Arti Penting White Space dalam Desain Website, untuk Apa?

Pernahkah kamu memperhatikan bagaimana beberapa website terlihat begitu bersih, simpel, dan nyaman dipandang? Itulah yang dinamakan white space. Meski kesannya sepele, apa sih arti penting white space dalam desain website?
White space atau ruang kosong dalam desain web bukanlah area yang terbuang sia-sia, melainkan elemen kunci yang dapat membuat desain website kamu lebih menarik dan efektif.
Dalam artikel ini, kita akan membahas mengapa ruang kosong dalam desain website itu begitu penting dan bagaimana kamu bisa memanfaatkannya untuk menciptakan user experience yang luar biasa.
Jenis-Jenis White Space dalam Desain Website
White space juga dikenal sebagai ‘ruang negatif’ atau ‘ruang kosong’ di sekitar konten dan elemen pada halaman website. Ini digunakan untuk menyeimbangkan desain halaman, mengatur konten dan elemen, serta meningkatkan pengalaman visual bagi pengguna.
Contoh penggunaan white space, kamu bisa menengok website-website populer seperti: The New Yorker, Squarespace, Apple, Tinker, dan lain-lain.
Menurut Elementor, white space dalam desain website terbagi menjadi dua kategori berbeda, yaitu:
White Space Mikro dan Makro
Ketika membahas white space mikro dan makro, kita akan membicarakan subjek dengan sudut panjang berbeda. Ini tidak hanya mendefinisikan ruang putih berdasarkan ukuran.
White space mikro mengacu pada celah dan penyangga yang lebih kecil di sekitar konten. Misalnya, ini ditemukan di antara:
- Kalimat-kalimat
- Kata-kata
- Paragraf-paragraf
- Link-link navigasi
- Gambar atau konten di dalam grid
- Kolom formulir
Tujuan white space macro ini untuk meningkatkan keterbacaan dan kejernihan konten kamu.
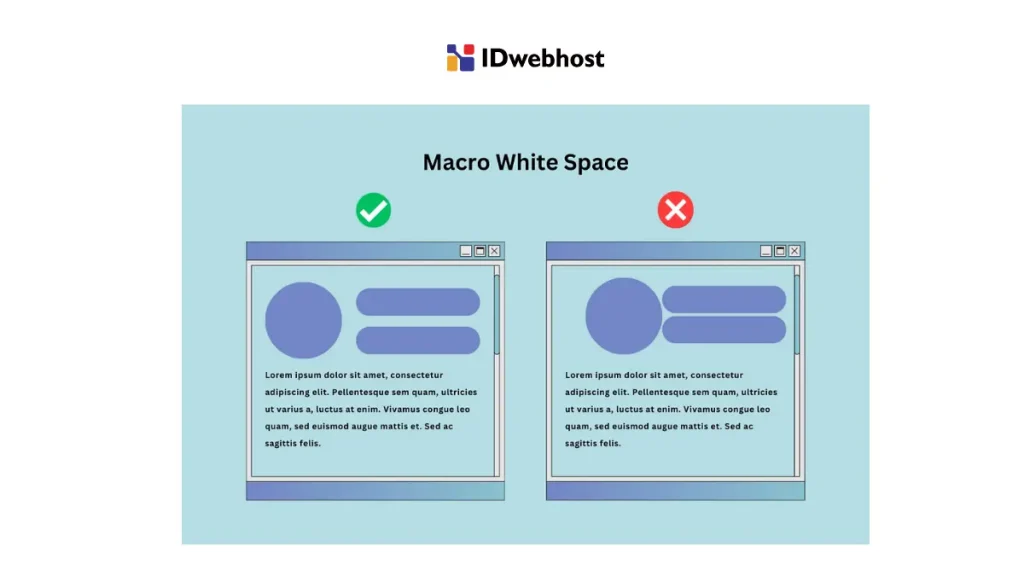
White space makro merujuk pada area yang lebih luas tanpa konten. Misalnya, ini ditemukan pada:
- Di margin website
- Di sekitar logo di header
- Antara bagian pada halaman
- Dalam hero image
- Memisahkan konten utama dan sidebar
- Di dalam gambar
- Di sekitar tombol CTA
Tujuan white space makro ini untuk meningkatkan tata letak website dan memudahkan pengunjung dalam memahami dan navigasi konten.
White Space Pasif dan Aktif
White space juga dibedakan menjadi kategori pasif dan aktif.
White space pasif merujuk pada jarak yang secara alami muncul dalam desain atau tipografi. Kamu bisa mengontrol seberapa besar atau kecil ruang ini dari segi estetika, tapi ruang tersebut tetap ada meskipun kamu menempatkannya di sana.
