Cara Mudah Instal Flutter di VSCode, Cocok untuk Pemula!

Pernah dengar tentang Flutter? Kalau kamu tertarik dengan pengembangan aplikasi yang efisien dan fleksibel, Flutter bisa jadi pilihan terbaik. Nah, Visual Studio Code (VSCode) adalah salah satu editor kode yang ringan dan populer untuk memulai. Artikel ini akan membimbing kamu melalui cara instal Flutter di Visual Studio Code (VSCode) langkah demi langkah. Yuk, kita mulai perjalananmu di dunia pengembangan aplikasi!
- 1 Panduan Cara Instal Flutter di VSCode
- 1.1 Langkah 1: Instal Flutter SDK
- 1.2 Langkah 2: Instal Visual Studio Code (VSCode)
- 1.3 Langkah 3: Pasang Extension Flutter dan Dart di VSCode
- 1.4 Langkah 4: Verifikasi Instalasi Flutter
- 1.5 Langkah 5: Pasang Android Studio (Opsional)
- 1.6 Langkah 6: Buat Proyek Flutter Baru
- 1.7 Langkah 7: Menjalankan Aplikasi Flutter
- 2 Navigasi di Lingkungan Pengembangan Flutter
- 3 Debugging Aplikasi Flutter di VSCode
- 4 Kumpulan Shortcut VSCode untuk Pengembangan Flutter
- 5 Kesimpulan
Panduan Cara Instal Flutter di VSCode
Langkah-langkah di bawah ini dirancang untuk pemula agar lebih mudah mengikuti panduan cara instal Flutter di VSCode. Pastikan kamu membaca setiap bagian dengan teliti.
Langkah 1: Instal Flutter SDK
Perlu diketahui, Flutter SDK adalah “otak” di balik pengembangan aplikasi menggunakan Flutter. Proses instalasi akan berbeda sesuai sistem operasi yang kamu gunakan. Yuk, simak langkah-langkahnya berikut ini:
Untuk Windows
- Kunjungi flutter.dev dan unduh file ZIP SDK sesuai sistem operasi kamu.
- Ekstrak file ZIP ke folder pilihan (misalnya,
C:\flutter). - Tambahkan direktori
flutter\binke PATH environment variable. - Buka Command Prompt dan jalankan perintah:
flutter doctor - Flutter akan menampilkan status instalasi dan memberikan saran jika ada langkah yang terlewat.
Untuk macOS
- Buka Terminal dan ketik perintah berikut:
git clone https://github.com/flutter/flutter.git -b stable
- Direktori flutter akan dibuat di folder tempat perintah dijalankan
- Tambahkan
flutter/binke PATH dengan mengedit file.zshrcatau.bash_profile. Tambahkan baris berikut di file tersebut:
export PATH="$PATH:/path/to/flutter/bin
Ganti /path/to/flutter/bin dengan lokasi sebenarnya dari folder flutter/bin.
- Jalankan source
~/.zshrcatau source~/.bash_profileuntuk menerapkan perubahan. - Jalankan perintah berikut untuk memeriksa instalasi:
flutter doctor
Untuk Linux
- Buka Terminal dan jalankan perintah ini:
git clone https://github.com/flutter/flutter.git -b stable
- Tambahkan
flutter/binke PATH di file.bashrcatau.zshrcdengan perintah berikut:
nano ~/.bashrc
- Tambahkan baris ini di akhir file:
export PATH="$PATH:/path/to/flutter/bin - Simpan dan keluar, lalu jalankan:
source ~/.bashrc - Verifikasi instalasi sesuai dengan perintah seperti di Windows dan MacOS.
Baca Juga: Microservices Architecture: Definisi, Contoh & Kelebihannya

Langkah 2: Instal Visual Studio Code (VSCode)
- Unduh dan instal VSCode sesuai sistem operasimu. Pastikan kamu sudah menggunakan versi terbaru agar kompatibel dengan Flutter.
- Pastikan kamu juga menginstal ekstensi berikut untuk mendukung pengembangan Flutter:
- Flutter
- Dart
- Material Icon Theme (opsional, untuk tampilan ikon yang lebih menarik).
