Perbedaan Virtual DOM dan Shadow DOM: Kapan Memakainya?

Dua di antara konsep yang kerap dibahas dalam pengembangan web adalah Virtual DOM dan Shadow DOM. Meski keduanya berkaitan dengan pengelolaan DOM (Document Object Model), namun masing-masing memiliki tujuan yang berbeda.
Sebelum mengulas lebih lanjut mengenai perbedaannya, kamu bisa membaca ulasan lebih lanjut mengenai keduanya dalam artikel Virtual DOM dan Shadow DOM.
Perbedaan Virtual DOM dan Shadow DOM
Ketika berbicara tentang Virtual DOM dan Shadow DOM, penting untuk memahami bahwa keduanya berfungsi dalam konteks yang berbeda, berikut ulasannya:
1. Fokus Utama
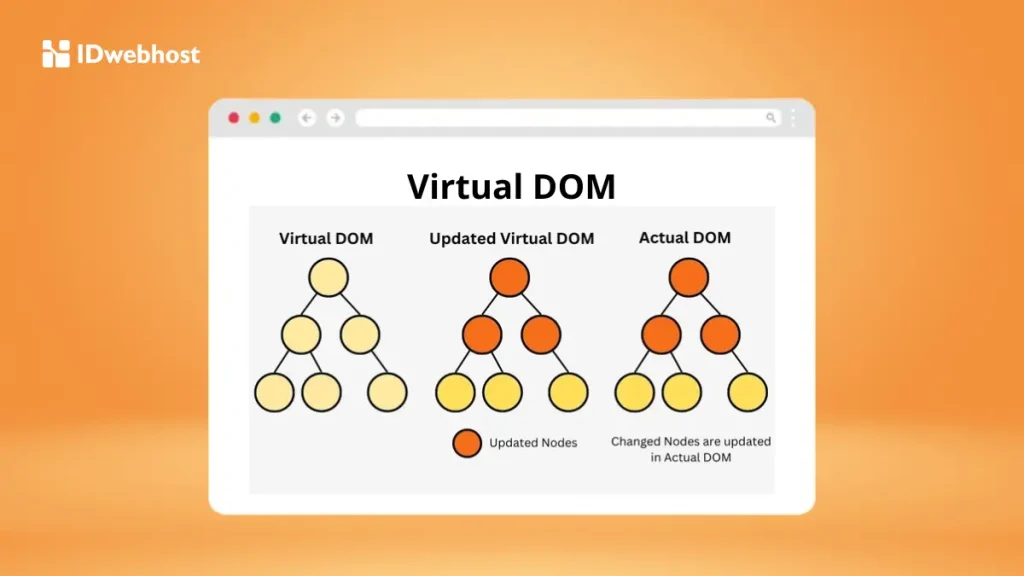
- Virtual DOM berfokus pada pengoptimalan kinerja dan responsivitas aplikasi web. DOM jenis ini bisa meminimalkan jumlah pembaruan yang perlu dilakukan pada Real DOM, sehingga mempercepat rendering dan meningkatkan pengalaman pengguna. Virtual DOM memungkinkan pengembang untuk melakukan pembaruan secara efisien dengan meminimalkan interaksi langsung dengan DOM yang sebenarnya.
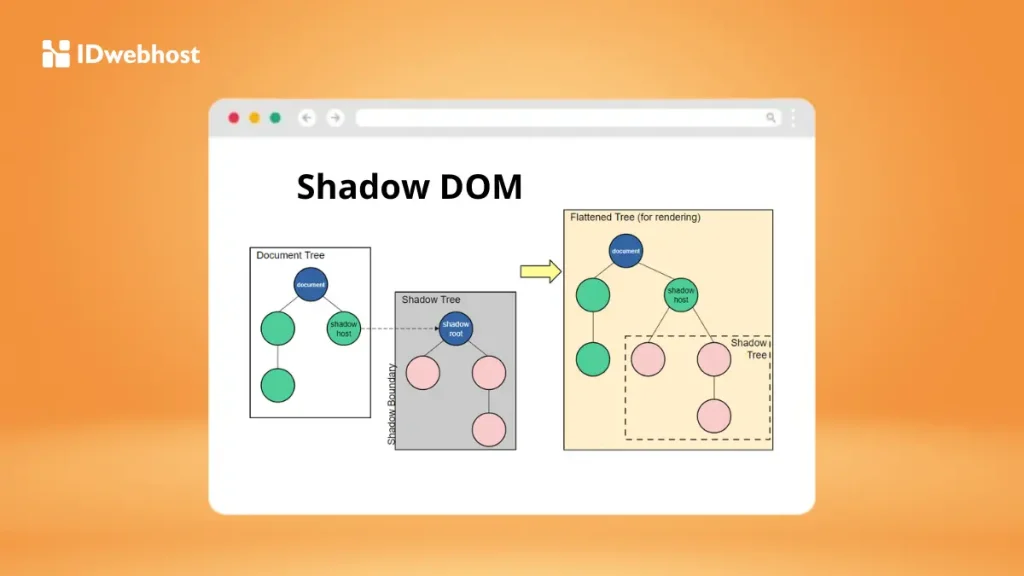
- Shadow DOM, di sisi lain, lebih berorientasi pada konsep enkapsulasi. Ini memberikan cara untuk mengisolasi bagian dari DOM sehingga elemen-elemen dalam satu komponen tidak terpengaruh oleh elemen di luar. Shadow DOM mengizinkan pengembang untuk membuat komponen yang terpisah dan tidak terganggu oleh konflik gaya atau skrip dari elemen global.
