Cara Optimasi Gambar di WordPress
Optimasi gambar adalah salah satu cara untuk meningkatkan kecepatan loading WordPress. Karena itu, penting sekali untuk mengetahui cara optimasi gambar di WordPress.
Kecepatan loading laman yang rendah akan mengakibatkan pengalaman buruk bagi pengunjung. Hal ini juga mengakibatkan bounce rate yang lebih tinggi dan pengunjung akan menghabiskan waktu lebih sedikit di blogmu.
Biasanya, layanan web hosting menyediakan unlimited disk space. Namun, akan lebih baik jika blog atau website menggunakan space lebih sedikit agar dapat memberikan performa lebih gesit.
Mesin pencari seperti Google lebih menyukai situs-situs yang loadingnya cepat. Dengan mengunggah gambar yang sudah teroptimasi, loading situsmu akan lebih cepat sehingga ranking situs di hasil pencarian Google akan meningkat.
Cara Optimasi Gambar di WordPress
Terdapat berbagai cara untuk mengoptimasi gambar di WordPress. Kamu bisa menerapkan salah satunya atau mengombinasikan beberapa di antaranya.
Berikut empat cara optimasi gambar WordPress:
1. Memilih Format File yang Tepat
Sebelum mulai mengoptimasi gambar menggunakan plugin atau kompresor, pastikan kamu sudah memilih format gambar yang tepat.
Dua format gambar yang paling umum adalah JPEG dan PNG
Format JPEG biasanya digunakan untuk hasil fotografi atau gambar umum karena memiliki file size yang lebih kecil, kualitas gambar yang solid, dan dapat di-resize tanpa mengurangi kualitas secara drastis.
PNG biasanya digunakan untuk vektor, logo, screenshot, dan gambar-gambar yang lebih kecil. Biasanya ukurannya lebih besar dibanding JPEG.
Selain JPEG dan PNG, terdapat berbagai format gambar lain. Salah satunya adalah WebP yang memiliki ukuran file lebih kecil tapi dengan kualitas yang cukup baik.
2. Kompres Gambar
Ketika mengkompres gambar, kamu harus menemukan keseimbangan antara kualitas kompres dan ukuran gambar. Tujuannya adalah mendapatkan kualitas kompres yang tinggi dengan ukuran gambar seminimal mungkin.
Alat Optimasi Gambar Desktop
Alat optimasi gambar via desktop memungkinkanmu untuk mengontrol pengaturan optimasi yang diinginkan. Beberapa tools yang populer antara lain seperti Adobe Photoshop, Gimp, Affinity Photo, dan Paint.
Alat Optimasi Gambar Otomatis
Jika kamu menginginkan cara kompres yang lebih mudah, kamu bisa menggunakan alat optimasi gambar otomatis.

Beberapa tools optimasi gambar otomatis yang bisa kamu gunakan antara lain TinyPNG, ImageOptim, OptiPNG, Trimage, dan Kraken.

