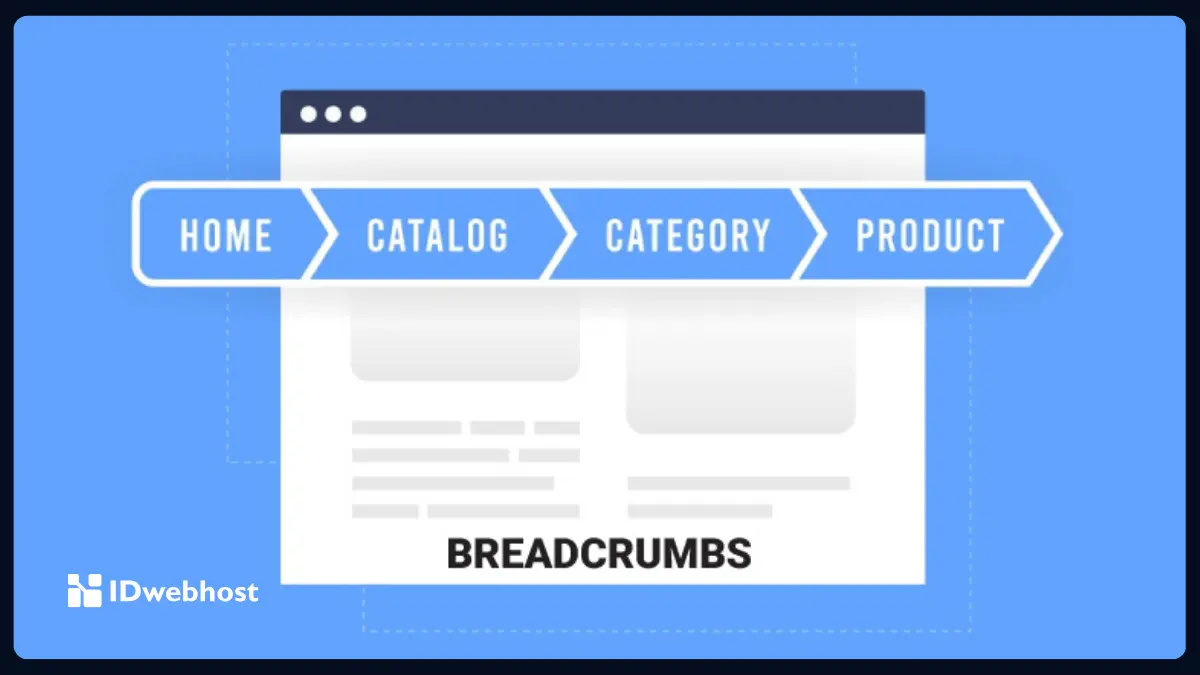
Breadcrumbs adalah: Fungsi, Jenis, dan Cara Membuat

Pernah mengunjungi sebuah website dan melihat navigasi kecil seperti “Home > Blog > Artikel” di bagian atas halaman? Itu adalah breadcrumbs, elemen penting yang membantu kamu mengetahui posisi saat ini di dalam sebuah situs web.
Di sisi lain, pernahkah kamu mendengar cerita Hansel dan Gretel? Dalam dongeng itu, Hansel dan Gretel menggunakan remahan roti untuk menandai jalan agar bisa kembali pulang. Nah, konsep ini lah yang diusung dalam dunia website sebagai breadcrumbs.
Namun, fungsi breadcrumbs lebih dari sekadar penunjuk jalan. Artikel ini akan mengulas mengenai apa itu breadcrumbs, manfaatnya, jenis-jenisnya, dan bagaimana cara membuatnya.
Breadcrumbs adalah
Breadcrumbs adalah salah satu elemen navigasi yang sangat berguna di dalam situs web. Mengutip Search Engine Journal, breadcrumbs navigation didefinisikan sebagai alat yang membantu pengunjung mengetahui di mana posisi mereka dalam situs yang sedang mereka jelajahi.
Coba bayangkan website sebagai sebuah taman bermain yang sangat luas. Tanpa adanya peta atau penunjuk arah, kamu mungkin akan kebingungan untuk menemukan lokasi yang tepat atau bagaimana cara kembali ke tempat yang kamu inginkan.
Breadcrumbs berfungsi sebagai peta tersebut, memberikan jalur yang jelas agar kamu tidak tersesat di tengah banyaknya halaman.
Dengan kata lain, breadcrumbs mempermudah pengguna memahami struktur situs dan berpindah dari satu halaman ke halaman lain dengan lebih cepat dan efisien.
Fitur ini tidak hanya terbatas pada website. Dalam sistem operasi seperti Windows, breadcrumbs juga digunakan untuk membantu user mengetahui lokasi file atau folder di dalam struktur yang kompleks.
Seperti saat kamu menjelajahi banyak subfolder, breadcrumbs akan menunjukkan jejak navigasi yang memudahkanmu untuk kembali ke folder sebelumnya.
