Cara Menambahkan Chatbot ke Website, Apa Sih Fungsinya?

Saat ini, website adalah wajah dari bisnis kamu. Pengunjung tidak hanya datang untuk melihat produk atau memesan layanan, tetapi juga mengharapkan layanan yang cepat dan informatif. Di sinilah chatbot menjadi solusi praktis.
Chatbot adalah asisten virtual khusus untuk berinteraksi dengan pengunjung website secara otomatis 24/7. Dia akan menjawab pertanyaan umum, dan bahkan membantu dalam proses pembelian.
Artikel ini akan membahas bagaimana cara menambahkan chatbot, khususnya chatbot GPT ke website kamu dan apa saja fungsi-fungsi penting yang bisa ditawarkan chatbot untuk menunjang bisnis kamu.
Cara Menambahkan Chatbot ke Website
Tahap Persiapan
Sebelum menambahkan chatbot GPT di website, ada beberapa langkah persiapan yang bisa membuat prosesnya lebih lancar dan hasilnya lebih efektif.
1. Tentukan Tujuan Penggunaan Chatbot
Pastikan kamu tahu apa tujuan utama chatbot untuk website kamu. Misalnya, chatbot ini akan kamu gunakan untuk dukungan pelanggan, penjualan atau untuk menarik engagement.
Tujuan yang jelas akan mempengaruhi bagaimana kamu mengatur fitur dan cara chatbot berinteraksi dengan pengunjung.
2. Pilih Platform atau Tool Chatbot
Saatnya memilih platform atau tool yang tepat. Saat ini, ada banyak platform chatbot populer seperti Tidio, Chatfuel, dan ManyChat yang bisa diintegrasikan dengan sistem ChatGPT dan punya kelebihan masing-masing. Pilih yang paling sesuai dengan kebutuhan bisnis kamu, anggaran, dan tingkat kemudahan yang kamu inginkan.
Pada tutorial kali ini, kita akan membahas cara menambahkan chatbot ke website dengan menggunakan alat integrasi, Tidio. Platform ini populer karena mudah dalam penggunaan serta mampu memberikan respons yang lebih natural dan percakapan yang menyerupai manusia berkat dukungan GPT.
Yang menarik, Tidio memungkinkan integrasi di berbagai channel selain website, seperti Facebook Messenger dan Instagram. Adanya fitur otomatisasi yang kuat bisa membantu tim support untuk layanan pelanggan (live chat) 24/7.
3. Rancang Percakapan Chatbot
Setelah itu, mulailah merancang percakapan chatbot. Kamu perlu menentukan alur percakapan sesuai dengan kebutuhan pengunjung dan skenario umum yang mungkin mereka tanyakan (Frequently Asked Questions).
Dengan alur percakapan yang rapi dan responsif, chatbot di website kamu bisa jadi pengalaman yang membantu sekaligus menyenangkan bagi pengunjung.

