Apa Itu Core Web Vitals? Cara Optimasi Core Web Vitals


Core Web Vitals menjadi metrik bagian dari Web Vitals yang dianggap paling penting dan juga paling mempengaruhi user experience atau pengalaman pengguna.
Google juga memberikan pengumuman, bahwa mereka menerapkan faktor ranking baru pada tahun 2023, yaitu Page Experience.
Dan untuk menentukan Page Experience tersebut, Google memakai beberapa metrik yang dikenal dengan istilah core web vitals ini.
Anda juga perlu mengetahui bahwa Web Vitals dan Core Web Vitals menjadi dua istilah yang mirip tetapi mempunyai arti yang berbeda.
Nah jika Anda juga sedang mencari referensi mengenai core web vital, Anda dapat mengikuti penjabaran lengkapnya pada artikel ini sebagai berikut :
Contents
Apa itu Core Web Vitals ?
Sebelum memahami core web vitals, ada baiknya Anda memahami dulu apa itu web vitals.
Web Vitals merupakan langkah gebrakan dari Google dalam membangun sekumpulan metrik untuk digunakan dalam mengukur beberapa hal yang dianggap penting dalam memberikan pengalaman pengguna atau user experience yang baik.
Nah bagaimana dengan core web vitals?
Core Web Vitals merupakan metrik yang yang menjadi bagian dari Web Vitals yang dianggap paling penting dan paling mempengaruhi pada pengalaman pengguna atau Page Experience menurut Google.
Dari pengertian di atas dapat kita simpulkan bahwa jumlah metrik web vitals itu berjumlah banyak. Dan beberapa di antaranya dapat dijadikan sebagai core atau metrik utama.
Sehingga dapat kita simpulkan bahwa core web vitals merupakan metrik web vitals yang dianggap paling penting.
Saat ini, jumlah pada core web vitals (selanjutnya kita sebut CWV) ada 3 metrik utama. Namun jumlah ini dapat berubah dimasa yang akan datang.
Kenapa Core Web Vitals Penting ?
Google dapat melakukan studi dalam memahami bagaimana metrik-metrik tersebut dapat mempengaruhi pengguna. Dari hasil analisa yang telah dilakukan terhadap jutaan tayangan halaman.
Google menemukan bahwa ketika website dapat memenuhi nilai minimum CWV, maka kemungkinan pengunjung dapat meninggalkan halaman dapat menurun sebesar 24%.
Secara spesifik, hasil studi tersebut juga menunjukan hal yang serupa terjadi pada website berita, yaitu penurunan sebesar 22%. Sedangkan pada toko online sebesar 24%. Dan dari hal ini menjadi alasan betapa pentingnya metrik-metrik tersebut dengan jawabannya adalah karena dapat mempengaruhi peringkat Google.
Apa Hubungan Core Web Vitals dengan SEO ?
Sebelum kita membahas lebih jauh, mari kita bahas hubungan CWV dan juga SEO.
1. Mempengaruhi Ranking Faktor
Dalam informasi resminya, Google menyatakan bahwa CWV bisa menjadi faktor dalam menentukan Page Experience. Dan Page Experience menjadi salah satu faktor rangking di Google. Karena merupakan faktor penentu ranking, maka tentu Anda perlu memberikan perhatian khusus pada masalah ini, agar berhasil dalam mengoptimasi SEO yang Anda lakukan.
2. Jadi Rangking Faktor
Perubahan menjadi ranking faktor ini yang dapat efektif dilakukan pada tahun 2023.
Hal ini berarti masih ada kesempatan bagi Anda dalam bersiap-siap untuk memahami dan menerapkan berbagai metrik tersebut CWV tersebut.
3. Hanya Digunakan Untuk Perangkat Mobile
Pada tanggal 3 Desember 2020, Google memberikan informasi berupa beberapa pertanyaan yang sering ditanyakan atau FAQ. Pada rilis tersebut Google menyatakan bahwa :
Saat ini, Page Experience menjadi faktor rangking Google, untuk itu dapat hanya berlaku untuk Penelusuran Seluler.
Hal ini merupakan info yang mengejutkan, tapi harus kita tanggapi dengan bijak supaya dapat mengoptimasi SEO dengan baik dan benar.
Core Web Vitals
CWV saat ini telah mempunyai tiga metrik utama yaitu sebagai berikut. Yang pertama adalah largest contentful paint atau LCP.
1. Largest Contentful Paint (LCP)
Largest Contentful Paint ialah waktu yang diperlukan pada sebuah website dalam menanyangkan konten utama serta siap untuk berinteraksi.