2. Representasi DOM
- Virtual DOM merupakan representasi lengkap dari DOM yang sebenarnya. Saat terjadi perubahan, Virtual DOM membuat salinan dari DOM dan membandingkannya untuk menemukan elemen mana yang perlu diperbarui, sehingga menciptakan lapisan virtual yang memungkinkan pembaruan dilakukan secara efisien.
- Shadow DOM, di sisi lain, tidak memberikan representasi lengkap dari DOM. Sebaliknya, ia memungkinkan pembuatan subtree DOM yang terpisah dan diisolasi. Elemen yang ditambahkan ke dalam Shadow DOM tidak akan muncul dalam pohon DOM utama, memberikan kebebasan dalam desain komponen.
3. Proses Pembaruan
- Dalam Virtual DOM, setiap kali ada perubahan, Virtual DOM mengelompokkan perubahan tersebut untuk mengurangi frekuensi rendering. Alih-alih melakukan beberapa rendering kecil, Virtual DOM akan melakukan satu rendering besar yang menggabungkan semua perubahan.
- Shadow DOM berfungsi dengan menambahkan elemen DOM ke dalam rendering dokumen tanpa memengaruhi DOM utama. Ini berarti bahwa setiap elemen yang ditambahkan ke Shadow DOM tetap terpisah dan terisolasi, sehingga tidak ada pengaruh terhadap elemen lain.
4. Isolasi
- Virtual DOM tidak mengisolasi elemen. Elemen dalam Virtual DOM masih terkait dengan konteks global, dan setiap perubahan dapat mempengaruhi elemen lain dalam aplikasi.
- Shadow DOM memberikan isolasi yang kuat. Dengan menggunakan Shadow DOM, pengembang dapat memastikan bahwa gaya dan perilaku elemen dalam komponen tidak akan berkonflik dengan elemen di luar, menjaga integritas desain komponen.
5. Pengelolaan CSS
- Virtual DOM tidak membantu dalam pengelolaan CSS secara spesifik. Ketika menggunakan Virtual DOM, gaya dari elemen yang berbeda dapat saling tumpang tindih, dan pengembang harus secara manual menangani konflik tersebut.
- Shadow DOM sangat berguna untuk pengelolaan CSS. Karena gaya dalam Shadow DOM terisolasi, pengembang dapat membuat gaya yang lebih spesifik tanpa khawatir tentang dampak pada elemen lain.
6. Kompleksitas Implementasi
- Virtual DOM relatif mudah diimplementasikan, terutama di dalam framework modern seperti React dan Vue js, yang sudah mengintegrasikan konsep ini.
- Shadow DOM dapat memiliki kurva belajar yang lebih tinggi, terutama bagi pengembang yang baru mengenal Web Components. Namun, pemahaman yang baik tentang Shadow DOM dapat sangat bermanfaat dalam menciptakan komponen yang efisien dan dapat digunakan kembali.
Tabel Perbedaan Virtual DOM dan Shadow DOM
Untuk lebih memahami perbedaan antara Virtual DOM dan Shadow DOM, berikut adalah beberapa aspek kunci yang dibandingkan dalam bentuk tabel:
| Aspek | Virtual DOM | Shadow DOM |
| Fokus | Mengoptimalkan kinerja dan responsivitas aplikasi | Enkapsulasi dan isolasi komponen |
| Representasi DOM | Menyediakan representasi lengkap dari DOM yang sebenarnya | Menyediakan subtree DOM yang terpisah |
| Proses Pembaruan | Mengelompokkan perubahan untuk satu kali re-render | Menambahkan elemen ke dalam dokumen tanpa mempengaruhi DOM utama |
| Isolasi | Tidak mengisolasi DOM; elemen tetap terhubung dengan konteks global | Mengisolasi DOM sehingga gaya dan perilaku tidak bercampur |
| Pengelolaan CSS | Tidak membantu pengelolaan CSS secara spesifik | Membantu menghindari konflik gaya antara elemen |
| Kompleksitas Implementasi | Relatif mudah diimplementasikan dalam framework modern | Memerlukan pemahaman lebih tentang komponen web |

Kelebihan dan Kekurangan Virtual DOM
Berikut adalah kelebihan dan kekurangan Virtual DOM yang perlu kamu ketahui:
1. Kelebihan Virtual DOM
- Kinerja yang Lebih Baik: Dengan membandingkan perubahan yang terjadi dan hanya memperbarui bagian yang perlu, Virtual DOM mengurangi waktu yang dihabiskan untuk merender halaman.