Tahap Integrasi
Memasang Tidio di website adalah proses yang cepat dan mudah. Kamu bisa menggunakan dua metode, yaitu dengan memasukkan kode JavaScript ke dalam kode website atau juga bisa menginstal plugin Tidio ke platform website kamu.
Pakai Kode Javascript
Langkah 1: Masuk ke akun Tidio
Untuk memasang Tidio menggunakan metode kode Javascript di website kamu, kamu perlu membuat akun Tidio. Ikuti langkah-langkah berikut ini:
- Kunjungi website resmi tidio.com, dan klik tombol Get Started Free untuk membuat akun Tidio baru.
- Kamu juga bisa menggunakan opsi Log In menggunakan akun yang sudah ada.
Langkah 2: Temukan kode instalasi
Selanjutnya, kamu hanya perlu menempelkan satu baris kode di tempat yang tepat di kode website kamu.
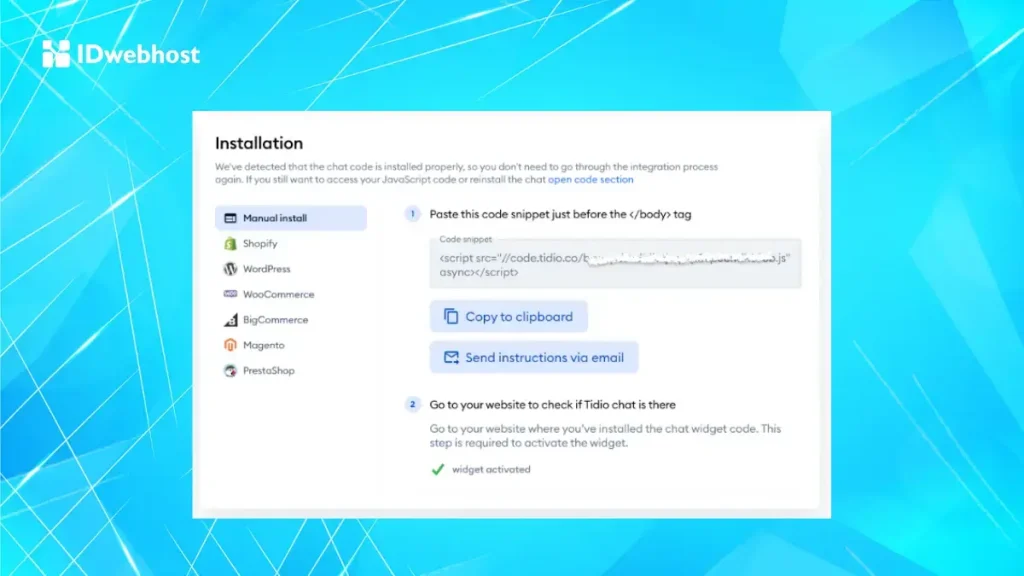
- Kamu dapat menemukan kode JavaScript Tidio kamu dengan menuju ke bagian Settings > Live Chat > Installation. Jika kamu tidak melihat kode tersebut, klik pada link open code section.

- Di bawah tab Manual Install, kamu akan melihat kode instalasi Tidio unik kamu. Kamu juga akan melihat kode ini di bagian akhir pembuatan akun kamu, tetapi jika kamu bisa menemukannya di bagian yang ditunjukkan di atas kapan saja.
Langkah 3: Salin kode JavaScript Tidio ke clipboard
- Klik tombol Copy to clipboard untuk menambahkan kode JavaScript.
Langkah 4: Temukan file yang berisi tag </body>
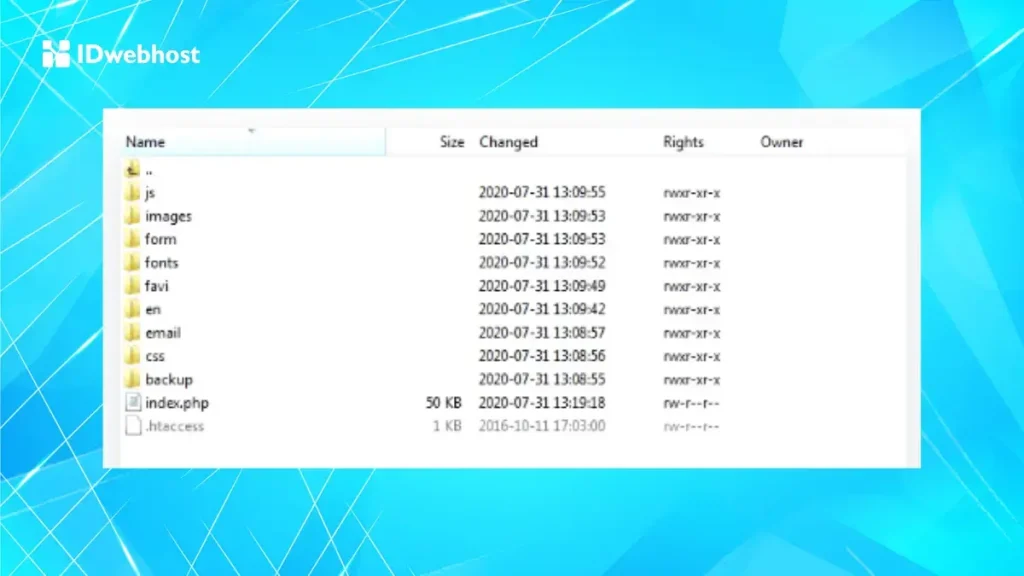
- Akses server tempat website kamu dihosting dengan alat yang memungkinkan kamu memodifikasi file atau masuk ke dashboard platform kamu masing-masing dan temukan editor kode.