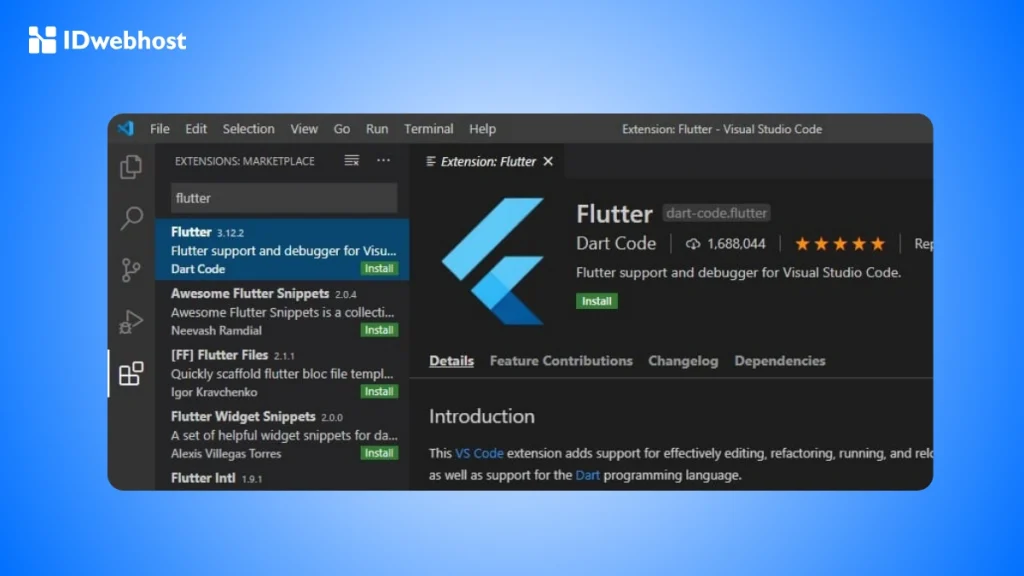
Langkah 3: Pasang Extension Flutter dan Dart di VSCode
VSCode memiliki banyak extension yang mendukung pengembangan Flutter, termasuk Flutter dan Dart.
- Buka VSCode.
- Klik ikon Extensions di sidebar kiri atau tekan
Ctrl+Shift+X. - Cari “Flutter” dan klik Install. Secara otomatis, extension Dart juga akan terinstal.
Langkah 4: Verifikasi Instalasi Flutter
Setelah semuanya terinstal, saatnya mengecek apakah semuanya sudah berjalan lancar.
- Buka Terminal di VSCode (
Ctrl+~untuk Windows/Linux atauCmd+~untuk macOS). - Jalankan perintah berikut:
flutter doctor - Pastikan semua dependensi seperti Dart, Flutter SDK, dan VSCode sudah terdeteksi.
- Jika ada masalah, perbaiki sesuai petunjuk yang diberikan Flutter.
Baca Juga: Developer Stacks Terbaik untuk Dipelajari di Tahun 2025
Langkah 5: Pasang Android Studio (Opsional)
Untuk membangun aplikasi Android, kamu perlu Android Studio.
- Unduh Android Studio dari developer.android.com/studio.
- Instal dan pastikan untuk menyertakan Android SDK.
- Tambahkan emulator Android dari menu AVD Manager.
Langkah 6: Buat Proyek Flutter Baru
- Di VSCode, tekan
Ctrl+Shift+P(Windows/Linux) atauCmd+Shift+P(macOS). - Ketik dan pilih Flutter: New Project.
- Pilih “Flutter Application” dan beri nama proyek.
- Pilih lokasi folder untuk menyimpan proyek.
- Voila! VSCode akan membuat dan membuka proyek Flutter baru.
Langkah 7: Menjalankan Aplikasi Flutter
Untuk menjalankan aplikasi:
- Pilih emulator atau perangkat fisik yang tersedia.
- Tekan tombol
Rundi bagian atas VSCode.
Baca Juga: Pentingnya Belajar Flutter: Kenali Kelebihan dan Cara Menggunakannya
Flutter dengan VSCode menyediakan fitur-fitur keren untuk mempercepat pengembangan aplikasi. Mari kita bahas beberapa di antaranya.
Flutter Inspector
Alat ini memungkinkan kamu mengeksplorasi hierarki widget aplikasi Flutter. Ini membantu kamu saat ingin memeriksa atau memodifikasi tata letak widget secara langsung.
Cara kerjanya adalah Menampilkan struktur widget aplikasi secara interaktif, sehingga kamu bisa memahami bagaimana setiap widget saling terkait dan bagaimana tampilannya di layar.
Cukup akses Flutter: Open DevTools di command palette, lalu gunakan fitur Inspect Widget.
Hot Reload dan Hot Restart
Kedua navigasi ini membantu kamu untuk melihat perubahan kecil pada UI atau logika aplikasi secara cepat.
- Hot Reload: Memperbarui aplikasi secara instan tanpa perlu restart. Cocok untuk perubahan kecil.
