Apa itu Schema Markup SEO? Ini Dia Cara Menerapkannya !


Schema Markup merupakan kode yang bisa dipasang pada website. Tujuannya untuk membantu search engine agar dapat menemukan hasil pencarian yang lebih informatif pada websitemu.
Dengan mengoptimasi schema markup ini, hal ini dapat berpotensi meningkatkan rasio klik tayang atau click through rate (CTR).
Untuk lebih jelasnya, kamu dapat mempelajarinya seperti pada pembahasan di bawah ini.
Contents
Apa itu Schema Markup ?
Schema Markup adalah kode yang bisa dipasang pada website. Maksudnya yang dapat membantu search engine dalam menemukan hasil yang lebih informatif pada website websitemu.
Jadi pada dasarnya, skema markup ini adalah sebuah kode.
Kode tersebut digunakan dengan tujuan agar website dapat menampilkan informasi singkat namun informatifi di bagian SERP atau halaman hasil pencarian di search engine seperti Google.
Contoh Schema Markup
Contoh Jika kamu menemukan judul artikel seperti dibawah Ini :
Apa itu Schema Markup ?
Oleh Taufiq Prasetya
Contoh jika kamu mencoba melihat source code pada halaman website, maka bentuk code pada skema markup adalah seperti contoh di bawah ini :
<a title =”Lihat semua artikel dari Taufiq Prasetya” href=”https://idwebhost.com/blog/author/mas-admin/” rel=”author” itemprop=”url”>
<span class=”author-name” itemprop=”author-name”>Taufiq Prasetya</span>
</a>
Dan seperti yang terlihat lihat pada code yang ditebalkan tersebut, itulah yang disebut skema markup. Artinya tambahan kode yang memberikan keterangan bahwa Haykal Azril Ansa adalah author-name atau nama penulis pada artikel atau konten tsb.
Kode tersebut hanya sebagai salah satu contohnya saja. Karena terdapat jenis-jenis skema markup yang menerangkan buka hanya sebagai penulis saja seperti :
- Resep
- Data bisnis lokal
- Artikel
- Event
- Daftar Film
- Ulasan
- Reservasi
Jika ingin mengetahui daftar apa saja yang tersedia pada schema ini, kamu dapat mengunjungi schema.org.
Kenapa Schema Markup Penting?

Nah setelah mengetahui pengertian dan juga beberapa jenis skema markup, kamu perlu juga mengetahui apa kegunaan skema markup ini yang penting untuk website.
Sebagai penggambaran yang memudahkan dalam memahami skema markup ini, mari kita kembali kepada contoh di atas pada judul artikel tsb tertulis kata “oleh” kemudian dilanjutkan dengan nama penulis yaitu Haykal Azril Ansa.
Ketika membaca baris tulisan tersebut, kamu bisa langsung paham bahwa Taufiq Prasetya adalah penulis pada artikel tersebut. Tapi bagaimana dengan search engine?
Sebagai search engine seperti Google, Bing, dan sejenisnya dapat menganggap tulisan tsb sekedar konten atau tulisan biasa. Search engine tidak dapat mengartikannya sendiri. Di sinilah search engin membutuhkan bantuan untuk menerjemahkan maksud dari tulisan tersebut.
Nah, skema markup disini berperan dalam membantu search engine agar dapat lebih memahami konten yang terdapat pada website yang memiliki judul tersebut.
Karena dengan begitu, artinya search engine telah merasa terbantu dan sebagai timbal baliknya biasanya search engine (khususnya Google) akan dapat menampilkan informasi Rich Snippet untuk website.
Apa itu Rich Snippet ?
Rich Snippet merupakan hasil dari pencarian Google organic dengan tampilan data tambahan.
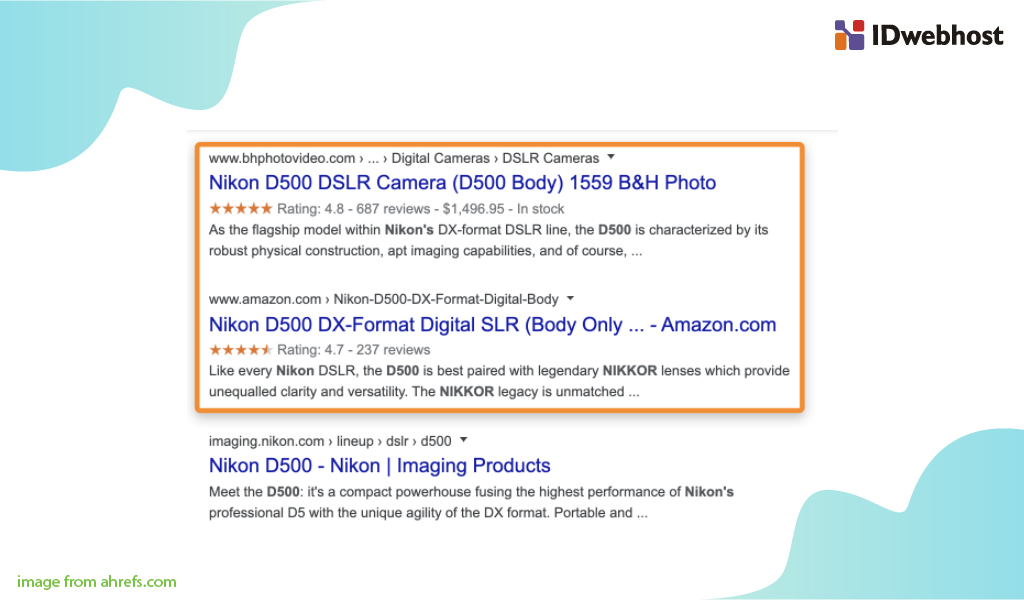
Contoh Rich Snippet bisa terlihat pada gambar di bawah ini :