Yang dimaksud dengan konten utama yaitu konten yang dapat masuk ke dalam viewport atau layar pengguna saat pertama kali website tersebut dibuka.
Sedangkan konten lainnya yang tidak tampak pada layar dan tidak akan diperhitungkan.
Kriteria Largest Contentful Paint
Metrik Largest Contentful Paint (LCP) ini memiliki pengukuran yaitu sebagai berikut.
- Good yaitu kurang dari sama dengan 2,5 detik.
- Needs Improvement yaitu antara 2.5 detik sampai dengan 4 detik.
- Poor yaitu sama dengan 4 detik atau bisa lebih dari itu.
Contoh Largest Contentful Paint
Seperti yang sudah dijelaskan pada sebelumnya, bahwa yang diperhitungkan dalam Largest Contentful Paint ini hanyalah konten yang terlihat.
Sedangkan untuk yang tidak tampak dapat diabaikan dalam proses perhitungan.
Jadi contoh yang dapat masuk dalam perhitungan LCP ini adalah :
- Logo
- Menu
- Judul
- Icon-icon social media
Jadi karena hanya empat aset tersebut yang dapat terlihat pada layar, maka jika Anda memiliki website yang berisikan 4 kriteria diatas, Anda harus berusaha semaksimal mungkin agar keempat asset tersebut dapat terload kurang dari 2,5 detik.
Untuk informasi lengkap mengenai largest contentful paint, Anda dapat membaca artikel di bawah ini :
Baca juga : Apa Itu Largest Contentful Paint? Cara Optimasi LCP agar Core Web Vital Bagus
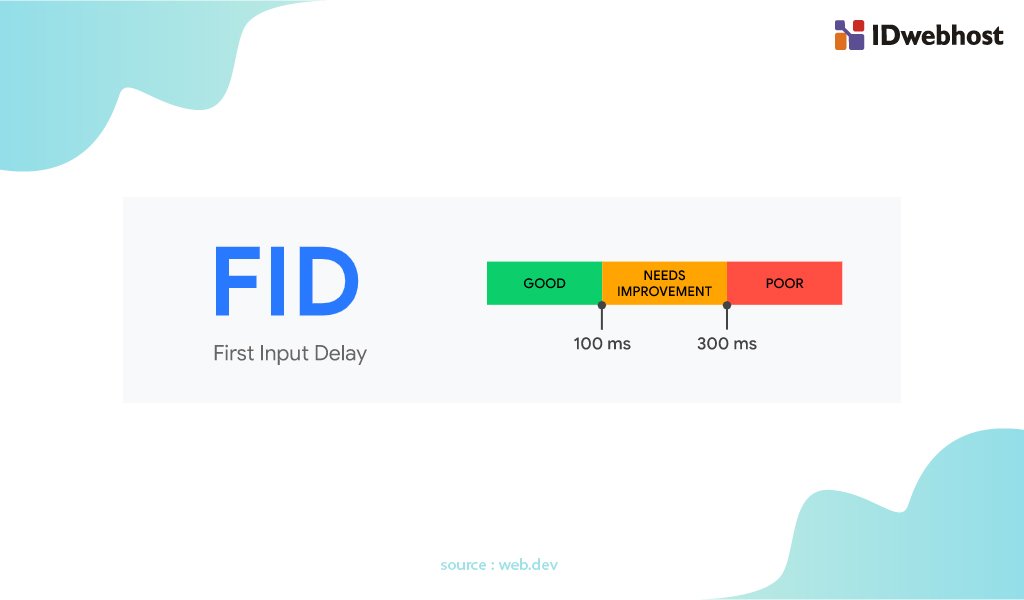
2. First Input Delay (FID)
First Input Delay yaitu waktu mulai dari pengguna pertama kali berinteraksi dengan website Anda sampai tiba saat browser benar-benar dapat memberikan respons interaksi tersebut.
Dari pengertian di atas dapat kita ketahui bahwa First Input Delay ini berarti waktu penundaan yang terjadi sampai web bisa merespon interaksi pengguna.
Kriteria First Input Delay
Berikut untuk kriteria FID :
- Good yaitu kurang dari sama dengan 100 mili detik.
- Needs Improvement yaitu antara 100 milidetik sampai dengan 300 mili detik.
- Poor yaitu sama dengan 300 mili detik atau bisa lebih dari itu.
