Edge Side Includes (ESI): Bahasa Markup untuk Konten Web

Edge Side Includes (ESI) adalah istilah teknis yang kerap digunakan pengembang web, dan teknologi ini memiliki peran besar dalam meningkatkan kecepatan dan efisiensi sebuah website.
Tapi, apa sebenarnya ESI itu? Yuk, kita bahas lebih lanjut bagaimana ESI bekerja dan manfaatnya untuk konten web kamu!
Apa Itu Edge Side Includes (ESI)?
Edge Side Includes (ESI) adalah bahasa markup berbasis XML yang dirancang untuk memungkinkan perakitan konten dinamis pada sisi jaringan, tepatnya pada edge jaringan.
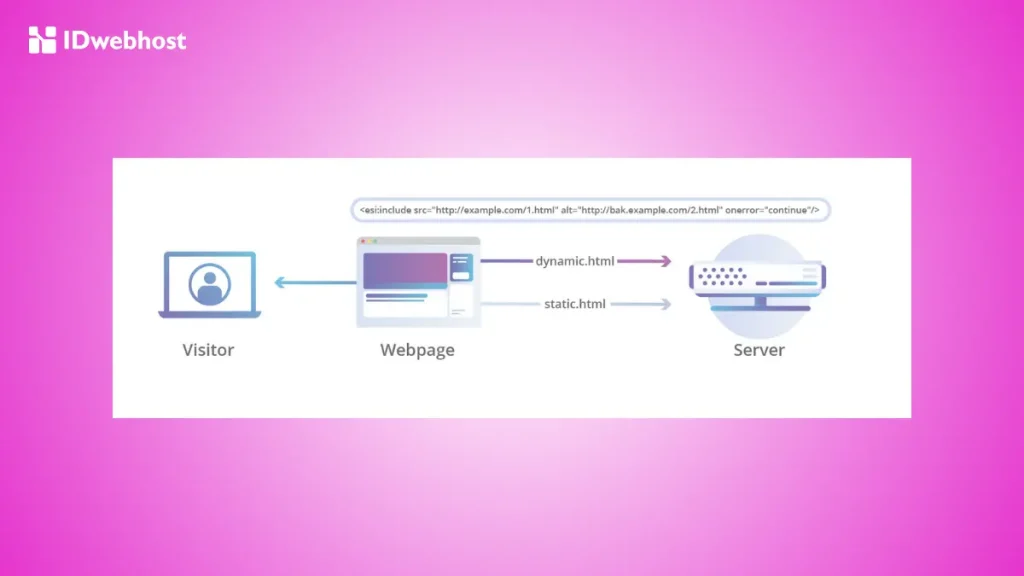
Dengan kata lain, ESI memungkinkan halaman web untuk dibangun secara dinamis dengan mengambil dan menggabungkan potongan-potongan konten dari berbagai sumber, tanpa memerlukan pemrosesan berat di server asal (origin server).
Tujuan utama dari ESI adalah untuk meningkatkan kinerja situs web dengan memanfaatkan server edge dari Content Delivery Network (CDN) atau browser pengguna untuk merakit konten.
Dengan demikian, ESI mengurangi beban di server pusat dan mempercepat waktu pemuatan halaman yang akhirnya meningkatkan pengalaman pengguna.
Namun, penting untuk dicatat bahwa meskipun ESI menawarkan manfaat besar dalam hal kinerja, W3C (World Wide Web Consortium) belum mengakui ESI sebagai standar resmi.
Hal ini berarti bahwa meskipun banyak perusahaan dan penyedia layanan telah mengadopsinya, ESI belum memiliki dokumentasi dan adopsi yang luas.