White space aktif mengacu pada ruang kosong yang sengaja ditambahkan ke halaman untuk membantu arus trafik. Tujuannya untuk mengarahkan pandangan pengunjung ke seluruh halaman atau melalui suatu proses agar mereka bisa mengambil keputusan dan melakukan konversi.
Arti White Space dalam Desain Website

Dengan memahami pengertian dan jenis-jenis white space di atas, kini kita tahu bahwa elemen ini memiliki arti tersendiri dalam sebuah desain website. Ruang kosong ini bukan karena sang desainer membiarkan suatu bagian website kosong, melainkan karena tujuan tertentu yang memberi manfaat.
Berikut ini beberapa manfaat mengapa white space itu harus ada di setiap website yang kamu desain:
#1 Meningkatkan Keterbacaan
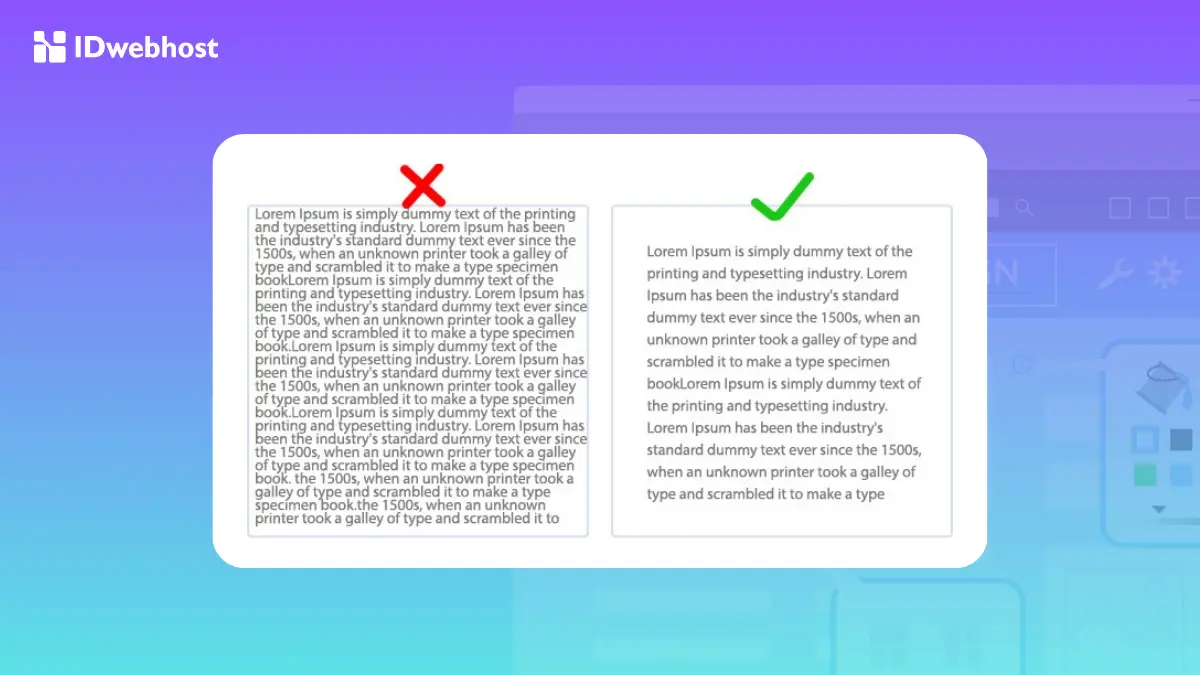
Penggunaan white space yang optimal dalam desain website sangat berdampak terhadap keterbacaan teks. Jarak antar kata dan paragraf yang terlalu rapat dapat membuat teks terlihat padat dan membingungkan, sehingga membuat pembaca susah fokus. Sebaliknya, jarak yang terlalu lebar dapat membuat teks terasa terputus-putus.
Bisa dibilang, ruang kosong dalam desain itu seperti tanda baca yang tidak terlihat, memberikan jeda dan irama pada teks. Dengan mengatur jarak antar kata dan paragraf dengan baik, kita bisa menciptakan pengalaman membaca yang lebih menyenangkan dan efektif.
#2 Antarmuka Jadi Lebih Menarik
Antarmuka yang berantakan dapat membuat pengunjung bingung karena saking banyaknya informasi yang dimuat pada halaman website. Ini membuat pengunjung kehilangan inti halaman yang ingin mereka cari.