Untuk informasi lengkap mengenai first input delay, Anda dapat membaca artikel di bawah ini :
Baca Juga : Apa Itu First Input Delay? Cara Optimasi FID agar Core Web Vital Bagus
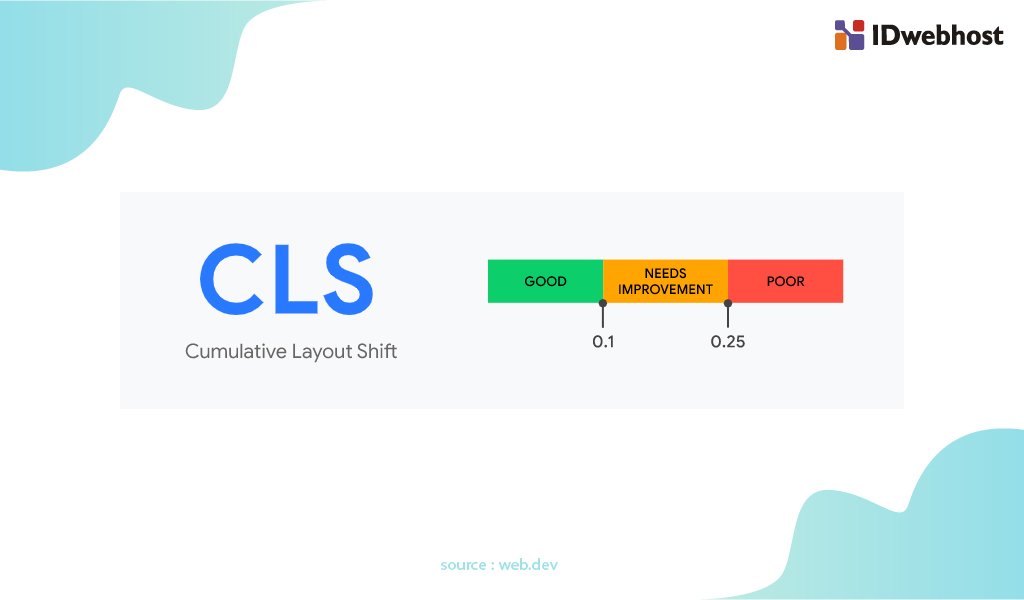
3. Cumulative Layout Shift (CLS)
Cumulative Layout Shift yaitu pergeseran elemen halaman web yang tidak diduga ketika halaman masih diunduh.
Hal ini dapat terjadi ketika kita ingin mengklik suatu tombol, kemudian tiba-tiba tombolnya bergeser ke bawah, karena terdapat foto yang baru selesai di muat yang terletak di atasnya.
Kejadian seperti ini lah yang dapat mempengaruhi nilai CLS ini.
Untuk informasi lengkap mengenai largest contentful paint, Anda dapat membaca artikel di bawah ini :
Baca Juga : Apa Itu Cumulative Layout Shift? Cara Optimasi CLS agar Core Web Vital Bagus
Cara Mengukur Core Web Vitals
Google telah memberikan tiga jenis tools yang dapat digunakan untuk kebutuhan dalam mengukur CWV. Berikut ini tools tersebut :
- Google PageSpeed Insights
- Search Console (Core Web Vitals report)
- Chrome User Experience Report
Cara Optimasi Core Web Vitals
Secara garis besar, Anda dapat melakukan optimasi CWV agar semakin baik sebagai berikut :
- Anda dapat memilih hosting terbaik yang direkomendasikan. Lebih baik lagi direkomendasikan menggunakan VPS atau di atasnya.
- Jika Anda menggunakan WordPress, maka pilihlah theme yang memang bersifat fast load.
- Optimasi script code yang digunakan.
- Kurangi jumlah request script tertentu ke server.
- Gunakan cache.
- Optimasi viewport dengan mengurangi aset yang muncul pada awal.
Kesimpulan
Sangat penting untuk memahami apa itu Core Web Vitals menjadi sangat penting bagi website Anda apalagi di tahun 2023 ini. Oleh karena itu, sebaiknya Anda segera berencana untuk melakukan evaluasi untuk ketiga metrik tersebut. Dan jika ada yang tidak lolos dari standar yang ditetapkan, segeralah lakukan optimasi supaya website Anda dapat menghasilkan SEO yang lebih baik.
Selain itu juga tersedia pilihan hosting terbaik pilihan dari IDwebhost dan domain lengkap beserta promo didalamnya yang bisa digunakan untuk keperluan bisnis online Anda.

Member since 6 Sep 2019