- Kamu bisa mencari file dengan ekstensi .html atau .php. Biasanya, file ini adalah index.html atau index.php, tetapi juga ada beberapa file sub halaman tambahan.

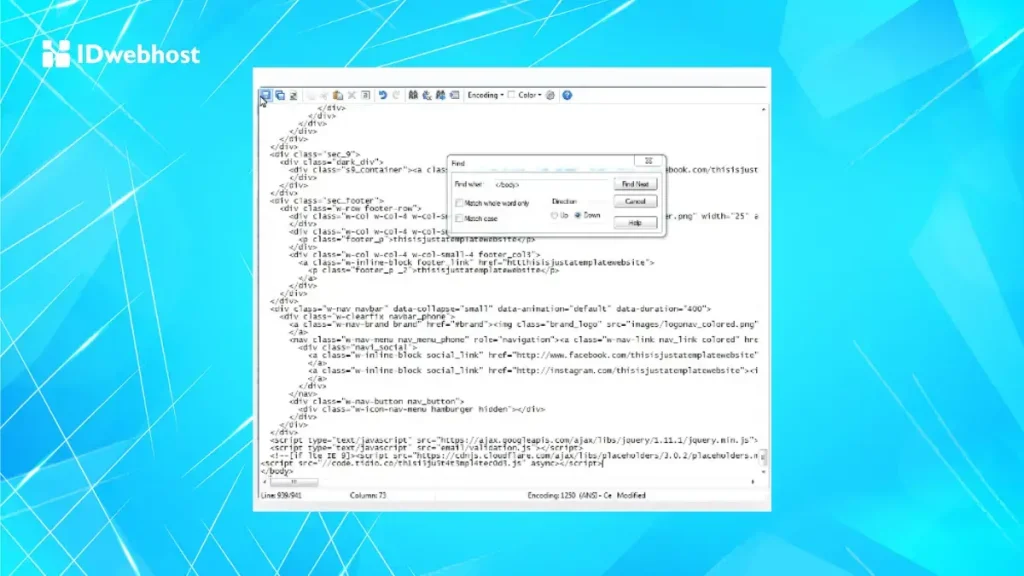
Langkah 4: Temukan tag </body> dan tambahkan kode JavaScript ke kode website
- Gunakan alat pencarian klien FTP kamu, atau gulir ke bagian paling bawah gile untuk menemukan closing tag </body>.
- Tempel potongan kode JavaScript yang disalin di atas tag penutup </body> dari kode sumber website kamu.

- Simpan perubahannya, dan selesai! Sekarang, kamu berhasil menambahkan chatbot Tidio ke website kamu.
- Kunjungi website kamu, dan periksa apakah kamu dapat melihat widget obrolan chatbot Tidio.

