Apa Itu WebP? Format Foto Ramah Google Cocok untuk WordPress

Tahukah kamu apa itu WebP? Kalau kamu sering berkecimpung dalam dunia website atau pembuatan konten visual, pasti kamu sudah tidak asing dengan berbagai format gambar seperti JPEG, PNG, atau GIF.
Namun, tahukah kamu bahwa ada format gambar yang diciptakan untuk memenuhi kebutuhan kecepatan situs dan efisiensi ukuran file yang lebih baik? Inilah WebP.
Apa Itu WebP?
WebP adalah format gambar modern yang dirilis Google dan dirancang untuk memberikan kompresi gambar yang lebih baik tanpa mengurangi kualitasnya secara signifikan. Google merilis format ini pada tahun 2010 sebagai solusi untuk mengatasi kebutuhan penyimpanan gambar yang lebih efisien, sekaligus menjaga agar waktu pemuatan website tetap cepat.
WebP hadir dalam dua jenis kompresi, yaitu lossy dan lossless. Dalam kompresi lossy, ukuran file gambar dapat dikurangi secara signifikan dengan tetap menjaga kualitas visual yang cukup baik, mirip seperti yang dilakukan oleh format JPEG. Sedangkan dalam kompresi lossless, WebP mengompresi gambar tanpa kehilangan detail atau kualitas, mirip dengan PNG.
Keunggulan format ini adalah ia dapat menghasilkan file yang lebih kecil dibandingkan format JPEG maupun PNG dengan kualitas yang setara atau lebih baik. Ini menjadikan WebP pilihan utama bagi para pengembang website dan pemilik situs yang ingin mengoptimalkan kecepatan akses tanpa harus mengorbankan kualitas gambar.

Cara Menggunakan WebP di WordPress
Sejak versi 5.8, WordPress telah mendukung format gambar WebP, memungkinkan kamu untuk mengunggah gambar berformat WebP langsung ke media library. Berikut adalah cara menggunakan WebP di WordPress untuk memaksimalkan performa website kamu.
Mengunggah Gambar WebP secara Langsung
Untuk mengunggah gambar WebP di WordPress, pertama-tama pastikan kamu menggunakan versi WordPress 5.8 atau yang lebih baru. Prosesnya sangat sederhana:
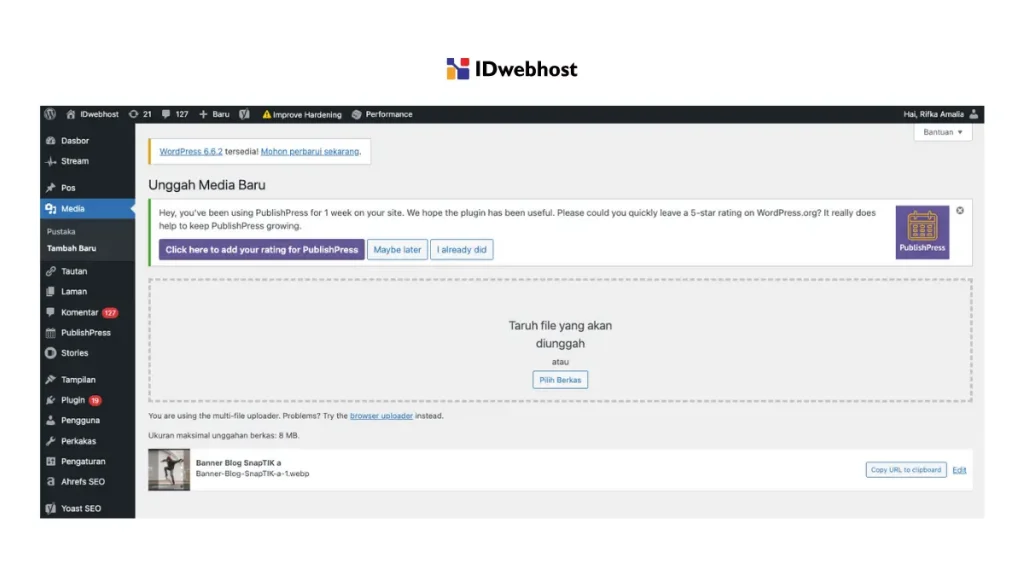
- Buka dashboard WordPress kamu.
- Arahkan ke Media -> Add New.
- Pilih file WebP yang ingin diunggah dan klik Open.

