INP adalah: Interaction to Next Paint dan Cara Mengukurnya

INP adalah kependekan dari Interaction to Next Paint, sebuah metrik yang menjadi fokus utama dalam meningkatkan pengalaman pengguna di dunia website.
Seiring dengan perkembangan teknologi, Google menggantikan metrik lama, First Input Delay (FID), dengan INP sebagai bagian dari Core Web Vitals mulai 12 Maret 2024.
Lantas, apa itu INP dan mengapa metrik ini begitu penting untuk SEO dan pengalaman pengguna?
Artikel ini akan mengajakmu memahami apa itu INP, bagaimana cara mengukurnya, serta langkah-langkah yang bisa kamu lakukan untuk meningkatkan skornya.
INP adalah
Interaction to Next Paint (INP) adalah salah satu metrik dalam Core Web Vitals yang digunakan untuk mengukur waktu respons sebuah halaman website setelah pengguna melakukan interaksi pengguna.
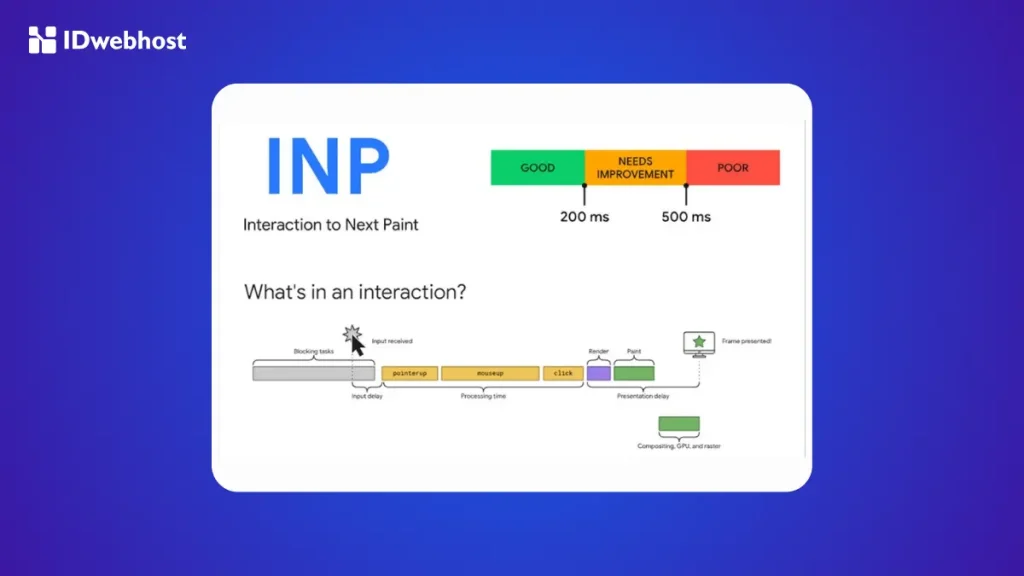
Hal ini mencakup tiga jenis interaksi utama, yaitu:
- Klik – Contohnya, saat pengguna mengklik tombol atau tautan.
- Input Keyboard – Misalnya ketika pengguna mengetik di formulir.
- Interaksi Pointer – Seperti drag and drop atau gerakan dengan mouse.
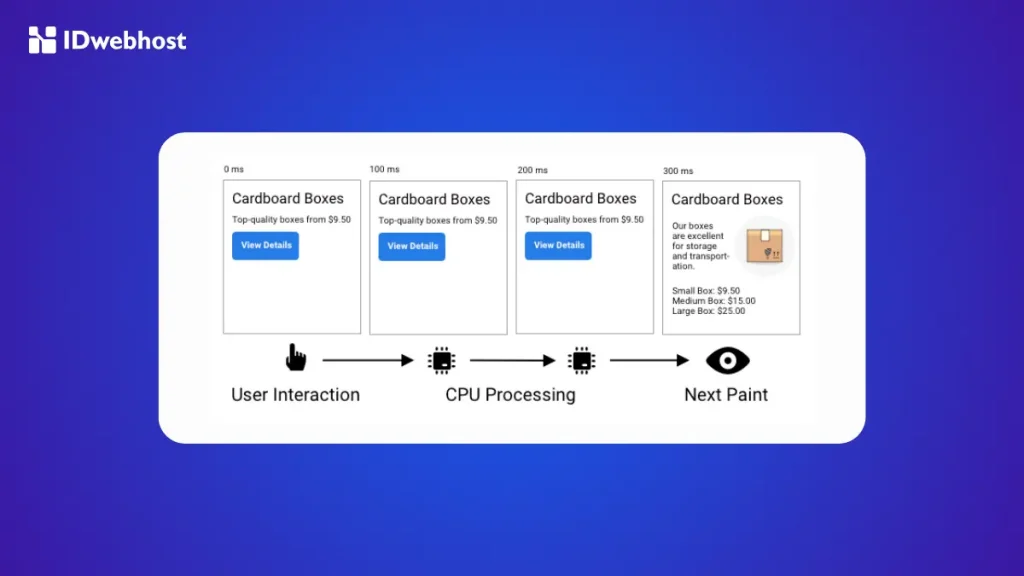
INP menilai waktu yang dibutuhkan dari saat pengguna berinteraksi hingga next paint, yaitu saat perubahan visual akibat interaksi tersebut terlihat di layar.
