Ini Dia! 7 Tahapan Membuat UI Design Agar Website Makin Kece

Membuat UI Design yang tepat sangat penting dalam menciptakan pengalaman pengguna yang optimal di website. Desain user interface (antarmuka pengguna) yang baik bisa menjadi kunci utama untuk menciptakan interaksi yang positif dan meningkatkan konversi website kamu.
Artikel ini bertujuan untuk memperkenalkan 7 tahapan umum dalam proses membuat UI design website yang dapat membantu kamu menciptakan desain antarmuka yang efektif dan menarik.
7 Tahap Membuat UI Design
Secara umum, UI design adalah proses merancang antarmuka pengguna yang efektif dengan cara menggambarkan komponen, perubahan status dan interaksi yang akan dihadapi pengguna saat mengakses desain website di layar.
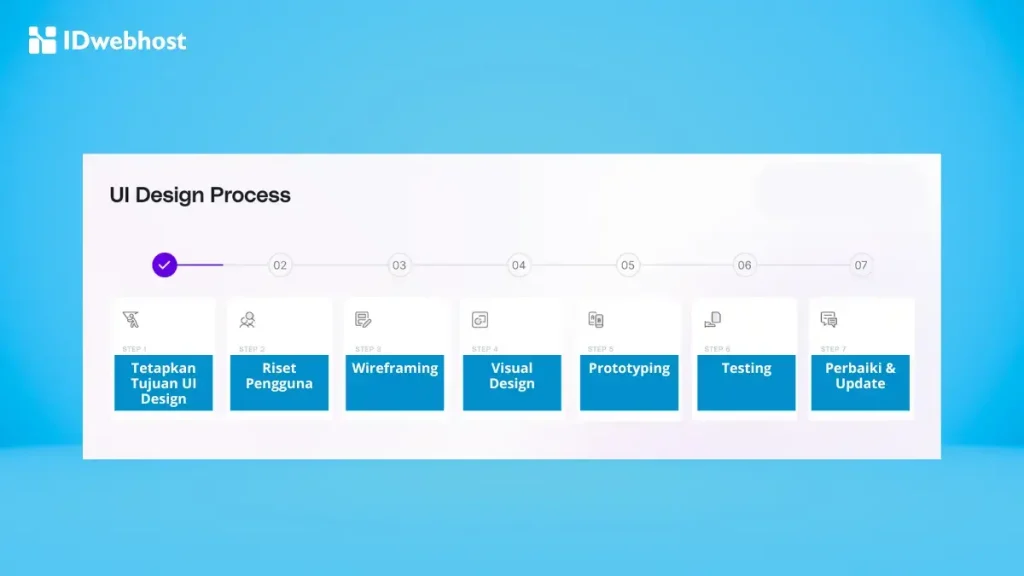
Meskipun tahap ini bisa disusun dengan urutan yang berbeda atau ada fase lain yang disesuaikan dengan kebutuhan proyek, berikut ini 7 tahapan utama yang biasa dilajukan dalam proses membuat UI design.
1. Tetapkan Tujuan UI Design
Sebelum memulai membuat UI design, langkah pertama yang harus dilakukan adalah menetapkan tujuan desain yang jelas. Menentukan tujuan UI design sangat penting agar desain yang dihasilkan tidak hanya menarik, tetapi juga berfungsi dengan baik sesuai dengan kebutuhan pengguna dan tujuan bisnis.
Misalnya, apakah tujuannya untuk meningkatkan konversi penjualan, meningkatkan pengalaman pengguna, atau memperkuat identitas merek. Dengan tujuan yang jelas, desain yang dihasilkan akan lebih terarah dan efektif dalam mendukung strategi bisnis.
2. Melakukan Riset Pengguna
Riset pengguna adalah langkah berikutnya dalam tahapan UI design. Penting sekali untuk memahami siapa audiens yang akan mengunjungi website kamu. Apa yang mereka suka, bagaimana mereka berinteraksi dengan website, dan apa yang mereka butuhkan? Dengan riset pengguna, kamu bisa bikin desain yang lebih sesuai dan nyaman untuk mereka.