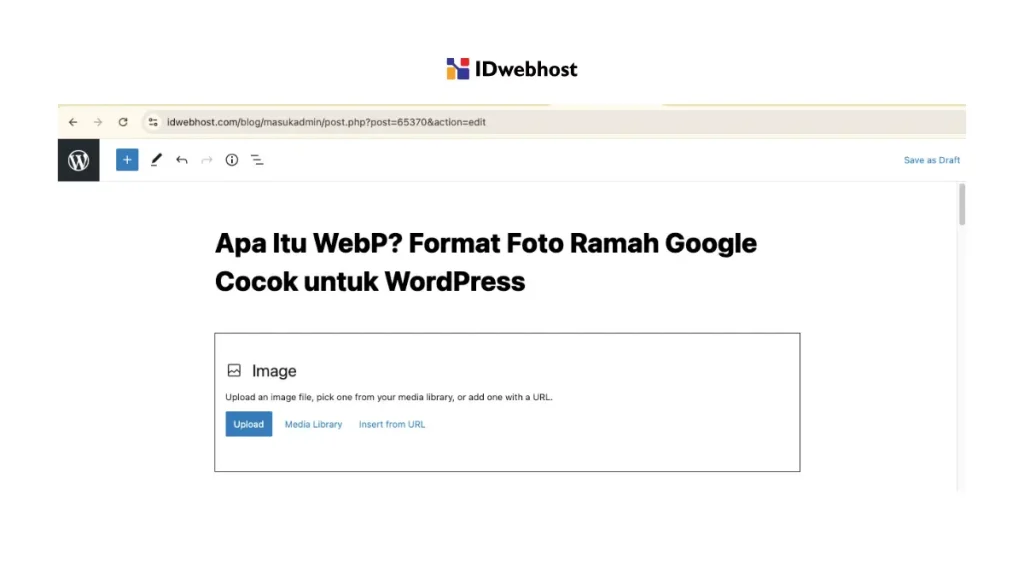
Setelah diunggah, periksa di media library apakah gambar tersebut dapat dibuka tanpa masalah. Kamu juga bisa mengunggah gambar WebP saat menulis postingan atau mengedit halaman.

