Apa Itu Carousel Website? Keunggulan dan Cara Menggunakannya

Pernahkah kamu dengar apa itu carousel website? Istilah ini biasanya kamu temukan dalam dunia desain website modern. Ini adalah elemen visual yang membantu meningkatkan daya tarik dan pengalaman pengguna (user experience) suatu website.
Artikel ini akan membahas arti carousel, fungsi utamanya dalam sebuah website, serta keunggulan-keunggulannya yang membuatnya menjadi pilihan populer dalam desain web modern.
Pengertian Carousel
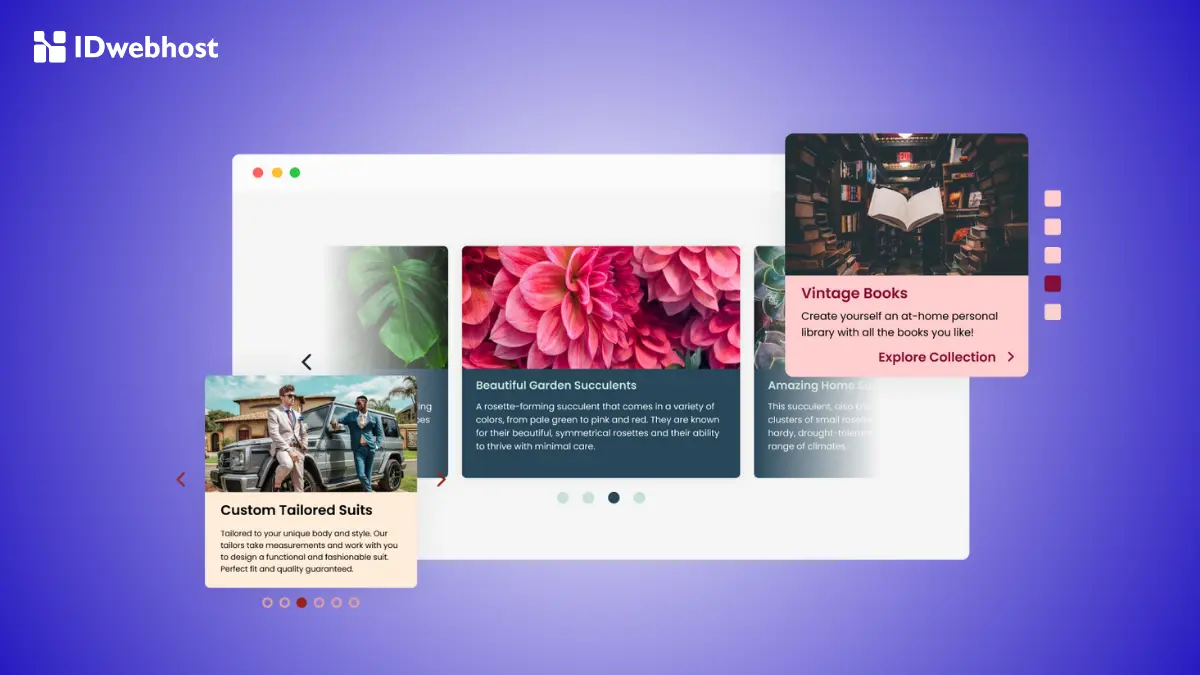
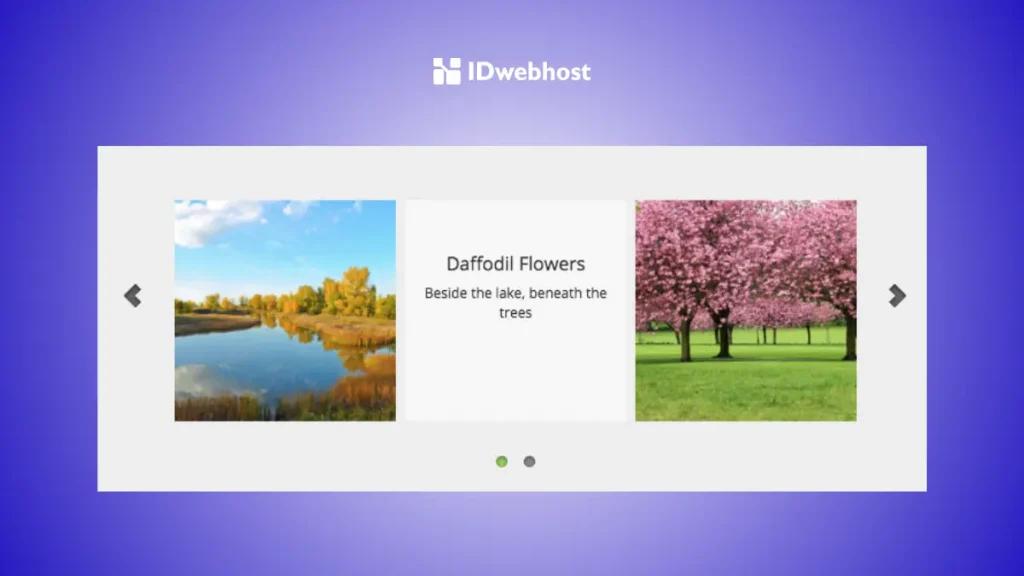
Carousel pada website adalah sebuah elemen desain interaktif yang menampilkan serangkaian gambar, teks, atau konten lainnya secara bergantian dalam bentuk slideshow. Dengan carousel, kamu bisa menampilkan beberapa konten dalam satu area terbatas.
Sederhananya, carousel itu fitur yang memungkinkan tampilan gambar atau konten secara bergantian dalam satu area terbatas, memberikan kesan dinamis dan interaktif pada pengunjung.
Carousel website umumnya memuat konten seperti gambar atau foto, teks, kutipan, katalog produk hingga ulasan pengguna atau pelanggan. Biasanya, ini dilengkapi navigasi tombol panah atau titik-titik indikator untuk berpindah dari satu slide konten ke slide konten berikutnya.
Desainer website menyukai carousel karena elemen ini seperti ‘superhero’ dengan dua senjata ampuh:
- Penghemat Ruang: desainer website bisa memamerkan banyak hal menarik, seperti album baru band favorit atau game teratas untuk diunduh, tanpa menghabiskan banyak ruang di website.
