Cara Membuat Mockup Website: Pakai 5 Langkah Simpel Ini!

Dalam dunia pengembangan web, membuat mockup merupakan tahapan krusial sebelum desain website akhir diimplementasikan.
Dengan mockup, kamu bisa melihat tampilan website secara visual sebelum benar-benar jadi. Selain itu, mockup juga bisa membantu kamu mengkomunikasikan ide-ide desainmu kepada tim atau klien.
Artikel ini akan membahas secara detail tentang konsep mockup, jenis-jenisnya, serta cara membuat mockup website dengan beberapa tools yang bisa kamu gunakan.
Apa Itu Mockup Website?
Mockup adalah representasi visual dari struktur dan tata letak sebuah website. Istilah ini juga kamu kenal sebagai dummy website atau website tiruan.
Mockup biasanya dibuat pada tahap pengembangan web untuk membantu klien, desainer, dan pengembang memvisualisasikan struktur tata letak, serta tampilan dan nuansa keseluruhan website sebelum benar-benar dibangun.
Mockup juga berbeda dengan konsep wireframe dan prototype, meski sama-sama penting dalam tahap pengembangan web. Ada bedanya?
- Wireframe: Ini adalah blueprint-nya website yang fokus pada struktur dan tata letak.
- Mockup: Ini adalah fotonya website yang fokus pada tampilan visual dan desain.
- Prototype: Ini adalah rumah contohnya website yang fokus pada interaksi dan fungsionalitas.
Dengan mengetahui perbedaan ketiganya, kamu pun bisa tahu di mana letak mockup dalam tahap pengembangan web, yaitu:
Pengumpulan Materi > Wireframing > Mockup > Pembuatan Prototype > Pengembangan > Pengujian.
Mockup itu sifatnya statis. Biasanya, mockup website ini sering dibuat menggunakan software desain grafis atau alat khusus pembuat mockup website.
Cara Membuat Mockup Website

#1 Memilih Alat Desain Mockup
Meskipun kamu bisa membuat mockup website secara fisik di komputer atau lembar layout, tapi tugas ini akan lebih mudah jika kamu menggunakan alat digital. Alat pembuat mockup ini akan membantu kamu membagikannya ke orang lain dan mengumpulkan umpan balik dengan lebih mudah.
Terdapat dua kategori alat pembuat mockup website gratis yang bisa kamu manfaatkan.
Alat khusus Mockup
Alat-alat ini dirancang khusus khusus untuk membuat mockup website, mulai dari wireframe sampai prototype yang interaktif. Alat-alat ini juga biasanya memiliki fitur-fitur canggih yang memudahkan kamu membuat mockup dengan tepat, seperti repository UI siap pakai, fitur kolaborasi, dan bisa langsung menghasilkan kode HTML dan CSS.
Beberapa alat populer di kategori ini antara lain Adobe XD, Figma, Sketch, Mockplus, Justinmind, dan Moqups.
Alat Desain Grafis
Kalau alat di kategori ini biasanya punya fungsi serba biasa. Selain bisa untuk membuat mockup, alat-alat ini juga bisa kamu pakai untuk membuat desain grafis lainnya, seperti logo atau poster. Alat-alat ini biasanya punya fitur yang lebih fleksibel, jadi kamu bisa bikin mockup dengan tampilan yang lebih kreatif dan detail.
Beberapa contoh alat desain grafis yang bisa kamu gunakan untuk bikin mockup adalah Adobe Illustrator, Photoshop, Canva, dan Visme.