3. Wireframing
Setelah memahami tujuan dan audiens, tahapan UI design selanjutnya adalah wireframing. Wireframe ini seperti kerangka atau sketsa awal website yang menampilkan struktur dan layout tanpa elemen desain visual.
Di tahapan ini, kamu akan fokus pada susunan halaman dan bagaimana pengunjung akan bernavigasi dari satu halaman ke halaman lainnya. Wireframing ini penting sekali buat memastikan kalau desainmu tidak membingungkan dan punya alur yang jelas.
Untuk mempermudah proses wireframing, kamu bisa menggunakan beberapa alat desain UI populer seperti Balsamiq, Sketch, dan Adobe XD. Semua alat ini menawarkan berbagai komponen UI, wireframing luas dan fitur antarmuka yang intuitif.
4. Visual Design
Setelah wireframe, saatnya untuk masuk ke desain visual! Di sini, kamu bakal menentukan elemen-elemen seperti warna, tipografi, ikon, dan gambar yang akan membuat website lebih menarik dan mudah dibaca. Desain visual ini juga harus mencerminkan identitas brand kamu. Kalau desain visualnya bagus, pengunjung akan merasa lebih nyaman dan betah berlama-lama di website.
Pada tahapan UI design ini, kamu bisa mengandalkan berbagai alat populer seperti Sketch, Figma, Adobe XD, Dropbox dan Zeplin.
Baca Juga: Cara Membuat Mockup Website: Pakai 5 Langkah Simpel Ini!
5. Prototyping
Setelah desain visual jadi, langkah berikutnya adalah membuat prototipe. Prototipe ini adalah versi awal dari website yang bisa kamu uji coba dan interaksikan. Tahapan ini sangat penting untuk memastikan bahwa desain yang dibuat sesuai dengan harapan pengguna dan berfungsi dengan baik.
Jadi, kamu bisa lihat apakah desain dan alur navigasinya sudah oke sebelum website benar-benar jadi. Dengan prototype, kamu bisa mengidentifikasi masalah yang mungkin ada, lalu memperbaikinya sebelum melangkah ke tahap berikutnya.
Nah, untuk tahapan prototype ini, kamu bisa menggunakan beberapa alat UI design yang sering digunakan, seperti: Invision, Framer, Figma, Sketch, dan Adobe XD.
6. Uji dan Ulangi
Tahapan selanjutnya dalam tahapan UI design adalah uji coba (user testing). Setelah prototipe jadi, kamu harus coba uji dengan pengguna asli. Cari tahu apakah mereka nyaman menggunakan website, apakah ada bagian yang membingungkan, atau apakah mereka merasa kesulitan dalam navigasi.
Hasil dari uji coba ini akan memberikan banyak insight tentang apa yang perlu diperbaiki. Proses uji coba ini biasanya dilakukan berulang kali hingga desainmu benar-benar nyaman dan efektif.
7. Memperbaiki dan Memperbarui
Setelah dapat feedback dari pengguna, langkah terakhir adalah melakukan perbaikan dan pembaruan. Tidak ada desain yang sempurna dari awal, jadi pastikan kamu terus memperbaiki dan menyempurnakan desainmu agar lebih baik lagi. Desain website yang sukses adalah desain yang terus diperbarui dan relevan dengan kebutuhan pengguna.
Tips Membuat UI Design yang Lebih Efektif

Membuat UI design dengan tujuh tahapan di atas tidak akan sempurna tanpa beberapa tips berikut ini agar proses desain website bisa lebih efektif. Berikut ini tips yang bisa kamu coba:
1. Tentukan Alur Kerja yang Jelas
Susun tahapan desain dengan rapi, buat peta jalan yang memudahkan pengelolaan waktu dan prioritas tugas, agar proses desain berjalan lancar. Ini membantu kamu mengatur waktu dengan lebih baik, memprioritaskan tugas, dan menjaga agar desain berjalan lancar.
2. Pilih Alat yang Tepat
Alat yang kamu pilih dapat mempengaruhi seberapa efektif proses desain. Gunakan alat desain yang sesuai dengan kebutuhan proyek dan mendukung kolaborasi dengan tim untuk mempermudah proses desain. Jangan ragu untuk memilih aplikasi desain yang mendukung integrasi dengan pengembang dan tim UX.
3. Kolaborasi dengan Tim
Kolaborasi dengan tim sangat penting untuk desain UI yang sukses. Bangun komunikasi yang terbuka dengan tim, terutama desainer UX dan pengembang, untuk menciptakan desain yang sesuai dengan tujuan dan teknis.
4. Minta Masukan Secara Teratur
Jangan ragu untuk meminta feedback dari pengguna, klien, dan tim agar desain selalu sesuai dengan harapan dan kebutuhan pengguna. Setiap kali mendapatkan masukan, perbaiki dan kustomisasi desain agar sesuai dengan kebutuhan dan harapan pengguna.
5. Desain untuk Aksesibilitas
Penting untuk memastikan desain kamu mudah diakses oleh semua pengguna, termasuk mereka yang memiliki keterbatasan. Gunakan kontras warna yang jelas, sediakan teks alternatif untuk gambar, dan pastikan navigasi keyboard tersedia.
6. Perhatikan Detail Kecil
Detail kecil seperti transisi halus atau animasi pemuatan bisa memberikan kesan mendalam pada pengguna. Momen tak terduga ini dapat membuat pengalaman lebih menyenangkan dan meninggalkan kesan yang lebih positif.
Kesimpulan
Dengan mengikuti 7 tahapan membuat UI design ini, kamu dapat memastikan bahwa website yang dibuat tidak hanya menarik tetapi juga fungsional, sesuai dengan kebutuhan pengguna, dan mampu mendukung tujuan bisnis kamu.
Jika merasa kesulitan di setiap tahapan, pertimbangkan untuk menggunakan jasa pembuatan website dari IDwebhost yang dapat membantu menciptakan desain yang optimal dan meningkatkan kinerja website kamu.


