Cara Setting OneSignal WordPress Push Notifications

Ada banyak cara supaya traffic ke website WordPress Anda meningkat. Salah satunya yaitu melalui pop-up notification yang bisa tampil di layar. Fitur ini adalah OneSignal WordPress Push Notifications. Menariknya lagi, pengguna tetap mendapatkan pemberitahuan/notifikasi, baik pada perangkat desktop maupun mobile. Bahkan ketika mereka sedang tidak mengakses website.
- 1 1. Apa yang Dapat Dilakukan oleh WordPress Push Notifications?
- 2 2. Website Jenis Apa yang Memerlukan WordPress Push Notifications?
- 3 3. Solusi Terbaik Adalah OneSignal WordPress Push Notifications
- 4 4. Cara Instalasi & Konfigurasi OneSignal WP Push Notifications
- 5 5. Menampilkan Notifikasi OneSignal WP Push Notifications pada Browser Safari
- 6 6. Konfigurasi Lanjutan OneSignal WP Push Notifications
Daftar Isi Artikel
WP Push Notifications sangat efektif jika dipasang pada website dengan kebutuhan seperti :
- Website Anda selalu update rutin tentang informasi dan artikel setiap hari.
- Anda sering menawarkan flash sale produk-produk bisnis Anda.
- Website Anda menawarkan flash news yang harus segera diketahui oleh pengguna.
Bagaimana jika Anda mempunyai website statis seperti portfolio atau company profile perusahaan? Tentu saja Anda dapat juga memasangkan fitur WP Push Notifications. Akan tetapi, walaupun bisa, biasanya fitur ini tidak terlalu dibutuhkan oleh kedua website tersebut.
3. Solusi Terbaik Adalah OneSignal WordPress Push Notifications

idwebhost
Saat ini ada banyak plugin WP Push Notifications yang bisa anda dapatkan dengan mudah dan pasang pada website WordPress Anda. Tetapi, Kami merekomendasikan Anda untuk menggunakan OneSignal WordPress Push Notifications.
Selain bersifat gratis, WP Push Notifications buatan OneSignal ini memiliki beberapa kelebihan utama dibandingkan plugin serupa lainnya. Berikut adalah keunggulannya.
- Support di browser atau peramban Chrome, Firefox, dan Safari.
- Mendukung akan akses HTTP dan HTTPS.
- Kemudahan fitur kustomisasi desain notifikasi.
- Menyediakan real time analytics.
OneSignal WP Push Notifications bisa Anda dapatkan di halaman resmi WordPress.org secara gratis.
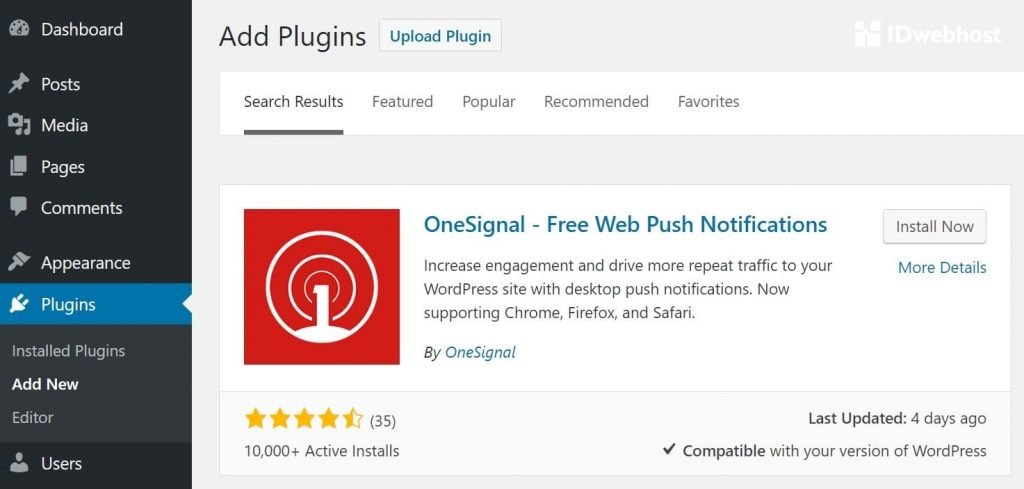
4. Cara Instalasi & Konfigurasi OneSignal WP Push Notifications

