Cara Mengatasi Sidebar Below Content Error di WordPress

Pernahkah kamu mengalami masalah di website WordPress, di mana sidebar tiba-tiba muncul di bawah konten, bukan di sisi kiri atau kanan seperti yang seharusnya?
Tentu hal ini bisa sangat mengganggu, apalagi jika kamu sudah bekerja keras untuk menciptakan tampilan yang menarik di website tersebut. Tapi jangan khawatir, masalah ini sebenarnya cukup mudah untuk diatasi.
Dalam artikel ini, kamu akan belajar cara mengatasi Sidebar Below Content Error di WordPress dalam tiga langkah sederhana. Yuk, simak caranya!
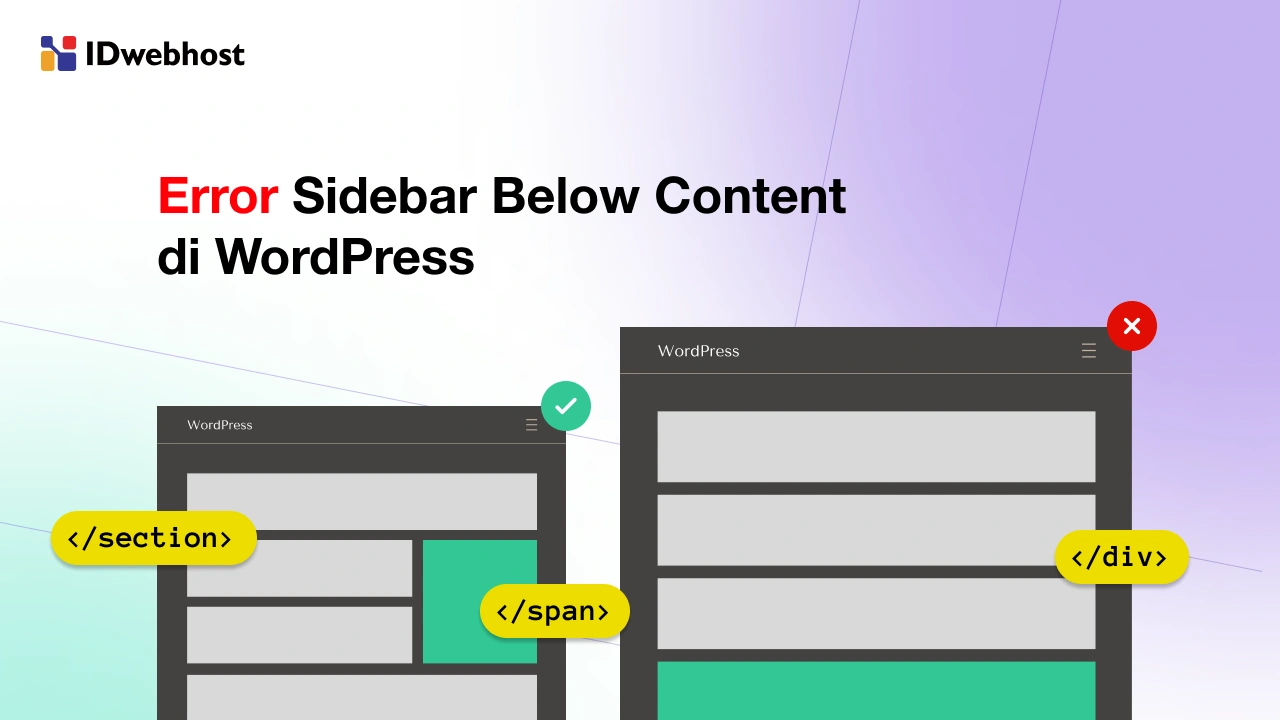
Apa Itu Sidebar Below Content Error?
Sidebar Below Content Error adalah masalah tata letak di mana sidebar (bilah samping) sebuah website atau blog muncul di bawah konten utama, bukan di sampingnya seperti seharusnya.
Di sisi lain, sidebar di WordPress adalah area konten tambahan yang biasanya terletak di sisi kiri atau kanan dari konten utama pada sebuah halaman.
Sidebar ini sering digunakan untuk menampilkan berbagai informasi seperti widget, formulir pendaftaran, tautan ke artikel terkait, dan konten lainnya yang ingin kamu tampilkan di seluruh halaman website.
Nah, ada kalanya sidebar ini malah muncul di bawah konten utama, yang jelas-jelas bisa merusak tampilan website yang sudah kamu desain dengan teliti.
Masalah ini umumnya disebabkan oleh kesalahan pada kode HTML atau CSS yang ada di website kamu. Hal ini bisa terjadi setelah kamu melakukan perubahan, seperti menginstal plugin baru, menambahkan kode khusus, atau memodifikasi tema.
Meskipun penyebabnya bervariasi, langkah-langkah perbaikan yang akan kita bahas ini dapat membantu mengembalikan tampilan website kamu seperti semula.