Jika respons terlalu lambat, pengguna akan merasa website tidak responsif, yang bisa memengaruhi tingkat kepuasan dan engagement.
Sebagai informasi, kehadiran INP adalah untuk menggantikan metrik First Input Delay (FID) pada bulan Maret 2024.
Meskipun keduanya mengukur responsivitas halaman, ada perbedaan penting, di mana FID hanya mengukur responsivitas ketika halaman pertama kali dibuka, sedangkan INP mengukur respons terhadap semua interaksi pengguna selama sesi berlangsung.
Dengan kata lain, INP memberikan gambaran yang lebih menyeluruh tentang seberapa responsif sebuah website sepanjang waktu.

Mengapa Interaction to Next Paint (INP) Penting?
Sebagai bagian dari Core Web Vitals, INP memiliki peranan penting dalam meningkatkan pengalaman pengguna. Semakin cepat respons terhadap interaksi, semakin baik pengalaman yang didapatkan oleh pengguna.
Jika nilai INP tinggi, berarti pengguna harus menunggu lebih lama untuk melihat hasil dari interaksinya, yang tentu saja dapat menyebabkan frustrasi.
Oleh karena itu, INP menjadi faktor penting dalam pengoptimalan SEO (Search Engine Optimization), karena Google menggunakan metrik ini untuk menilai pengalaman pengguna di sebuah website.