- Menarik Perhatian: Gambar-gambar di carousel membuat pengunjung tertarik. Gambar-gambar yang digeser ini jauh lebih menarik daripada sekedar teks biasa. Ini membuat pengunjung tetap berada di satu halaman website dan melihat apa yang ditawarkan website tersebut
Menurut riset, desain carousel yang apik dan menyenangkan serta penggunaan ruang yang efisien menghasilkan rasio click-per-view 72% lebih tinggi.
Carousel pada website terbagi dalam dua jenis yaitu:
- Carousel Otomatis: Ini seperti slide foto otomatis. Gambar akan berganti sendiri, memperlihatkan berbagai hal pada kecepatan tertentu.
- Carousel Manual: Mirip seperti membalik-balik album foto. Kamu bisa menggunakan tombol panah untuk mengontrol gambar mana yang ingin kamu lihat.
Nah, banyak yang menganggap bahwa carousel itu sama dengan elemen slider pada website. Meskipun fungsinya sama, tapi carousel itu berbeda dengan slider. Apa itu perbedaannya?
- Jumlah slide yang terlihat: Carousel nunjukin beberapa slide sekaligus, sedangkan slider cuma satu slide.
- Cara melihat: Di carousel, kamu bisa lihat sekilas semua pilihan sebelum memutuskan. Di slider, kamu harus geser satu per satu.
Fungsi Carousel dalam Desain Website

Nah, fungsi utama penggunaan carousel dalam desain website adalah untuk meningkatkan pengalaman pengguna (user experience) dalam menggulir kumpulan gambar atau video, sekaligus menampilkan Call to Action (CTA).