idwebhost
Instalasi OneSignal WP Push Notifications mudah dilakukan. Jika Anda masih binggung bagaimana cara instal plugin tersebut, yuk kita mulai !
1. Pertama-tama, cari plugin wordpress bernama OneSignal – Free Web Push Notifications pada halaman plugin WordPress Anda. Lalu Klik Install Now untuk melanjutkan.
2. Setelah instalasi selesai, masuk pada opsi OneSignal Push yang berada di daftar menu sebelah kiri, lalu klik tab Configuration. Di sini beberapa kolom yang harus anda isi. Untuk dapat mengisi kolom App ID dan REST API Key. Anda harus mempunyai akun di https://onesignal.com/. Silakan pilih button Free Register pada website OneSignal.
3. Setelah berhasil login masuk menggunakan akun OneSignal Anda, klik button Add a new app, masukkan nama app di kolom App Name, lalu pilih Website Push, dan klik Next.
4. Selanjutnya Anda akan berada di halaman Edit app Sample WP. Pilih icon Google Chrome & Mozila Firefox lalu klik Next untuk melanjutkan.
5. Masukkan nama website pada kolom yang tersedia. Jika website Anda tidak menggunakan fitur keamanan SSL (HTTPS), centang pada kolom My site is not fully HTTPS lalu klik Save. Masukkan icon/logo website Anda yang nanti akan tampil setiap kali ada notifikasi muncul.
6. Selanjutnya Anda perlu memilih list Target SDK yang akan digunakan. Pilih WordPress sebagai target SDK lalu klik Next.
7. Setelah klik Next, maka muncul kode API Key dan APP ID yang Anda perlukan nanti. Kemudian Klik Done.
8. Langkah selanjutnya adalah mengintegrasikan OnePush WP Notifications ke website WordPress Anda. Masukkan kode REST API Key ke kolom APK dan kode APP ID ke kolom APP ID yang sebelumnya sudah Anda dapatkan ke dalam pengaturan plugin WordPress ini.
Baca Juga : Pasang Plugin WordPress dengan 3 Cara ini!
5. Menampilkan Notifikasi OneSignal WP Push Notifications pada Browser Safari
Setelah menyelesaikan proses pengaturan di atas, notifikasi pada website WordPress Anda akan muncul pada peramban atau browser Mozilla dan Chrome saja. Apabila Anda ingin supaya notifikasi tersebut juga muncul pada browser Safari, buka akun OneSignal Anda dan ikuti langkah-langkah dibawah ini.
1. Pertama-tama, masuk ke halaman App Settings akun OneSignal Push Notifications Anda. Kemudian, pada tab Platforms klik button Configure di sebelah icon Apple Safari.
2. Masukkan nama website Anda lalu klik Save. Anda selanjutnya akan diarahkan kembali ke Home dan akan mendapatkan Web ID di bawah icon Safari. Salin dan paste ID tersebut pada konfigurasi WordPress Anda.
6. Konfigurasi Lanjutan OneSignal WP Push Notifications
Setelah selesai instalasi dan pengaturan dasar plugin OneSignal, terdapat konfigurasi lanjutan di halaman plugin yang juga harus Anda perhatikan. yaitu :
1. Di menu konfigurasi plugin OneSignal di WordPress, setting pengaturan waktu serta letak notifikasi dimana akan muncul. Tentukan juga pesan apa yang akan keluar saat notifikasi muncul di pengunjung website Anda.
2. Setelah Anda sudah men-setting semua pengaturan sesuai kebutuhan lalu klik Save.
Selanjutnya akan keluar pop-up sesuai pengaturan awal ketika pengunjung mengakses website Anda. Jika pengunjung menyetujui (misalnya, pengunjung meng-klik tulisan Always Receive Notifications), maka jumlah subscriber Anda akan bertambah secara otomatis.
Dan Mulai saat ini pengunjung juga akan rutin mendapatkan update konten terbaru website WordPress Anda.
3. yang terakhir adalah Anda akan mendapatkan notifikasi bahwa Anda telah berlangganan update terbaru website. Oke, kembali ke pengaturan OneSignal lalu klik Done. Selamat, OneSignal Web Push Notifications telah aktif dan dapat Anda gunakan.
OneSignal WordPress Push Notifications mudah mendatangkan banyak keuntungan bagi website WordPress Anda jika anda berhasil mengoptimasi dengan baik.
Plugin ini memang dapat membantu merancang kesuksesan bisnis anda di internet. Namun, ingat, ini bukan cuma satu-satunya cara. Masih ada banyak cara lain supaya website Anda disukai dan dikunjungi oleh pengguna internet.
Akhir kata, sampai jumpa di artikel-artikel internet menarik IDwebhost lainnya. Salam Sukses.