Plugin Kompres WordPress

WordPress juga menyediakan berbagai plugin untuk membantumu menyelesaikan masalah optimasi gambar. Beberapa plugin yang bisa kamu gunakan antara lain Imagify Image Optimizer, ShortPixel Image Optimizer, WP Smush, dan Optimus Image Optimizer.
3. Resize Gambar untuk Penayangan Lebih Optimal
Sebelum mulai mengoptimasi gambar, sebaiknya kamu mengatur gambar yang akan diunggah ke dalam ukuran yang tepat. Perbaiki terlebih dahulu dimensi gambar tersebut, dengan begitu optimasinya akan lebih mudah.
Misalnya, kamu hanya membutuhkan gambar dengan dimensi 300 X 300, tetapi malah mengunggah gambar dengan dimensi 3000 X 3000. Hal ini akan membuat loading gambar tersebut lambat yang mungkin akan menjengkelkan bagi pembaca.
Untuk menentukan dimensi gambar yang akan diunggah, kamu bisa menyesuaikannya dengan dimensi gambar dari tema yang digunakan.
4. Buat Gambar SEO Friendly
Tahukah kamu bahwa optimasi gambar bisa membantu laman dan gambarmu mendapatkan ranking lebih bagus di hasil pencarian?
Selain mengoptimasi gambar, ada beberapa hal yang perlu kamu lakukan agar gambar yang diunggah lebih SEO Friendly.
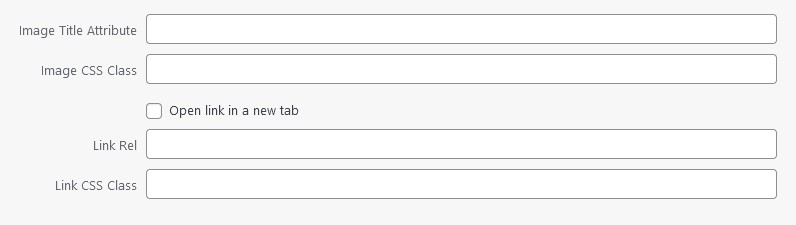
Optimasi Image Title Text
Image title text akan muncul ketika pengunjung mengarahkan kursornya ke gambar tersebut. Meskipun tidak terlalu penting untuk SEO, trik ini bisa meningkatkan kualitas pengalaman pengunjung.
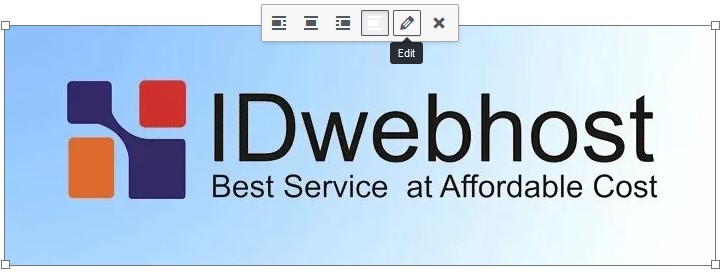
Untuk mengubah image title tersebut, klik gambar yang sudah diunggah di post lalu akan muncul ikon pensil yang akan mengarahkanmu untuk mengedit gambar.

Setelah itu, di pilihan Advanced Option, kamu bisa mengubah image title text pada kolom Image Title Attribute.

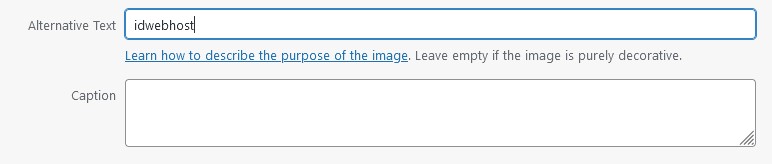
Ubah Alt Text
Alt text gambar memberikan indikator kepada Google tentang apa laman tersebut.
Jika kamu mengunggah beberapa gambar dalam satu posting, alt text gambar pertama harus mengandung focus keyword yang ditargetkan. Gambar-gambar selain itu bisa menggunakan alt text yang masih mengandung focus keyword, tetapi dengan variasi yang masih relevan.
Untuk mengubah alt text gambar, kembali klik ikon pensil pada gambar yang diunggah sehingga muncul Image Details. Kemudian masukkan focus keyword atau kata kunci yang masih relevan di kolom Alternative Text.

Gunakan Nama File yang Sesuai
Sebaiknya jangan menamai file gambar dengan asal-asalan. Buatlah nama file gambar yang mengandung focus keyword yang kamu targetkan.
Nama file gambar bisa membantu gambar tersebut untuk muncul di Google Image Search yang bisa menjadi salah satu sumber trafik.
Oleh karena itu, sebelum mengunggahnya ke WordPress sebaiknya ubah nama file gambar sesuai dengan focus keyword.
Selain itu, jangan lupa untuk memakai tanda penghubung antar kata di nama file tersebut. Hal ini agar Google membacanya sebagai spasi. Jika tidak menggunakan tanda penghubung, nama file gambar tersebut tidak akan terbaca sebagai kata-kata yang terpisah.
Semoga panduan ini bisa membantu kamu, ya, Sahabat IDwebhost. Jika masih punya pertanyaan seputar layanan kami, silakan hubungi tim customer service terbaik IDwebhos melalui kanal berikut:
Live Chat
Email ( [email protected], [email protected], [email protected] )
Hotline (0274) 415585Selamat menikmati layanan IDwebhost, web hosting Indonesia:)
Tinggalkan Balasan