Penyebab Umum Sidebar Below Content Error
- Kesalahan CSS:
- Properti CSS seperti float, width, atau display mungkin tidak diatur dengan benar, menyebabkan sidebar turun ke bawah konten.
- Margin atau padding yang berlebihan juga dapat memicu masalah ini.
- Struktur HTML yang Salah:
- Jika elemen HTML untuk konten dan sidebar tidak diatur dengan benar (misalnya, tag yang tidak ditutup atau urutan yang salah), hal ini dapat mengganggu tata letak.
- Responsive Design:
- Pada tampilan mobile, beberapa tema secara sengaja memindahkan sidebar ke bawah konten untuk memastikan pengalaman pengguna yang lebih baik. Namun, jika ini terjadi di desktop, itu adalah kesalahan.
- Plugin atau Kode Tambahan:
- Plugin atau kode custom yang tidak kompatibel dengan tema dapat mengganggu tata letak.
- Konten yang Terlalu Lebar:
- Jika konten utama (seperti gambar atau tabel) melebihi lebar yang ditentukan, hal ini dapat mendorong sidebar ke bawah.
Langkah-langkah Mengatasi Sidebar Below Content Error
Nah, berikut ini adalah tiga langkah yang bisa kamu lakukan untuk mengatasi masalah sidebar yang muncul di bawah konten di WordPress:
1. Batalkan Perubahan Terbaru yang Kamu Lakukan
Langkah pertama yang bisa kamu coba adalah dengan membatalkan perubahan yang baru saja kamu lakukan sebelum masalah ini muncul.
Misalnya, jika kamu baru saja menginstal plugin baru, menambahkan kode khusus, atau mengubah pengaturan tema, coba untuk membalikkan perubahan tersebut. Ini adalah langkah yang paling sederhana dan sering kali dapat menyelesaikan masalah dengan cepat.
Setelah membatalkan perubahan, cobalah untuk me-refresh website kamu dan lihat apakah sidebar sudah kembali ke tempatnya yang semula.
Jika sudah, berarti perubahan yang baru saja kamu buat kemungkinan besar menyebabkan masalah ini. Kamu bisa mulai mencari tahu apakah ada kesalahan atau konflik di dalam perubahan yang telah kamu lakukan.
Misalnya, jika kamu menginstal plugin baru, cobalah mencari alternatif plugin lainnya. Jika kamu menambahkan kode atau memodifikasi CSS, periksa apakah ada kesalahan penulisan atau tag yang hilang.
2. Periksa dan Perbaiki Tag <div> yang Tidak Tertutup atau Ekstra
Jika membatalkan perubahan tidak menyelesaikan masalah, langkah selanjutnya adalah memeriksa kode HTML di website kamu.
Salah satu penyebab umum dari Sidebar Below Content Error adalah adanya tag <div> yang tidak tertutup dengan benar atau tag <div> ekstra yang tidak seharusnya ada.
Tag <div> adalah elemen HTML yang digunakan untuk membatasi suatu bagian konten di dalam halaman website.
Jika tag ini tidak ditempatkan dengan benar, browser tidak akan dapat merender halaman dengan benar, dan akibatnya, elemen seperti sidebar bisa saja muncul di tempat yang salah, bahkan di bawah konten utama.
Misalnya, jika kamu memiliki halaman yang menggunakan tag <div> untuk membagi konten menjadi beberapa bagian, pastikan setiap tag <div> yang dibuka juga memiliki penutupan yang sesuai.
Cek apakah ada tag <div> yang tidak tertutup atau berlebih. Biasanya, kesalahan ini bisa ditemukan di file template parts tema WordPress kamu.
Untuk memeriksanya, kamu bisa pergi ke dasbor WordPress, lalu buka Appearance > Theme Editor. Pilih tema yang kamu gunakan, kemudian cari bagian “template parts” di sidebar.
Di sana, kamu bisa memeriksa dan memperbaiki tag yang tidak tertutup atau ekstra. Setelah itu, klik Update File untuk menyimpan perubahanmu.
3. Periksa dan Perbaiki Masalah CSS
Selain masalah HTML, kesalahan di CSS juga bisa menyebabkan sidebar bergerak ke bawah konten. CSS bertanggung jawab untuk mengatur tata letak dan desain elemen-elemen di website, termasuk lebar dan posisi dari konten dan sidebar.
Salah satu kesalahan CSS yang paling umum adalah pengaturan properti width yang salah. Pastikan bahwa total lebar dari elemen konten dan sidebar tidak melebihi lebar elemen wrap (yang membungkus keduanya).
Jika lebar totalnya terlalu besar, elemen yang lebih kecil akan dipaksa untuk turun ke bawah agar semuanya tetap muat.
Untuk memeriksa dan memperbaiki masalah ini, kamu bisa pergi ke Appearance > Customize > Additional CSS di dasbor WordPress. Di sana, kamu bisa menambahkan atau mengubah kode CSS khusus yang kamu gunakan.
Pastikan untuk memeriksa apakah ada pengaturan lebar yang tidak sesuai antara konten dan sidebar. Jika kamu tidak yakin, kamu bisa mencari referensi atau bertanya pada pengembang tema untuk memastikan kode CSS-nya sudah benar.
Alat untuk Troubleshooting Masalah Sidebar
Jika kamu merasa kesulitan untuk menemukan kesalahan pada kode HTML atau CSS, ada beberapa alat online yang dapat membantumu memverifikasi dan memeriksa kode tersebut.
Misalnya, kamu bisa menggunakan layanan W3C Markup Validation Service untuk memeriksa kode HTML, atau W3C CSS Validation Service untuk memeriksa kode CSS.
Alat-alat ini akan membantu mendeteksi kesalahan atau inkonsistensi dalam kode yang bisa menyebabkan masalah di tampilan website kamu.

Kesimpulan
Mengatasi masalah Sidebar Below Content Error di WordPress sebenarnya tidak sesulit yang dibayangkan. Dengan mengikuti langkah-langkah yang telah dijelaskan di atas, kamu bisa dengan mudah mengembalikan tampilan website kamu seperti semula.
Jangan lupa untuk selalu melakukan backup sebelum melakukan perubahan besar, dan pastikan untuk memeriksa kode HTML dan CSS dengan teliti.
Jika kamu sedang mencari hosting WordPress terbaik, kamu bisa mendapatkannya melalui layanan WordPress Hosting dari IDwebhost.