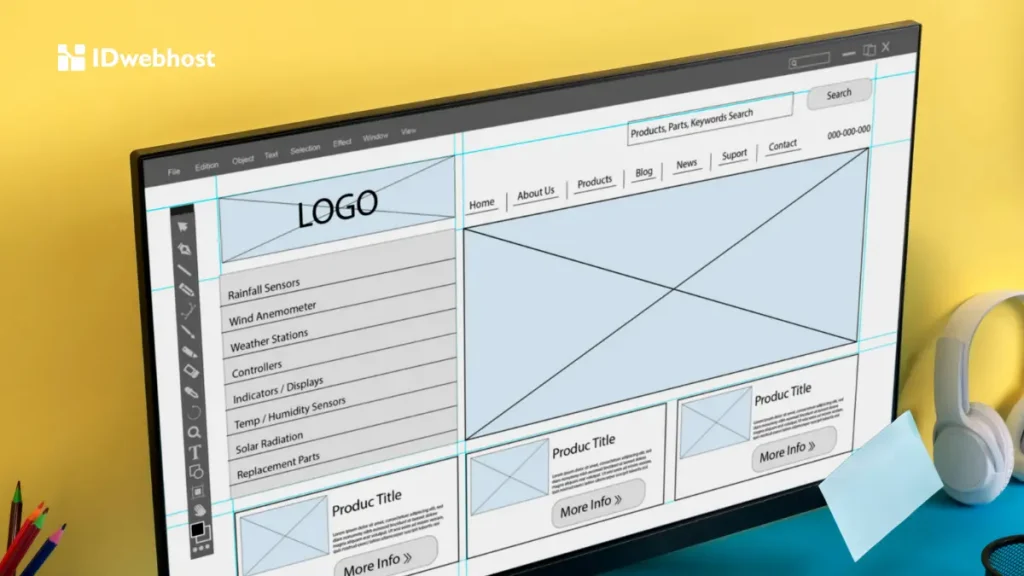
#2 Menyiapkan Wireframe
Sekarang saatnya meletakkan dasar untuk mockup kamu dengan wireframe. Di tahap ini, kamu akan membuat kerangka tata letak atau pondasi awal desain website.
Misalnya, jika kamu menggunakan aplikasi Figma, untuk memulainya, kamu buka kit wireframing. Kit ini dilengkapi dengan sejumlah komponen, seperti menu, gambar, footer, dan lain-lain untuk menyusun desain website.
- Tentukan Pentingnya Setiap Halaman: Di tahap ini, kamu harus menentukan mana bagian yang penting dan harus langsung terlihat pengunjung. Misalnya, kamu menentukan tombol CTA dan informasi kontak.
- Buat Desain Tata Letak: Sekarang, saatnya membuat sketsa tata letak website. Kamu bisa memakai alat bantu, seperti Cacoo, untuk membuat layout ini. Jangan terlalu kompleks, yang penting strukturnya jelas, seperti di mana kamu menaruh judul website, menu navigasi, dan bagian konten utama.
- Struktur Navigasi: Pikirkan gimana cara pengunjung bisa dengan mudah menjelajahi website kamu. Pilih yang paling nyaman dan sesuai dengan kebutuhan pengunjung.
- Placeholder: Gunakan kotak-kotak untuk mewakili gambar, teks, atau elemen lainnya. Misalnya, kamu bisa gambar kotak besar untuk bagian judul dan kotak-kotak kecil untuk tombol.
- Tulis Anotasi: Kalau ada bagian yang kurang jelas, kamu bisa tambahin catatan kecil. Misalnya, “Di sini nanti akan ada formulir pendaftaran” atau “Tombol ini akan mengarah ke halaman produk”.
#3 Ubah Wireframe Jadi Mockup
Setelah kamu membuat wireframe, sekarang saatnya membuatnya seperti seolah-olah website sudah jadi (mockup website). Dengan menggunakan wireframe sebagai pondasi, mulailah memasukkan elemen visual seperti:
- Skema warna
- Tipografi
- Konten
- Elemen UI
- Gambar dan ikon
- Navigasi
- Logo dan elemen merek lainnya
- Konsistensi
Lakukan proses memasukkan elemen selangkah demi selangkah, sehingga kamu bisa tahu perubahan dan membuat beberapa versi sebelum ditunjukkan ke orang lain.
#4 Kumpulkan Feedback, Uji A/B, dan Desain Ulang
Setelah kamu menentukan versi mockup website yang memuaskan, jangan disimpan sendiri ya! Saatnya kamu bagi dengan orang lain untuk melihat dan memberi komentarnya.
Misalnya di Figma, ada fitur bawaan yang bisa membuat kamu membagikan mockup website langsung dari dalam alat melalui email.
- Minta pendapat: Jangan ragu untuk bertanya, “Menurut kamu gimana tampilannya?” atau “Apakah desain ini mudah dipahami?”. Fokus pada dua hal utama: tampilan (apakah menarik?) dan fungsi (apakah mudah digunakan?).