Berikut ini beberapa fungsi carousel yang bisa kamu gunakan dalam desain website:
#1 Menampilkan Konten dengan Efisien
Carousel dapat kamu gunakan untuk menempatkan banyak konten dalam satu area terbatas. Ini sangat berguna untuk memamerkan elemen visual seperti gambar produk, konten terbaru, promosi dan testimoni secara dinamis dan interaktif.
#2 Memaksimalkan Ruang di Halaman Web
Desainer web bisa menampilkan lebih banyak informasi tanpa membuat halaman jadi terlalu panjang, penuh sesak, atau membingungkan. Konten yang bergantian secara otomatis atau manual membantu pengunjung melihat informasi penting tanpa men-scrolling ke bawah.
#3 Meningkatkan Interaksi Pengguna
Elemen yang bergerak dan interaktif membuat pengunjung lebih tertarik dan betah berlama-lama di website kamu. Carousel biasanya dilengkapi navigasi panah atau indikator untuk memudahkan pengguna berpindah antar slide.
#4 Memperkenalkan Banyak Produk atau Layanan
Khususnya pada website e-commerce, carousel bisa kamu gunakan untuk menampilkan produk unggulan, promosi, atau diskon yang sedang berlangsung. Ini membuka peluang lebih banyak klik dan pembelian.
#5 Meningkatkan Estetika dan Dinamika Website
Tampilan yang dinamis dan menarik pada carousel memberikan kesan modern dan profesional pada sebuah website, sehingga dapat meningkatkan daya tarik dan memperkuat branding website kamu.
#6 Membantu Fokus pada Konten Utama
Carousel bisa berfungsi untuk menyoroti konten yang paling penting atau menarik perhatian, seperti peluncuran produk baru, kampanye khusus atau pengumuman penting. Ini membuat pengunjung fokus pada informasi utama yang disampaikan oleh website tersebut.
Baca Juga: Tingkatkan SEO Website Kamu dengan AMP
Keunggulan Carousel Website
Berikut ini beberapa keunggulan penggunaan carousel pada website:
- Kamu dapat memamerkan banyak konten dalam ruang kecil.
- Menarik secara visual, sehingga carousel sangat bagus untuk menarik perhatian.
- Carousel dapat mendorong konversi penjualan, dengan memamerkan produk baru atau mempromosikan penjualan.
- Carousel dapat membantu kamu menyoroti informasi penting bagi pengguna, seperti penawaran khusus atau detail kontak.
Kelemahan Carousel Website
Berikut ini beberapa kekurangan penggunaan carousel pada website:
- Jika kamu menggunakan terlalu banyak carousel yang berbeda, ini dapat mengganggu. kamu tidak ingin pengguna kewalahan dengan banyaknya informasi yang disajikan kepada mereka.
- Jika kamu memiliki carousel yang scrolling dalam satu arah, ini akan menyulitkan navigasi. Apalagi, jika kamu tidak menambahkan tombol kembali ke awal carousel, ini bisa jadi masalah buah pengunjung website.
- Carousel berpotensi melanggar kebijakan aksesibilitas, meskipun tujuannya menampilkan banyak informasi. Artinya, carousel tetap harus bisa diakses semua pengguna di berbagai perangkat berbeda.
Cara Efektif Menggunakan Carousel

Kalau kamu sudah memutuskan bahwa carousel adalah pilihan yang tepat untuk website kamu, sekarang saatnya kamu membuatnya dengan cara yang efektif.
Ingat, carousel itu cukup populer, dan banyak pengguna mengharapkannya pada website yang mereka kunjungi.
Berikut ini cara efektif menggunakan carousel agar berdampak besar bagi pengalaman pengguna dan meningkatkan konversi penjualan:
#1 Jangan Pakai Fitur Autoplay
Meskipun fitur autoplay atau pemutaran otomatis carousel kelihatan keren, tapi sebaiknya kamu pertimbangkan untuk tidak menggunakan fitur ini. Pasalnya, fitur ini dapat mengganggu user experience pengunjung website, mirip seperti iklan yang tidak diinginkan.