Fungsi Breadcrumbs secara Umum
Breadcrumbs memiliki berbagai fungsi yang signifikan dalam meningkatkan pengalaman pengguna di sebuah website.
Meski sering dianggap sebagai alat navigasi tambahan, peran breadcrumbs jauh lebih luas dari itu. Berikut beberapa fungsi utama breadcrumbs yang bisa memberikan dampak besar bagi situs web.
Salah satu fungsi utama breadcrumbs adalah membantu pengguna dalam bernavigasi di website yang memiliki struktur yang kompleks atau terdiri dari banyak halaman.
Breadcrumbs memungkinkan pengunjung untuk dengan cepat melihat lokasi mereka di dalam hierarki situs dan kembali ke halaman sebelumnya dengan satu klik. Hal ini sangat memudahkan terutama jika mereka ingin menjelajahi kategori tertentu tanpa harus menekan tombol ‘back’ berkali-kali.
2. Meningkatkan Pengalaman Pengguna (User Experience)
Dengan adanya breadcrumbs, pengunjung dapat merasa lebih nyaman dan terbantu saat menjelajahi situs. Mereka tidak akan merasa “tersesat” di tengah banyaknya halaman atau kategori.
Ini meningkatkan kepuasan pengguna, karena mereka dapat memahami struktur website dengan lebih baik. Apalagi jika situs memiliki banyak sub-kategori atau produk, breadcrumbs menjadi alat yang sangat bermanfaat.
3. Mengurangi Bounce Rate
Ketika pengunjung kesulitan untuk menemukan jalan kembali ke halaman sebelumnya, mereka cenderung meninggalkan situs tersebut atau mengalami apa yang disebut bounce rate. Breadcrumbs dapat mengurangi hal ini, karena mereka memberikan opsi untuk kembali ke halaman utama atau kategori tanpa harus mengulang dari awal. Dengan begitu, pengunjung lebih lama berada di situs dan berpotensi untuk menjelajah lebih dalam.
4. Meningkatkan SEO
Selain memudahkan navigasi, breadcrumbs juga berperan dalam optimasi mesin pencari (SEO). Mesin pencari seperti Google menggunakan breadcrumbs untuk memahami struktur situs dan bagaimana halaman-halaman tersebut terkait satu sama lain.
Ketika breadcrumb diimplementasikan dengan benar, mesin pencari akan lebih mudah mengindeks situs, yang bisa membantu meningkatkan peringkat di hasil pencarian.
5. Mempercepat Akses ke Kategori Lain
Bagi pengguna yang ingin berpindah dari satu kategori ke kategori lain, breadcrumbs menjadi alat yang sangat efisien. Misalnya, ketika seseorang sedang melihat halaman produk di situs e-commerce, breadcrumbs bisa menunjukkan kategori utama produk tersebut.
Dengan begitu, pengguna bisa kembali ke kategori utama dengan cepat dan menjelajahi produk lainnya tanpa harus mencari dari awal.
6. Menampilkan Hierarki Konten
Breadcrumbs secara visual menampilkan hierarki atau urutan konten yang ada di dalam website. Ini membantu pengguna memahami di mana posisi mereka dalam konteks yang lebih besar.
Misalnya, dalam blog yang memiliki banyak kategori, breadcrumbs bisa menunjukkan bahwa sebuah artikel berada di kategori tertentu, sehingga memudahkan pengguna yang tertarik untuk menjelajah lebih dalam.
7. Meningkatkan Aksesibilitas
Fitur breadcrumbs juga mendukung aksesibilitas website. Mereka memungkinkan pengguna dengan kebutuhan khusus untuk lebih mudah menavigasi situs, terutama bagi mereka yang menggunakan perangkat pembaca layar.
Dengan struktur breadcrumbs yang jelas, pengguna dapat mengetahui di mana mereka berada dalam website tanpa kesulitan.

Jenis-Jenis Breadcrumbs
Kamu mungkin bertanya-tanya, ada berapa jenis breadcrumbs? Ternyata ada beberapa jenis yang sering digunakan dalam website, tergantung pada kebutuhan dan jenis kontennya.
- Hierarchy-based: Jenis ini berdasarkan struktur halaman situs. Mereka menunjukkan hirarki halaman mulai dari yang paling umum hingga yang spesifik. Contohnya: “Home > Produk > Elektronik > Laptop.”
- Attribute-based: Ini biasanya digunakan di situs e-commerce. Breadcrumbs ini menampilkan atribut produk, seperti warna atau merek. Misalnya: “Home > Produk > Warna: Hitam > Brand: Apple.”
- History-based: Jenis ini menampilkan halaman-halaman yang telah kamu kunjungi sebelumnya, memberikan kamu jejak riwayat kunjungan, seperti: “Home > Pencarian > Produk Elektronik.”