INP juga membantu menurunkan tingkat bounce rate (pengunjung yang meninggalkan halaman) yang disebabkan oleh waktu respons yang lama.
Semakin cepat halaman merespons, semakin besar peluang pengguna untuk tetap berada di halaman tersebut dan menjelajahi lebih lanjut.
Cara Mengukur Interaction to Next Paint (INP)
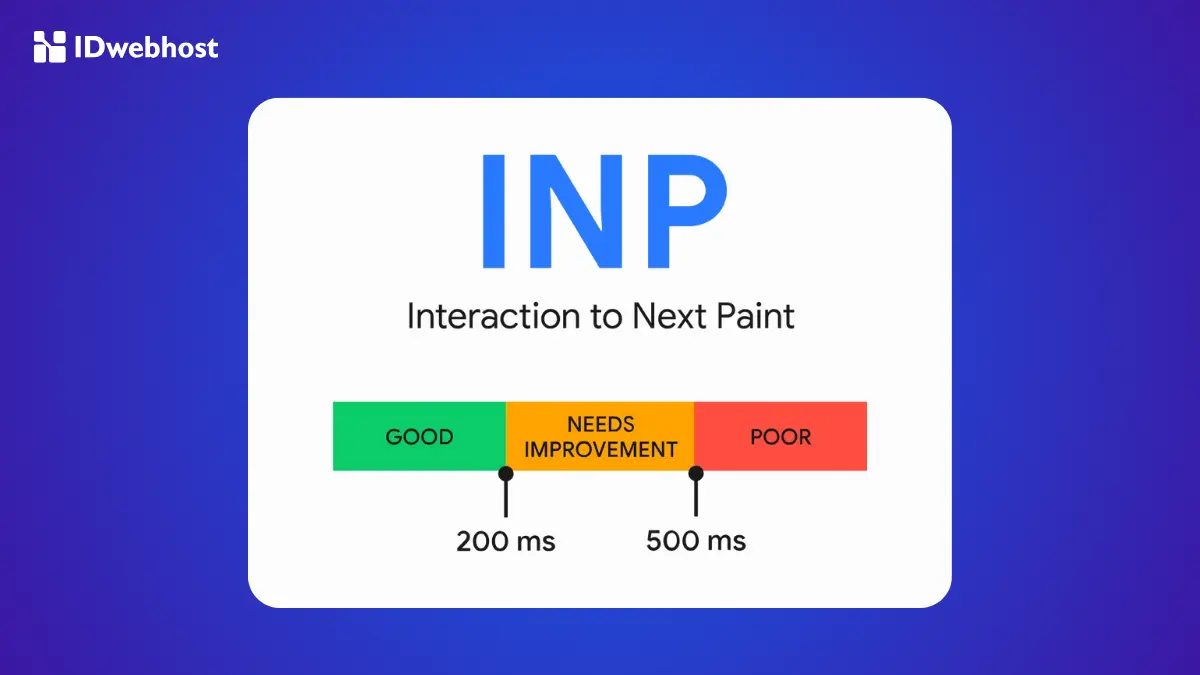
INP diukur dalam satuan milidetik (ms). Nilai INP yang baik biasanya berada di bawah 200 ms. Nilai antara 200 ms hingga 500 ms dianggap memerlukan perbaikan, sedangkan di atas 500 ms dianggap buruk.
Berikut batasan untuk nilai INP yang ideal:
- Baik: Kurang dari 200 milidetik.
- Perlu Peningkatan: Antara 200-500 milidetik.
- Buruk: Lebih dari 500 milidetik.
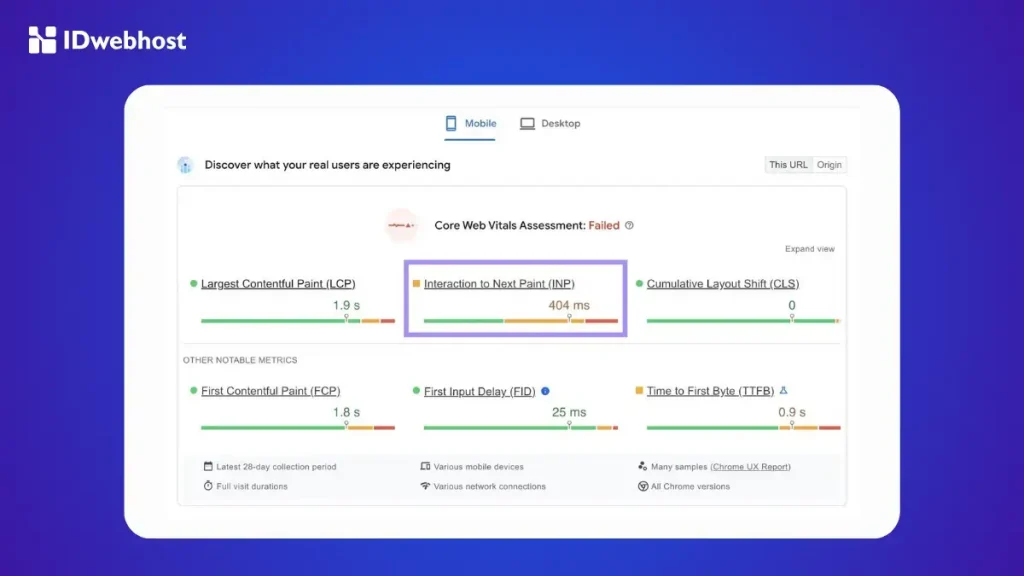
Untuk mengukur INP sebuah website, kamu bisa menggunakan alat seperti Google PageSpeed Insights, yang akan memberikan hasil metrik INP dan memberi rekomendasi untuk memperbaikinya.

Selain itu, kamu bisa menggunakan beberapa alat yang telah disediakan oleh Google dan komunitas pengembang berikut ini:
1. Google PageSpeed Insights
Alat ini memberikan gambaran lengkap tentang performa website-mu, termasuk metrik INP. Kamu cukup memasukkan URL website, dan alat ini akan menganalisisnya secara mendetail.