Pakai Plugin Instalasi WordPress
Cara ini bisa kamu gunakan sebagai pengguna platform WordPress. Menambahkan chatbot ke website WordPress cukup dengan menginstal plugin Tidio. Ikuti langkah-langkah berikut ini:
Langkah 1: Instal plugin Tidio ke WordPress
- Masuk ke akun WordPress amu dan buka Dashboard. Navigasi ke bagian Plugins dan pilih Add New.
- Cari plugin dengan mengetik Tidio di bilah pencarian. Setelah sistem menemukannya, tekan tombol Install Now.
- Kamu sudah memasang aplikasi. Sebelum melanjutkan, pastikan kamu mengklik tombol Activate.
- Sekarang, jika kamu kembali ke bagian Plugin, kamu akan melihat Tidio pada daftar tersebut.
Langkah 2: Akses akun Tidio kamu
Untuk mulai menggunakan Tidio, buat akun Tidio gratis. Jika kamu belum mendaftarkan akun, lakukan di plugin WordPress yang sudah kamu instal tadi.
- Temukan Tidio Chat pada menu di sebelah kiri kamu. Selanjutnya, masukkan alamat email kamu untuk mendaftar.
- Sebagai pengguna baru, kamu akan memulai tur produk. Tidio akan menanyakan beberapa pertanyaan dasar tentang bisnis kamu dan tujuan penggunaan Tidio.
Jika kamu adalah pengguna WooCommerce yang terintegrasi dengan WordPress, kamu cukup melakukan langkah-langkah di atas untuk menambahkan chatbot Tidio pada website e-commerce kamu.
Tahap Optimasi
Setelah kamu berhasil menambahkan chatbot ke website, kini saatnya untuk mengoptimalkan penggunaannya agar chatbot bisa lebih efektif dalam meningkatkan kualitas layanan dan pengalaman pengguna di website kamu.
Berikut ini tips mengoptimalkan penggunaan chatbot yang bisa kamu coba untuk website kamu:
1. Tentukan KPI yang Jelas – Tentukan indikator kinerja (KPI) yang relevan untuk fokus mengukur keberhasilan chatbot sesuai tujuan, seperti meningkatkan penjualan atau engagement.
2. Buat Percakapan Alami – Rancang percakapan yang relevan dan ramah agar chatbot terasa seperti teman, bukan mesin, sehingga pengguna merasa nyaman berinteraksi.
3. Gunakan untuk Pertanyaan Dasar, Alihkan Pertanyaan Kompleks – Biarkan chatbot menangani pertanyaan sederhana, tetapi sediakan opsi untuk mengalihkan ke tim support jika diperlukan.
4. Jangan Menyamar sebagai Operator Manusia – Buat identitas chatbot yang jujur sebagai AI agar pengguna tahu batasan dan kapan bisa beralih ke support manusia.
5. Pantau dan Tingkatkan Kinerja – Evaluasi metrik seperti aktivitas, penyelesaian tujuan, dan efektivitas chatbot secara berkala untuk memastikan performa tetap optimal.
Fungsi Chatbot untuk Website

1. Layanan Pelanggan 24/7: Chatbot dapat memberikan dukungan pelanggan sepanjang waktu, menjawab pertanyaan umum dan menyelesaikan masalah tanpa harus menunggu jam kerja. Ini meningkatkan kepuasan pelanggan karena mereka bisa mendapatkan bantuan kapan saja.
2. Otomatisasi Proses Pemesanan: Chatbot dapat memandu pengguna melalui proses pemesanan, mulai dari memilih produk hingga menyelesaikan pembayaran. Dengan fitur ini, pengguna dapat berbelanja dengan lebih mudah, sementara bisnis dapat mengurangi beban pada tim support.
3. Pengumpulan Data dan Umpan Balik: Chatbot dapat digunakan untuk mengumpulkan informasi penting dari pengguna, seperti preferensi dan feedback. Data ini bisa membantu bisnis memahami kebutuhan pelanggan dan melakukan perbaikan yang diperlukan.
4. Meningkatkan Keterlibatan Pengunjung: Dengan pertanyaan yang menarik dan percakapan yang interaktif, chatbot dapat meningkatkan keterlibatan pengunjung di website. Ini menciptakan pengalaman yang lebih menarik dan mendorong pengguna untuk menjelajahi lebih banyak konten atau produk.
5. Integrasi dengan Sistem Lain: Chatbot dapat terhubung dengan sistem lain, seperti CRM dan alat pemasaran, untuk memberikan pengalaman yang lebih terintegrasi. Ini memungkinkan informasi pengguna dan interaksi dengan chatbot disinkronkan dengan sistem bisnis lainnya, meningkatkan efisiensi operasional.
Kesimpulan
Jadi, bisa dibilang chatbot adalah asisten digital yang super membantu untuk website kamu! Dengan kemampuannya memberikan layanan pelanggan 24/7, mempermudah proses pemesanan, serta meningkatkan keterlibatan pengunjung, chatbot dapat menjadi alat yang sangat berharga dalam meningkatkan pengalaman pengguna dan efisiensi bisnis.
Jadi, kenapa tidak mencoba menambahkan chatbot ke website kamu? Cara melakukannya sangat mudah dengan langkah-langkah yang kami jelaskan di atas.
Untuk mendukung penggunaan chatbot dengan lebih optimal, kamu bisa mempertimbangkan Hosting Murah dari IDwebhost. Dengan layanan hosting yang cepat dan handal, website kamu akan siap memberikan performa terbaik bagi pengunjung, termasuk saat berinteraksi dengan chatbot.