Contoh Penggunaan Breadcrumbs
Untuk lebih jelasnya, berikut beberapa contoh penggunaan breadcrumbs di berbagai jenis situs:
- E-commerce: Pada situs seperti ini, breadcrumbs digunakan untuk menampilkan kategori produk hingga detail produk. Misalnya, “Home > Elektronik > Laptop > MacBook Pro.”
- Blog: Pada blog, breadcrumbs mempermudah pembaca memahami kategori artikel hingga artikel spesifik yang sedang dibaca. Contohnya, “Home > Blog > Tutorial > Hosting.”
- Website Perusahaan: Di situs perusahaan, breadcrumbs digunakan untuk menunjukkan bagian-bagian spesifik, seperti struktur organisasi. Misalnya: “Home > Tentang Kami > Tim Manajemen.”
Manfaat Breadcrumbs
Bagi Pengguna
Dengan adanya breadcrumbs, kamu bisa dengan mudah menemukan jalan kembali ke halaman sebelumnya tanpa perlu repot membuka menu atau menggunakan tombol back. Ini sangat membantu ketika kamu ingin menjelajahi kategori atau halaman lain dengan cepat.
Selain itu, breadcrumbs membantu kamu memahami struktur situs. Kamu bisa melihat jalur navigasi dan tahu bagaimana halaman-halaman terhubung satu sama lain.
Terakhir, breadcrumbs meningkatkan kepuasan pengguna karena memberikan pengalaman navigasi yang lebih intuitif dan tidak membingungkan. Ini membuat kamu lebih nyaman dalam menjelajahi situs.
Bagi SEO
Dari segi SEO, breadcrumbs membantu mesin pencari memahami struktur situsmu. Mereka memberikan konteks yang lebih jelas tentang bagaimana halaman-halaman terhubung satu sama lain, yang dapat meningkatkan cara mesin pencari mengindeks situsmu.
Selain itu, breadcrumbs meningkatkan internal linking. Setiap link dalam breadcrumbs menghubungkan halaman-halaman penting di situs, yang membuat mesin pencari lebih mudah menemukan dan menjelajahi kontenmu.
Satu lagi manfaat bagi SEO adalah breadcrumbs sering muncul dalam hasil pencarian Google. Ini bisa meningkatkan visibilitas situsmu di hasil pencarian, yang tentunya baik untuk menarik lebih banyak pengunjung.
Cara Membuat Breadcrumbs
1. Secara Manual
Jika kamu ingin membuat breadcrumbs secara manual, kamu bisa menggunakan HTML dan CSS untuk membuat struktur yang jelas. Ini memberi kamu kebebasan penuh untuk menyesuaikan tampilan breadcrumbs agar sesuai dengan desain situs.
Berikut adalah contoh kode sederhana untuk membuat breadcrumbs:
HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Breadcrumb Example</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<nav aria-label="breadcrumb">
<ul class="breadcrumb">
<li><a href="/">Home</a></li>
<li><a href="/category">Category</a></li>
<li><a href="/category/subcategory">Subcategory</a></li>
<li>Current Page</li>
</ul>
</nav>
</body>
</html>
CSS:
/* Breadcrumb styling */
.breadcrumb {
list-style: none;
display: flex;
gap: 10px;
padding: 0;
}
.breadcrumb li {
font-size: 14px;
}
.breadcrumb li a {
text-decoration: none;
color: #007bff;
}
.breadcrumb li a:hover {
text-decoration: underline;
}
.breadcrumb li::after {
content: ">";
margin-left: 10px;
}
.breadcrumb li:last-child::after {
content: "";
}
.breadcrumb li:last-child {
color: #6c757d;
}Penjelasan:
- HTML: Kode di atas membuat struktur breadcrumbs dengan elemen <ul> dan <li>. Tautan diberikan pada setiap item breadcrumbs kecuali pada halaman terakhir (halaman saat ini).
- CSS: Untuk gaya, breadcrumb dibuat dengan tampilan fleksibel (flexbox) dan diberi tanda “>” sebagai pemisah antar elemen.
Hasil:
Breadcrumbs akan terlihat seperti ini:
Home > Category > Subcategory > Current Page
2. Menggunakan CMS
Jika kamu menggunakan Content Management System (CMS) seperti WordPress, Joomla, atau platform serupa, ada banyak plugin yang dapat mempermudah pembuatan breadcrumbs. Di WordPress, misalnya, plugin seperti Yoast SEO atau Breadcrumb NavXT bisa secara otomatis membuat breadcrumbs untuk setiap halaman.

Penutup
Breadcrumbs adalah elemen navigasi yang tidak hanya membantu kamu sebagai pengguna untuk menemukan jalan di dalam situs, tetapi juga mendukung mesin pencari dalam memahami struktur situs.
Jika kamu tertarik membuat website namun kebingungan untuk memulai, jangan khawatir ya. Kamu bisa memanfaatkan promo Jasa Pembuatan Website dari IDwebhost.