Adanya white space dapat menghilangkan gangguan tersebut, sehingga kamu bisa menarik perhatian pengunjung ke elemen terpenting halaman website. Makin banyak ruang kosong di sekitar suatu teks, gambar dan objek lainnya, semakin banyak mata yang tertarik.
Contohnya, lihat desain MailChimp. Mereka menggunakan white space untuk menciptakan kontras yang menarik antara elemen-elemen di halaman, sehingga pengunjung langsung tertarik pada tombol ‘Daftar Gratis’.
Intinya, dengan white space yang pas, kita bisa bikin pengunjung betah dan lebih mudah menemukan apa yang mereka cari.
#4 Memberikan Kesan Mewah dan Profesional
Kalau kamu pernah mengunjungi website majalah mode mewah seperti Vogue yang begitu elegan dan mewah, kamu pasti akan menyadari arti penting white space dalam desain halaman tersebut.
Ruang kosong ini bukan hanya sekadar pemanis, tapi juga memberikan kesan eksklusif dan berkelas pada desain. Begitu pula dengan website, ruang kosong membuat website kamu terlihat lebih profesional dan terencana dengan matang. Jika kamu pernah mengunjungi situs web yang desainnya berantakan dan penuh sesak, kamu pasti bisa merasakan perbedaannya.
Dengan kata lain, ruang putih itu seperti memberikan napas pada desain website-mu, membuatnya terlihat lebih bersih, elegan, dan mengundang.
#5 Menonjolkan CTA
Jika kamu ingin mendesain tombol Call to Action (CTA) yang lebih efektif, berikan saja white space untuk bernafas. Ini akan membuat CTA mudah ditemukan.
Saat CTA terlihat jelas dan menonjol, peluang pengunjung untuk mengambil tindakan yang kamu inginkan, seperti membeli produk atau menghubungimu, akan jauh lebih besar. Ruang kosong ini ibarat panggung bagi CTA untuk tampil memukau.
#5 Peningkatan Konversi
Studi telah menunjukkan bahwa penggunaan white space yang efektif dapat meningkatkan rasio konversi secara signifikan.
Dengan meminimalkan distraksi visual, white space membantu pengunjung fokus pada elemen-elemen penting dalam halaman, seperti CTA.
Hasilnya, pengunjung lebih mudah memahami pesan yang ingin disampaikan dan lebih cenderung untuk mengambil tindakan yang diinginkan.
Tips Efektif Menggunakan White Space dalam Desain

Kini, kamu sudah tahu arti penting penggunaan white space dalam desain website. Ini tidak hanya memberikan kesan mewah, tapi juga meningkatkan keterbacaan dan membuat antarmuka jadi menarik. Selain itu, ruang kosong membantu kamu menyoroti elemen penting, seperti Call to Action, yang meningkatkan konversi.
Nah, agar semua manfaat itu bisa kamu rasakan, kamu juga perlu tahu tips menggunakan white space dalam desain secara efektif.
Tips 1 – Mikro vs Makro: Gunakan white space mikro untuk meningkatkan keterbacaan teks dan makro untuk memisahkan bagian-bagian yang berbeda dalam sebuah halaman.
Tips 2 – Jangan Berlebihan: Terlalu banyak white space bisa membuat desain terlihat kosong dan membosankan. Sebaliknya, terlalu sedikit white space bisa membuat desain terlihat terlalu ramai.
Tips 3 – Kelola Hierarki Visual: Gunakan white space untuk menonjolkan elemen-elemen penting dan menciptakan alur visual yang jelas.
Tips 4 – Perhatikan CTA: Beri ruang yang cukup di sekitar tombol CTA agar pengunjung mudah menemukan dan mengkliknya.
Tips 5 – Pikirkan Desain Responsif: White space juga penting untuk desain website yang responsif. Pastikan desain tetap terlihat baik di berbagai ukuran layar.
Kesimpulan
White space bukan hanya sekadar ruang kosong, tetapi sebuah elemen desain yang memiliki arti sangat penting. Dengan memanfaatkan ruang kosong secara efektif, kamu bisa menciptakan desain website yang tidak hanya menarik secara visual, tetapi juga mudah digunakan dan efektif dalam menyampaikan pesan.
Membuat desain website dari nol bisa sangat melelahkan. Kamu harus memikirkan setiap detail, termasuk penempatan elemen dan penggunaan white space.
Dengan paket hosting IDwebhost yang lengkap dan fitur SiteJet Builder, kamu bisa mendapatkan semuanya dalam satu tempat. Mulai dari domain, hosting, hingga tools untuk membangun website yang indah dan fungsional.