Kamu perlu memberikan kesempatan bagi pengunjung mengontrol kecepatan dan tempo membolak-balikkan carousel sehingga mereka bisa lebih nyaman dan terlibat.
Selain itu, hindari fitur autoplay jika kamu tidak ingin performa website kamu terganggu. Langkah ini dapat meningkatkan aksesibilitas bagi pengunjung yang punya masalah keterampilan motorik.
Ketika pengunjung website memiliki kontrol atas carousel, kamu perlu menyediakan navigasi yang intuitif. Navigasi yang umum dipakai biasanya tanda panah kanan atau kiri dan indikator titik-titik.
Tombol panah kiri dan kanan memungkinkan pengunjung menavigasi dengan mudah antar slide. Pastikan panah tersebut terlihat jelas dan sesuai dengan desain website.
Sedangkan navigasi titik-titik memberikan pengguna informasi tentang posisi mereka di dalam carousel, di mana terdapat lingkaran yang menunjukkan slide yang sedang aktif.
Desain yang minimalis dan bersih dari titik-titik ini dapat membantu dalam memberikan konteks website kamu kepada pengunjung.
#3 Bisa Diakses di Semua Perangkat
Sekarang ini, lebih dari 50% trafik website berasal dari perangkat seluler, jadi pastikan carousel website kamu cukup responsif diakses di perangkat apapun.
Carousel harus dapat menyesuaikan diri dengan berbagai ukuran layar, mulai dari ponsel sampai tablet dan desktop.
Indikator responsif carousel ini adalah interaksi seperti mengetuk, zoom-in dan zoom-out pakai kedua jari (mencubit), menggeser dapat berfungsi dengan baik. Dengan cara ini, pengunjung dapat memiliki pengalaman yang optimal di semua perangkat.
#4 Optimalkan untuk SEO
Jangan remehkan pentingnya optimasi SEO saat merancang carousel. Setiap slide dalam carousel bisa jadi kesempatan untuk menargetkan kata kunci melalui alt text gambar dan tajuk yang relevan.
Hindari penggunaan tajuk H1 yang berlebihan di setiap slide, karena ini dapat membingungkan mesin pencari.
Pastikan memberikan deskripsi yang jelas dalam teks alt gambar, yang juga bermanfaat bagi alat pembaca layar untuk pengunjung dengan keterbatasan penglihatan.
#5 Bikin Carousel dengan Tujuan Jelas
Setiap slide dalam carousel kamu harus memiliki tujuan yang jelas. Slide pertama adalah kesempatan krusial untuk menarik perhatian pengunjung, jadi mulailah dengan aset atau konten terkuat kamu.
Namun, setiap slide juga harus dirancang untuk memberikan informasi berharga dan meningkatkan user experience pengunjung. Jika slide tidak relevan atau tidak memberikan nilai, lebih baik keluarkan dari carousel website kamu sekarang juga.
Kesimpulan
Carousel adalah elemen desain yang kuat untuk meningkatkan kualitas tampilan dan interaksi di website. Dengan menyajikan konten visual yang dinamis, carousel mampu menarik perhatian pengunjung dan memberikan informasi penting secara ringkas.
Namun, untuk mendapatkan manfaat maksimal, penting untuk menggunakan carousel secara bijak. Hindari fitur autoplay yang bisa mengganggu kenyamanan, pastikan navigasi mudah dipahami, dan selalu optimalkan performa di berbagai perangkat.
Pastikan website kamu memiliki performa yang andal agar carousel berfungsi optimal. Salah satu cara memulainya adalah dengan memilih hosting yang tepat. Pertimbangkan paket Hosting Murah Unlimited dari IDwebhost yang sudah termasuk domain .COM gratis, SSL, dan backup harian. Dengan hosting yang andal, pengalaman pengunjung website kamu dijamin makin maksimal!