2. Lighthouse
Lighthouse adalah alat yang bisa dijalankan langsung dari browser Google Chrome. Selain INP, kamu juga mendapatkan laporan tentang metrik lain seperti LCP (Largest Contentful Paint) dan CLS (Cumulative Layout Shift).
3. Web Vitals Extension
Ekstensi ini tersedia untuk Chrome dan mempermudah pemantauan INP secara langsung selama website digunakan.
4. Google Search Console
Jika website-mu sudah terdaftar di Google Search Console, kamu dapat melihat laporan tentang Core Web Vitals, termasuk data INP.
Cara Mengoptimalkan Interaction to Next Paint (INP)
Untuk mengoptimalkan Interaction to Next Paint, ada beberapa langkah penting yang dapat kamu lakukan:
1. Optimalkan Kode JavaScript
Kode JavaScript yang tidak efisien dapat memperlambat render halaman. Pastikan untuk menghapus kode yang tidak digunakan menggunakan teknik seperti tree-shaking atau minification.
Selain itu, gunakan teknik lazy loading untuk memuat elemen seperti gambar atau skrip hanya ketika diperlukan, yang membantu mengurangi beban pada thread utama dan mempercepat render halaman.
2. Gunakan CDN (Content Delivery Network)
CDN bisa mempercepat proses pemuatan dengan mengirimkan file dari server yang terdekat dengan pengguna. Dengan CDN, file statis seperti gambar, skrip, dan stylesheet akan dilayani lebih cepat, mengurangi latensi, dan meningkatkan waktu respons halaman.
3. Perbarui Infrastruktur Hosting
Penyedia hosting yang lambat dapat memperburuk INP. Pilihlah layanan hosting dengan reputasi baik dan kecepatan optimal yang menawarkan kinerja cepat dan respons yang rendah, sehingga interaksi pengguna menjadi lebih responsif.
4. Minimalkan Rendering yang Kompleks
Rendering halaman yang kompleks dapat memperlambat INP. Hindari elemen visual yang berat atau animasi yang memperlambat render.
Gunakan format gambar ringan seperti WebP atau kompres gambar untuk mempercepat pemuatan. Selain itu, manfaatkan teknik CSS efisien seperti flexbox atau grid untuk tata letak yang lebih cepat.
5. Gunakan Teknik Asynchronous Loading
Skrip yang dimuat secara synchronous dapat menghambat interaksi pengguna. Sebaiknya, muat elemen-elemen yang tidak esensial secara asynchronous untuk memastikan elemen utama dimuat lebih cepat, sementara elemen lain dimuat di latar belakang tanpa mengganggu pengalaman pengguna.
6. Optimalkan Penggunaan Third-Party Scripts
Skrip eksternal, seperti yang digunakan untuk iklan atau analitik, dapat mengurangi kecepatan kinerja halaman. Batasi penggunaan skrip eksternal dan pilih yang efisien serta dioptimalkan dengan baik. Penggunaan skrip yang tepat dapat mencegah beban berlebih pada halaman.
7. Monitor Secara Berkala
Setelah melakukan optimasi, penting untuk memantau kinerja INP secara rutin. Gunakan alat seperti Google PageSpeed Insights atau Lighthouse untuk mengukur kinerja website secara terperinci.
Pemantauan ini akan membantu memastikan perbaikan yang dilakukan memberikan dampak positif dan meningkatkan pengalaman pengguna secara keseluruhan.

Kesimpulan
Interaction to Next Paint (INP) adalah metrik dalam Core Web Vitals yang mempengaruhi peringkat SEO dan sangat penting untuk meningkatkan pengalaman pengguna di website.
Dengan mengukur responsivitas halaman setelah interaksi pengguna, INP memberikan gambaran yang lebih menyeluruh tentang seberapa cepat website merespons sepanjang sesi penggunaan.
Salah satu langkah penting untuk mengoptimalkan INP adalah dengan memilih penyedia hosting yang andal dan cepat.
Kamu bisa menggunakan layanan hosting IDwebhost yang sudah teruji memiliki kecepatan dan waktu respons yang optimal.
Jika lalu lintas websitemu sangat tinggi, kamu juga bisa mempertimbangkan menggunakan VPS Indonesia yang dapat membantu memastikan bahwa INP website-mu tetap berada pada nilai ideal, memberikan pengalaman pengguna yang lebih responsif, dan mendukung upaya SEO yang lebih efektif.