- Tetap terbuka: Pasti ada aja kritik atau saran yang kurang enak didengar. Tapi ingat, tujuannya kan buat bikin desain yang lebih baik. Jadi, terima aja masukannya dengan lapang dada.
- Pilih yang penting: Kamu pasti dapat banyak masukan, kan? Dari sekian banyak masukan, pilih yang paling relevan dan bisa bikin desainmu jadi lebih bagus. Prioritaskan masukan yang sesuai dengan tujuan proyek dan bisa meningkatkan pengalaman pengguna.
- Revisi dan ulangi: Setelah dapat masukan, coba terapkan pada desainmu. Mungkin kamu perlu revisi beberapa bagian. Jangan khawatir kalau harus bolak-balik revisi. Proses desain itu memang dinamis, kok.
#5 Ubah Mockup Jadi Prototype
Dengan prototype, kita bisa merasakan langsung bagaimana produk kita akan bekerja. Ini penting banget untuk menilai apakah desain kita sudah user-friendly atau belum.
Bagaimana cara mengubah mockup menjadi prototype?
- Pilih Alat yang Tepat: Ada banyak alat yang bisa kamu gunakan, seperti Figma, InVision, atau Adobe XD. Pilih alat yang sesuai dengan kebutuhan dan skill kamu.
- Tentukan Interaksi: Apa aja sih yang bisa diklik atau diubah pada desain website desain kamu? Misalnya, tombol, menu, formulir, dan lain-lain. Tentukan aksi apa yang akan terjadi ketika pengguna melakukan interaksi tersebut.
- Hubungkan Semuanya: Gunakan alat yang kamu pilih untuk menghubungkan berbagai elemen desain. Tujuannya adalah membuat prototype yang bisa berinteraksi seperti produk aslinya.
- Uji Coba: Setelah selesai, coba deh prototype kamu. Pastikan semua fitur berfungsi dengan baik dan sesuai dengan yang kamu harapkan.
- Minta Feedback: Ajak teman, kolega, atau calon pengguna untuk mencoba prototype kamu. Dengar feedback mereka dan lakukan perbaikan jika diperlukan.
Manfaat Mockup Website

Membuat mockup website itu seperti membuat sketsa sebelum melukis. Ada banyak keuntungan yang bisa kamu dapatkan dari membuat mockup:
#1 Menghemat Waktu dan Uang
Dengan mockup, kamu bisa meminimalkan potensi revisi desain website karena semua perubahan bisa dilakukan lebih cepat dan mudah. Alhasil, waktu dan biaya pengembangan web pun bisa lebih efisien.
#2 Temukan Ketidakkonsistenan
Saat melihat desain website dalam bentuk mockup, kamu bisa dengan mudah menemukan ada yang tidak konsisten pada desain, seperti perbedaan warna atau tipografi. Ini sangat penting untuk menjaga tampilan website terlihat profesional dan menarik.
#3 Uji Konsep Desain
Mockup juga bisa digunakan untuk menguji berbagai konsep desain secara cepat dan mudah, Misalnya, kamu ingin membuat beberapa layout yang berbeda, atau ingin melihat bagaimana tampilan website jika menggunakan warna yang berbeda.
#3 Mempromosikan Desain Website
Mockup bisa menjadi alat yang efektif untuk mempromosikan proyek. Misalnya, kamu bisa menggunakan mockup untuk menarik investor atau klien baru.
Selain itu, bagi desainer atau copywriter, mockup bisa menjadi bagian dari portofolio mereka. Ini akan membuktikan kemampuan mereka dalam menciptakan desain website yang menarik dan efektif.
Kesimpulan
Mockup bisa menjadi proses penting dalam pengembangan web untuk memfasilitasi komunikasi antara desainer web, web developer, dan klien. Untuk itulah, kamu perlu tahu cara membuat mockup website yang efektif agar hasilnya lebih maksimal.
Dengan mockup, kita bisa mendapatkan gambaran yang lebih jelas tentang desain website, menghemat waktu dan biaya, serta meningkatkan kualitas hasil akhir.
Membuat website memang membutuhkan waktu dan kesabaran. Namun, dengan IDwebhost, prosesnya akan jauh lebih menyenangkan. Kami memiliki tim Jasa Pembuatan Website yang berpengalaman dan kreatif yang siap membantu kamu mewujudkan website impian.