Dan berikut contoh tampilan rich snippet di SERP :

Terlihat perbedaan yang cukup jauh bukan? Jadi jika websitemu bisa memperoleh tampilan rich snippet tentu akan jauh lebih menarik. Jika lebih menarik, tentu dapat semakin banyak orang yang melakukan klik pada website.
Lalu sebagai informasi, jika sudah menerapkan skema markup pada website, hal ini masih belum tentu mendapat rich snippet. Karena hal tersebut berada pada penilaian Google dalam menampilkannya atau tidak.
Cara Cek Schema Markup

Jika penasaran apakah website sudah memiliki fitur skema markup atau belum. Kamu bisa melakukan pengecekannya dengan menggunakan bantuan dari Google’s Structured Data Testing Tool.
Kamu dapat memasukan URL yang ingin dicek, lalu klik run test.
Apa Perbedaan Schema Markup, Microdata dan Structured Data

Selain skema markup, juga terdapat beberapa elemen lain yang perlu Anda pahami seperti Microdata dan Structured Data.
Berikut untuk penjelasannya :
Apa itu Structured Data ?
Structured data merupakan sistem yang memasangkan nama dengan nilai yang dapat membantu search engine dalam mengkategorikan dan mengindeks kontenmu.
Apa itu Microdata ?
Microdata adalah format data yang terstruktur dan berfungsi dalam HTML5.
Apa itu Schema.org?
Schema.org adalah sebuah organisasi kolaboratif yang memiliki kegiatan dengan bertujuan untuk “membuat, memelihara dan mempromosikan skema untuk data terstruktur di internet, di halaman website, di dalam pesan email, dsb.
Kolaboratif yang dimaksudkan adalah schema.org ini dapat terwujud karena adanya kolaborasi dengan empat search engine terkemuka seperti Google, Microsoft, Yahoo, dan Yandex.
Hal tsb penting untuk di kolaborasikan karena mengingat pentingnya skema markup tsb.
Tips Menerapkan Schema Markup
Berikut beberapa tips dalam menerapkan skema markup untuk website:
1. Temukan Schema yang Umumnya Digunakan
Schema.org telah menyediakan list enis-jenis skema markup yang paling umum yang dapat digunakan. Dari sini, kamu dapat mengunjungi halaman organisasi skema. Setelah itu cobalah cari tahu skema apa yang paling cocok untuk diterapkan pada website.
2. Gunakan Semua Skema yang dibutuhkan
Seperti yang telah dibahas pada pembahasan diatas, terdapat beberapa jenis skema markup yang bisa dipilih. Untuk mendapatkan daftar lengkapnya, kamu dapat mengunjungi The Type Hierarchy. Daftar master ini dapat menyediakan sebagian besar jenis markup yang tersedia.
3. Semakin banyak Markup Semakin Baik
Petunjuk yang diberikan oleh schema.org telah menjelaskan “semakin banyak konten yang dimarkup, semakin baik”. Ketika mulai memahami berbagai jenis item ini, kamu bisa melihat seberapa banyak halaman website yang dapat dimarkup.
Perlu diingat juga mengenai disclaimer, bagaimanapun : “ Kamu harus menandai hanya pada konten yang terlihat oleh orang-orang yang mengunjungi halaman website dan bukan konten di suatu div tersembunyi atau elemen halaman tersembunyi lainnya”.
Artinya untuk membangun skema markup yang baik, maka kamu perlu memasang kode skema markup tsb kepada halaman-halaman yang biasa dikunjungi oleh pengunjung dan bukan di halaman yang disembunyikan seperti halaman login member, halaman member, dsb.
Kesimpulan
Skema Markup bertujuan untuk membantu search engine agar dapat menemukan hasil pencarian yang lebih informatif pada website.
Selain itu, jika mengoptimasi skema markup ini dapat berpotensi meningkatkan rasio klik tayang atau click through rate (CTR).
Semoga bermanfaat
Jika kamu ingin memperoleh info seputar bisnis secara gratis, kamu bisa mengikuti informasi di blog IDwebhost dan pilih topik pembahasan yang ingin kamu cari
Lalu tidak lupa juga, jika membutuhkan hosting atau domain untuk membangun website, kamu dapat menggunakan layanan web hosting dan domain dari IDwebhost

Member since 2 Jul 2013