Cara Kerja Edge Side Includes
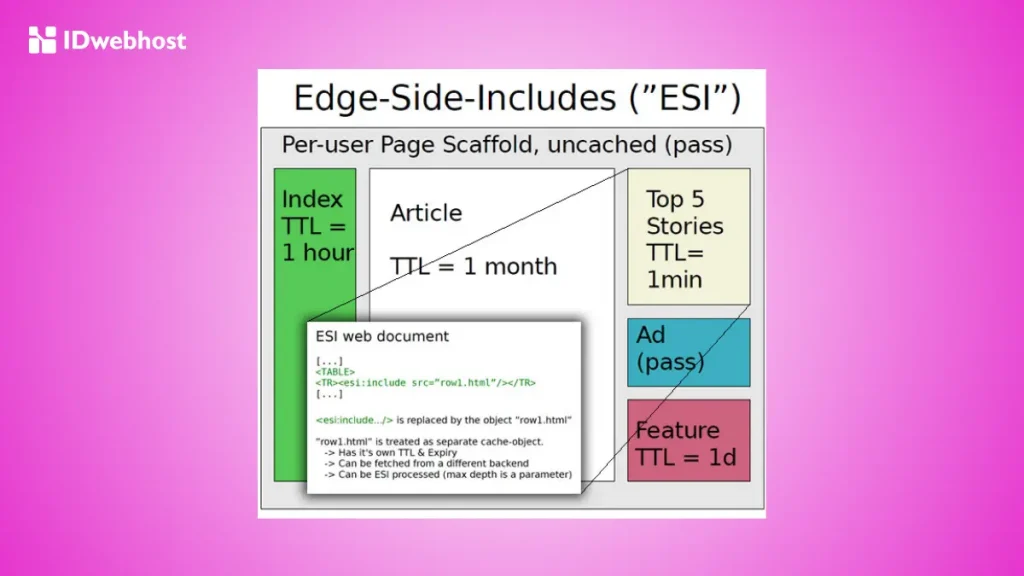
Pada dasarnya, Edge Side Includes bekerja dengan cara membagi halaman web menjadi potongan-potongan terpisah yang dapat dimuat secara independen dan dirakit di sisi edge jaringan, seperti di server CDN atau browser pengguna.
ESI berada di level surrogate, yang berarti ia berfungsi melalui perantara seperti reverse proxy atau server yang bertindak atas nama server asal.
Berikut adalah gambaran umum bagaimana cara kerja ESI:
1. Pemrosesan oleh Server Edge
Ketika pengguna mengunjungi sebuah halaman, ESI memungkinkan server edge untuk merakit halaman tersebut dengan memuat dan menggabungkan berbagai elemen yang berasal dari berbagai sumber. Ini mengurangi kebutuhan untuk meminta data dari server asal secara langsung.
2. Tag ESI dalam HTML
ESI menggunakan tag markup yang dimasukkan ke dalam HTML untuk menentukan fragmen mana yang perlu dimuat dan dirakit. Tag include adalah salah satu tag utama dalam ESI yang digunakan untuk mengarahkan server agar mengambil konten dari URL tertentu.
3. Assembling Content
Setelah konten yang diperlukan dimuat, server edge akan menyusunnya sesuai dengan instruksi yang diberikan oleh tag ESI. Proses ini memungkinkan konten yang bersifat dinamis, seperti widget, gambar, atau komentar, dimuat tanpa perlu memuat ulang seluruh halaman web.
4. Mengurangi Beban di Server Asal
Dengan merakit konten pada sisi edge, ESI mengurangi beban kerja di server asal dan memastikan konten dinamis dapat dimuat lebih cepat. Hal ini sangat penting untuk meningkatkan Time to First Byte (TTFB) dan mengurangi latensi.
Contoh Penggunaan Edge Side Includes
Untuk memahami bagaimana ESI bekerja, mari kita lihat contoh sederhana penggunaan tag include dalam ESI. Tag ini digunakan untuk menyertakan fragmen halaman web lain ke dalam halaman yang sedang diproses.
Berikut adalah contoh sintaks dasar tag include dalam ESI:
<esi:include src="https://yourwebsite.com/1.html" alt="https://backup.yourwebsite.com/2.html" onerror="continue"/>Penjelasan dari tag di atas:
- src: Atribut ini berisi URL dari konten yang ingin dimasukkan ke dalam halaman. Dalam hal ini, konten akan diambil dari URL https://yourwebsite.com/1.html.
- alt: Jika URL yang ada di src tidak dapat diakses, maka atribut alt memberikan URL cadangan untuk diperiksa, yaitu https://backup.yourwebsite.com/2.html.
