan lebih konsisten dengan Material Design, tambahkan font Roboto ke proyekmu dengan menempelkan kode berikut ke dalam <head> di index.html:
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500">Langkah 3: Mengimpor Komponen Material UI
Setelah instalasi selesai, kamu bisa langsung mengimpor dan menggunakan komponen MUI. Contoh sederhana penggunaan Button dari MUI:
import Button from '@mui/material/Button';function App() {
return (
<Button variant="contained" color="primary">
Klik Saya
</Button>
);
}
export default App;Baca Juga: 3 Alat Terbaik UI/UX Designer: From Zero to Hero Desain Web
Komponen MUI React
Material UI (MUI) menyediakan berbagai komponen siap pakai yang mempermudah developer dalam membangun antarmuka pengguna yang modern, responsif, dan sesuai dengan standar Material Design.
Berikut beberapa komponen utama yang bisa kamu gunakan:
- Button – Tombol dengan berbagai varian:
contained, outlined, dan text. - Typography – Menampilkan teks dengan berbagai ukuran (
h1hinggah6, body1, subtitle1). - Card – Kartu untuk menampilkan konten dengan desain profesional.
- AppBar & Toolbar – Untuk membuat navbar atau header aplikasi.
- Grid – Sistem tata letak berbasis 12 kolom untuk responsivitas optimal.
- TextField – Input formulir dengan berbagai varian seperti
outlineddanfullWidth. - Dialog – Modal pop-up untuk menampilkan informasi atau formulir.
- Snackbar – Notifikasi singkat di layar untuk memberikan umpan balik kepada pengguna.
- Accordion – Komponen collapsible untuk menyusun informasi dalam format ekspansi.
- Avatar – Menampilkan gambar profil atau inisial pengguna.
Dengan MUI, developer dapat membangun UI lebih cepat dan sesuai standar Material Design tanpa harus membuat komponen dari nol. MUI juga mendukung kustomisasi penuh, sehingga kamu dapat menyesuaikannya dengan kebutuhan proyek React kamu.
Baca Juga: Pilih Desain Web Adaptif atau Responsif? Ini Jawabannya!

Manfaat Menggunakan MUI React
Material UI (MUI) menjadi pilihan utama banyak developer karena kemudahan dan fleksibilitasnya dalam membangun UI React. Berikut beberapa manfaat yang bisa kamu dapatkan:
- Komponen UI yang Lengkap
MUI menyediakan berbagai komponen siap pakai seperti tombol, form, card, tabel, dan lainnya. Kamu tidak perlu membuat UI dari nol, cukup impor dan gunakan sesuai kebutuhan. - Mengikuti Standar Material Design
Semua komponen MUI dirancang berdasarkan prinsip Material Design dari Google, memastikan tampilan yang modern, profesional, dan user-friendly. - Mudah Diintegrasikan dengan React
Dengan sintaks berbasis React, MUI mempermudah pengembangan aplikasi. Cukup instal library, impor komponen, dan gunakan tanpa konfigurasi yang rumit. - Desain Responsif
MUI memiliki sistem Grid dan Breakpoints yang memastikan UI dapat menyesuaikan berbagai ukuran layar secara otomatis. - Kemampuan Kustomisasi Tinggi
Kamu bisa mengubah warna, tema, hingga gaya tiap komponen agar sesuai dengan identitas brand atau kebutuhan proyek. - Dukungan Komunitas yang Besar
Dengan komunitas developer yang aktif, kamu bisa menemukan banyak tutorial, dokumentasi lengkap, serta update dan perbaikan rutin. - Optimasi Performa
MUI mendukung fitur code splitting dan lazy loading, sehingga aplikasi tetap ringan dan cepat.
Kesimpulan
Material UI React adalah framework UI berbasis React yang menawarkan berbagai komponen siap pakai dengan tampilan modern dan responsif sesuai prinsip Material Design dari Google.
Dengan fitur seperti predesain UI, tema yang dapat disesuaikan, dokumentasi lengkap, serta dukungan komunitas yang luas, MUI menjadi pilihan utama bagi banyak developer untuk mempercepat pengembangan aplikasi React.
Jika kamu ingin memiliki website profesional tanpa harus pusing mengurus desain dan pengembangannya, Jasa Pembuatan Website dari IDwebhost bisa menjadi solusi terbaik.
Jangan lupa, pastikan website kamu berjalan di hosting dengan performa optimal, seperti VPS Murah, agar tetap lancar meskipun memiliki traffic tinggi!