- Meningkatkan Responsivitas: Aplikasi menjadi lebih responsif terhadap interaksi pengguna, karena pembaruan dilakukan dengan cepat dan efisien.
- Pengembangan yang Lebih Mudah: Framework yang menggunakan Virtual DOM, seperti React, menyediakan cara yang lebih intuitif untuk menangani UI yang dinamis, sehingga memudahkan pengembang.
2. Kekurangan Virtual DOM
- Overhead Memori: Meskipun mengoptimalkan pembaruan, Virtual DOM masih memerlukan memori tambahan untuk menyimpan salinan DOM.
- Kompleksitas: Penggunaan Virtual DOM dapat menambah kompleksitas dalam pengelolaan state aplikasi, terutama dalam aplikasi yang sangat besar.
Kelebihan dan Kekurangan Shadow DOM
Nah, ini adalah kelebihan dan kekurangan dari Shadow DOM:
Kelebihan Shadow DOM
- Enkapsulasi Gaya dan Fungsi: Dengan Shadow DOM, kamu bisa membuat komponen UI yang terisolasi tanpa khawatir tentang dampak gaya global. Kelebihan ini membuat Shadow DOM lebih mudah dikelola.
- Pengelolaan CSS yang Lebih Baik: Gaya yang diterapkan dalam Shadow DOM tidak akan tumpang tindih dengan gaya luar, sehingga memungkinkan penggunaan nama kelas yang sama di berbagai komponen tanpa konflik.
- Reuse yang Lebih Baik: Komponen yang dibuat dengan Shadow DOM dapat digunakan kembali di berbagai proyek tanpa perlu mengkhawatirkan dampak dari gaya global.
Kekurangan Shadow DOM
- Dukungan Browser: Meskipun semakin banyak browser yang mendukung Shadow DOM, masih ada beberapa yang tidak sepenuhnya kompatibel. Ini bisa menjadi masalah jika audiensmu menggunakan browser yang lebih tua.
- Kurva Belajar: Bagi pengembang yang baru, konsep Shadow DOM bisa jadi membingungkan, terutama jika mereka belum terbiasa dengan prinsip-prinsip enkapsulasi.
Memilih antara Virtual DOM dan Shadow DOM
Ketika memilih antara Virtual DOM dan Shadow DOM, ada beberapa faktor yang perlu kamu pertimbangkan:
- Tujuan Proyek: Jika fokusmu adalah pada kinerja dan responsivitas aplikasi, Virtual DOM bisa jadi pilihan yang lebih baik. Namun, jika kamu ingin membuat komponen yang terisolasi dan mudah digunakan kembali, Shadow DOM adalah pilihan yang tepat.
- Kompleksitas Aplikasi: Untuk aplikasi besar dengan banyak interaksi, penggunaan Virtual DOM akan lebih efektif. Sebaliknya, untuk proyek kecil atau modul tertentu, Shadow DOM bisa memberikan keuntungan dalam pengelolaan.
- Dukungan dan Kompatibilitas: Pastikan untuk memeriksa dukungan browser jika menggunakan Shadow DOM. Jika audiensmu menggunakan browser yang lebih tua, pertimbangkan opsi lain.

Kesimpulan
Baik Virtual DOM maupun Shadow DOM memiliki peran penting dalam pengembangan web modern. Keduanya menawarkan cara untuk mengelola DOM dengan lebih efisien, namun dari sudut pandang yang berbeda.
Jadi, saat kamu membangun aplikasi web, pertimbangkan untuk menggunakan Virtual DOM jika kamu mengutamakan kinerja dan responsivitas, atau Shadow DOM jika kamu fokus pada pembuatan komponen yang terisolasi dan mudah digunakan kembali.
Kamu juga harus menggunakan hosting yang handal dari IDwebhost agar proyekmu berjalan dengan optimal. Dengan dukungan hosting yang maksimal, kamu bisa lebih fokus pada pengembangan aplikasi tanpa khawatir tentang masalah teknis yang mungkin muncul.