- Hot Restart: Memuat ulang aplikasi sepenuhnya. Berguna untuk perubahan besar.
Baca Juga: Mengenal Vite: Begini Fungsi, Cara Kerja dan Keunggulannya!
Debugging Aplikasi Flutter di VSCode
Debugging adalah proses penting dalam pengembangan aplikasi, yakni untuk menemukan dan memperbaiki masalah dalam aplikasi. Berikut cara melakukannya di VSCode:
Setting Breakpoints
Setting Breakpoints berfungsi untuk menghentikan eksekusi kode di titik tertentu untuk analisis lebih dalam. Ini digunakan saat kamu ingin menganalisis masalah di logika atau alur program.
Kam tinggal mengklik area di samping nomor baris kode untuk menambahkan breakpoint. Saat aplikasi mencapai breakpoint, eksekusi akan berhenti sehingga kamu bisa menganalisis masalah.
Debug Console dan Error Analysis
Fungsi ini berguna untuk menampilkan pesan error, log, dan status aplikasi. Dengan begitu, kamu bisa memantau error dan memastikan output aplikasi sesuai harapan.
Berikut ini cara melakukannya:
- Akses Debug Console dengan menekan
Ctrl+Shift+Y. - Gunakan console untuk melihat log error atau pesan dari kode menggunakan metode
print().
Dart DevTools adalah alat debugging dan analisis performa. Ini berguna saat kamu memeriksa masalah performa atau struktur User Interface (UI).
Dart DevTools
Buka command palette, cari Flutter: Open DevTools, lalu pilih opsi analisis yang sesuai. Kamu bisa memantau widget tree atau performa aplikasi.

Kumpulan Shortcut VSCode untuk Pengembangan Flutter
Pengembangan aplikasi Flutter di Visual Studio Code (VSCode) bisa lebih efisien dengan menggunakan shortcut keyboard.
Shortcut ini mempermudah navigasi, debugging, dan penulisan kode, sehingga kamu bisa bekerja lebih cepat tanpa harus bolak-balik menggunakan mouse.
Berikut adalah kumpulan shortcut penting yang wajib kamu tahu:
- Membuka Command Palette:
- Windows/Linux:
Ctrl+Shift+P - Mac:
Cmd+Shift+P
- Windows/Linux:
- Menjalankan Hot Reload:
- Windows/Linux:
Ctrl+Shift+F5 - Mac:
Cmd+Shift+F5
- Windows/Linux:
- Menjalankan Aplikasi Flutter:
- Windows/Linux:
F5 - Mac:
F5
- Windows/Linux:
- Membuka Debug Console:
- Windows/Linux:
Ctrl+Shift+Y - Mac:
Cmd+Shift+Y
- Windows/Linux:
- Menambah Breakpoint:
- Windows/Linux/Mac: Klik di samping nomor baris kode
- Menjalankan Hot Restart:
- Windows/Linux:
Ctrl+Shift+F5 - Mac:
Cmd+Shift+F5
- Windows/Linux:
- Membuka Flutter Inspector:
- Windows/Linux/Mac:
Ctrl+Shift+I
- Windows/Linux/Mac:
- Navigasi ke File atau Class:
- Windows/Linux:
Ctrl+P - Mac:
Cmd+P
- Windows/Linux:
- Mencari Widget Flutter:
- Windows/Linux/Mac:
Ctrl+Shift+F
- Windows/Linux/Mac:
- Melakukan Format Kode:
- Windows/Linux:
Shift+Alt+F - Mac:
Shift+Option+F
- Windows/Linux:
Baca Juga: Kumpulan Shortcut VSCode: Rahasia Produktivitas Developer!
Kesimpulan
Itulah panduan lengkap tentang cara instal Flutter di VSCode dan langkah-langkah untuk memulai pengembangan aplikasi. Mulai dari instalasi Flutter SDK, setting lingkungan Flutter, hingga debugging aplikasi di Visual Studio Code, semuanya kini ada di tanganmu.
Flutter dan VSCode adalah kombinasi sempurna untuk kamu yang ingin terjun ke dunia pengembangan aplikasi dengan mudah dan efisien. Jadi, tunggu apa lagi? Yuk, mulai petualanganmu di dunia coding sekarang juga!
Oh ya, kalau kamu sedang mencari layanan hosting untuk mendukung proyek aplikasi atau websitemu, IDwebhost punya solusi VPS Murah dengan performa tinggi yang cocok untuk kebutuhanmu. Jangan sampai ketinggalan, ya!