- onerror: Jika keduanya, src dan alt, tidak dapat diakses, atribut onerror akan menginstruksikan ESI untuk mengabaikan tag tersebut dan tidak melakukan apapun.
Contoh ini menunjukkan bagaimana ESI dapat mengurangi ketergantungan pada server asal dan memanfaatkan sumber daya alternatif untuk memastikan halaman tetap dapat dirakit dengan baik meskipun ada masalah teknis.
Fitur Utama Edge Side Includes
Edge Side Includes memiliki beberapa fitur utama yang membuatnya berguna dalam meningkatkan kinerja dan kecepatan situs web, di antaranya:
1. Inklusi (Inclusion)
ESI memungkinkan potongan-potongan halaman web disertakan secara dinamis, seperti yang terlihat dalam contoh penggunaan tag include. Ini memungkinkan pengelolaan konten lebih efisien karena konten yang statis dapat disimpan sementara dan hanya bagian dinamis yang diperbarui.
2. Penggunaan Variabel (Variables)
ESI mendukung penggunaan variabel yang dapat didefinisikan dalam cookies atau header HTTP. Variabel-variabel ini dapat dimasukkan dalam markup untuk mempengaruhi bagaimana konten disusun atau ditampilkan.
3. Kondisi (Conditions)
ESI memungkinkan pengaturan markup yang berbeda berdasarkan kondisi tertentu. Misalnya, jika sebuah cookie ada, maka ESI dapat menampilkan konten yang berbeda sesuai dengan kondisi tersebut. Hal ini memberikan fleksibilitas dalam menampilkan konten yang lebih personal.
4. Penanganan Kesalahan (Exception Handling)
ESI memungkinkan adanya URL alternatif yang digunakan jika sumber asli tidak dapat diakses. Hal ini berguna untuk memastikan konten tetap dapat dimuat meskipun ada masalah teknis dengan server asal.
Kelebihan dan Kekurangan Edge Side Includes
Meskipun Edge Side Includes memiliki banyak manfaat, ada juga beberapa kekurangan yang perlu dipertimbangkan.
Kelebihan ESI
- Peningkatan Kinerja: Dengan memuat potongan-potongan halaman secara terpisah dan di sisi edge, ESI dapat mempercepat pemuatan halaman dan mengurangi beban server pusat.
- Skalabilitas: ESI memungkinkan skalabilitas lebih baik karena proses merakit konten dilakukan di server edge atau CDN, bukan di server asal.
- Pengelolaan Konten Dinamis yang Lebih Baik: ESI memungkinkan konten dinamis, seperti komentar atau iklan, dimuat tanpa mempengaruhi elemen halaman lainnya.
Kekurangan ESI
- Kompleksitas Implementasi: Menggunakan ESI menambah lapisan teknologi tambahan pada sistem yang sudah ada, yang bisa membuat pengelolaan lebih rumit.
- Dukungan Terbatas: Tidak semua layanan atau CDN mendukung ESI, dan dokumentasi tentang implementasinya juga terbatas.
- Kecepatan Pemrosesan: Meskipun ESI dapat meningkatkan waktu muat halaman, proses perakitan konten di sisi edge terkadang dapat memperlambat Time to First Byte (TTFB).

Kesimpulan
Edge Side Includes (ESI) adalah teknologi yang berguna untuk merakit konten web dinamis dengan cara yang lebih efisien. Dengan memanfaatkan server edge, ESI dapat meningkatkan kinerja dan mengurangi beban pada server asal.
Meskipun masih belum menjadi standar resmi, ESI memiliki manfaat yang besar dalam pengelolaan konten dinamis dan optimasi waktu pemuatan halaman.
Bagi pengembang web, memahami dan mempertimbangkan penggunaan ESI dapat menjadi langkah penting dalam meningkatkan pengalaman pengguna di situs web mereka.
Di sisi lain, jika kamu ingin memaksimalkan performa website dengan teknologi seperti ESI, layanan hosting dari IDwebhost bisa menjadi solusinya.
Dengan berbagai fitur unggulan seperti server yang mendukung Content Delivery Network (CDN), IDwebhost dapat membantu memastikan situs web kamu memanfaatkan teknologi edge dengan optimal, sehingga konten dapat disajikan lebih cepat dan efisien.