Meskipun WordPress mendukung unggahan gambar WebP, format ini tidak akan otomatis mengonversi gambar yang sudah ada di media library menjadi WebP. Untuk itu, kamu memerlukan plugin optimasi gambar atau memastikan gambar yang diunggah sudah dalam format WebP.
Menggunakan Plugin Konversi WebP
Plugin adalah cara yang efisien untuk mengelola konversi gambar di WordPress. Beberapa plugin populer yang mendukung konversi ke WebP antara lain:
- ShortPixel: Plugin ini menawarkan konversi otomatis gambar yang diunggah menjadi WebP. Selain konversi, ShortPixel juga mengoptimalkan gambar untuk penghematan storage dan bandwidth. Versi gratis memungkinkan konversi hingga 100 gambar per bulan, sementara paket premium menawarkan lebih banyak fitur dan kapasitas.
- Optimole: Plugin ini juga mendukung konversi gambar ke WebP tanpa batasan jumlah gambar pada paket gratis, asalkan jumlah kunjungan website kamu kurang dari 5.000 per bulan. Untuk traffic lebih tinggi, kamu bisa memilih paket premium.
- WebP Express: Plugin ini mengonversi gambar JPEG dan PNG menjadi WebP dan secara otomatis menampilkan versi WebP jika browser pengunjung mendukungnya.
Dengan plugin ini, kamu dapat mengatur agar setiap gambar yang diunggah ke website secara otomatis diubah ke WebP, yang sangat menghemat waktu dibandingkan melakukan konversi satu per satu.
Menggunakan CDN yang Mendukung WebP
Jika kamu tidak ingin mengonversi gambar secara manual atau menggunakan plugin, kamu bisa memanfaatkan Content Delivery Network (CDN) yang mendukung WebP.
CDN seperti Cloudflare atau BunnyCDN dapat secara otomatis menyajikan gambar dalam format WebP kepada pengunjung yang menggunakan browser yang mendukung format tersebut.
CDN akan mendeteksi apakah browser pengunjung mendukung WebP dan menyajikan gambar dalam format yang sesuai tanpa memerlukan perubahan pada file di server.
Konversi Manual dengan Alat Eksternal
Jika kamu lebih suka kontrol penuh atas konversi gambar, kamu bisa menggunakan alat eksternal seperti Photoshop, GIMP, atau layanan online seperti CloudConvert. Setelah mengonversi gambar ke format WebP, kamu dapat mengunggahnya ke WordPress melalui media library.
Dengan berbagai opsi ini, kamu bisa memilih metode yang paling sesuai dengan kebutuhan dan preferensi kamu dalam menggunakan WebP di WordPress. Dengan begitu, kamu dapat mengoptimalkan website kamu dan meningkatkan pengalaman pengunjung dengan gambar yang lebih ringan dan cepat dimuat.
Kelebihan dan Kekurangan WebP
Seperti format gambar lainnya, WebP memiliki kelebihan dan kekurangannya sendiri. Berikut adalah beberapa hal yang perlu kamu pertimbangkan sebelum mulai menggunakan WebP di website kamu:
Kelebihan WebP
- Ukuran File Lebih Kecil
WebP dapat mengurangi ukuran file gambar hingga 30-40% lebih kecil dibandingkan JPEG atau PNG tanpa mengorbankan kualitas visualnya. Ini sangat menguntungkan untuk mempercepat kecepatan pemuatan website. - Dukungan Kompresi Lossy dan Lossless
WebP mendukung kedua jenis kompresi, memungkinkan kamu memilih antara mengurangi ukuran gambar secara drastis (lossy) atau tetap mempertahankan kualitas tanpa kehilangan detail (lossless). - Dukungan Transparansi
Seperti PNG, WebP juga mendukung transparansi (alpha channel), yang sangat berguna untuk gambar seperti logo atau ikon yang memerlukan latar belakang transparan. - Dukungan untuk Animasi
WebP juga mendukung gambar animasi, yang membuatnya menjadi alternatif untuk format GIF dengan ukuran file yang jauh lebih kecil. - SEO Friendly
Karena WebP dapat mempercepat waktu muat halaman, ini dapat berdampak positif pada peringkat SEO website kamu. Google sangat memperhatikan kecepatan situs, jadi semakin cepat situs kamu, semakin baik untuk SEO.
Kekurangan WebP
- Dukungan Browser Terbatas
Meskipun semakin banyak browser yang mendukung WebP, beberapa versi lama dari browser seperti Internet Explorer atau Safari mungkin belum mendukung format ini. Namun, Safari sudah mulai mendukung WebP sejak versi 14. - Dukungan Editor Gambar yang Terbatas
Meskipun semakin banyak alat pengeditan gambar yang mendukung WebP, beberapa alat atau platform mungkin belum menyediakan dukungan penuh. Hal ini bisa menyulitkan jika kamu sering bekerja dengan banyak alat pengeditan yang berbeda. - Proses Konversi Tambahan
Jika website kamu sudah menggunakan banyak gambar dalam format JPEG atau PNG, kamu perlu mengonversi gambar-gambar tersebut ke WebP secara manual atau menggunakan plugin, yang bisa memerlukan waktu tambahan.

Baca Juga: Breadcrumbs adalah: Fungsi, Jenis, dan Cara Membuat
Kesimpulan
Sudah paham tentang apa itu WebP? Format gambar WebP menawarkan kompresi yang lebih efisien dan kualitas gambar yang tetap terjaga, cocok untuk meningkatkan kecepatan muat halaman dan mendukung SEO.
Untuk memaksimalkan manfaat WebP, pastikan layanan hosting kamu mendukung format ini. Kamu bisa menggunakan layanan IDwebhost untuk memastikan website kamu tidak hanya cepat dan efisien tetapi juga didukung oleh layanan hosting yang solid.