Apa Itu Lottie dan Mengapa Populer? Begini Keunggulannya!

Pernahkah kamu melihat animasi keren di website atau aplikasi yang nggak mengganggu performa? Itu bisa jadi file animasi Lottie! Apa itu Lottie?
Mungkin banyak yang belum tahu, tapi Lottie kini jadi pilihan utama para developer untuk menampilkan animasi ringan, berkualitas tinggi, dan mudah diintegrasikan. Penasaran kenapa Lottie jadi populer? Yuk, simak penjelasannya!
Sekilas Apa Itu Lottie?
Lottie adalah format file animasi berbasis JSON yang dirancang untuk digunakan di berbagai platform, baik itu website, aplikasi mobile, hingga smartwatch.
Hampir sebagian besar animasi dengan format Lottie memiliki ukuran file yang sangat kecil, kualitasnya terjaga meskipun di-zoom, serta mudah diintegrasikan oleh para web developer.
Lottie menjadi format yang banyak digunakan untuk animasi dalam berbagai jenis aplikasi, seperti di halaman depan website, animasi ikon, hingga animasi loading atau menu.
Kelebihan lainnya, file Lottie bisa digunakan di hampir semua platform, mulai dari aplikasi mobile, desktop, hingga platform pesan.
Sejarah Munculnya Lottie
Diperkenalkan pertama kali pada tahun 2015 oleh Hernan Torrisi melalui plugin Bodymovin, Lottie memungkinkan eksport animasi dari Adobe After Effects ke dalam bentuk file JSON.
Dari situlah, para engineer di Airbnb melihat potensi besar dan mengembangkan Lottie untuk mendukung rendering animasi di platform iOS dan Android.
Sebelum adanya Lottie, proses pengintegrasian file ke dalam website dan aplikasi sangat terbatas. Para desainer harus menyerahkan file animasi kepada developer, yang kemudian memiliki dua pilihan: menurunkan kualitas animasi untuk menyesuaikan ukuran file, atau mencoba mereplikasi animasi tersebut dengan coding yang rumit.
Ini tentunya berdampak pada kualitas visual yang kurang optimal. Namun, dengan hadirnya Lottie, masalah tersebut dapat diatasi dengan lebih mudah dan efisien.

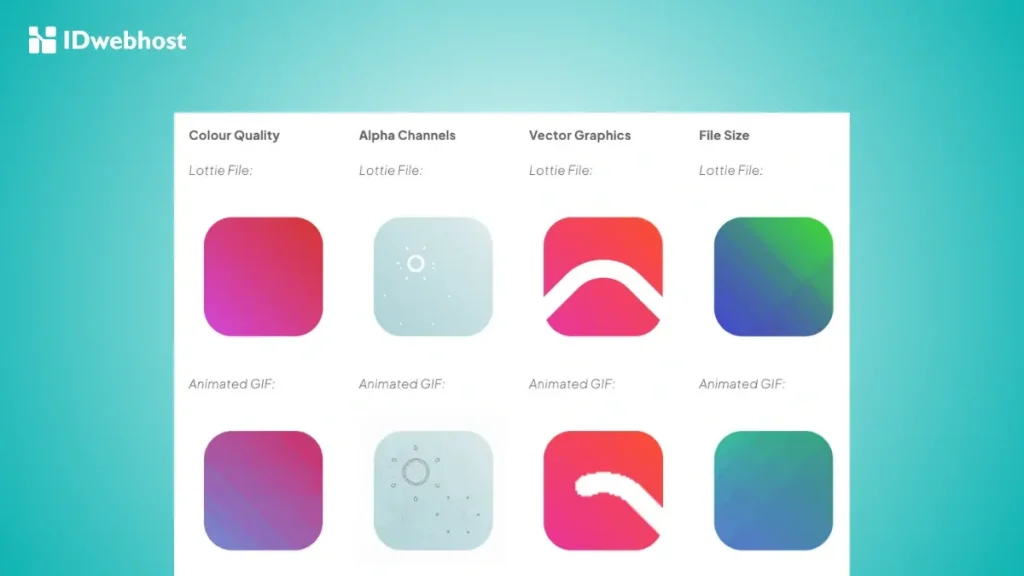
Perbedaan Lottie vs GIF vs PNG
Mungkin kamu bertanya-tanya, apa bedanya Lottie dengan format animasi lain seperti GIF atau PNG?
Sederhananya, Lottie jauh lebih ringan dan fleksibel. Dibandingkan dengan GIF, yang ukuran filenya lebih besar dan kurang responsif di berbagai resolusi, Lottie bisa mempertahankan kualitas tinggi meski di-zoom.
Sementara itu, PNG lebih statis karena hanya menampilkan gambar tanpa animasi, sedangkan Lottie memberikan pengalaman visual yang dinamis dengan ukuran file yang lebih kecil.
Baca Juga: Apa Itu Preloader? Cara Kreatif Optimasi Website dan User Experience
Manfaat Utama Lottie
Ada beberapa alasan kenapa Lottie semakin populer, dan semuanya berhubungan dengan kualitas, ukuran file, serta kemudahan penggunaan.
Berikut adalah beberapa manfaat utama dari penggunaan Lottie:
1. Bisa Digunakan di Manapun
Lottie bisa diputar di berbagai platform, mulai dari website, aplikasi iOS dan Android, hingga aplikasi berbasis React Native. Tanpa perlu modifikasi apapun, cukup satu file Lottie dan file animasi dapat diputar dengan lancar di semua perangkat.
2. Selalu Berkualitas Tinggi
Keuntungan utama lainnya adalah kualitas Lottie yang tidak akan menurun meskipun kamu melakukan zoom in. Format Lottie berbasis vektor, yang artinya animasi tetap tajam dan jelas pada berbagai ukuran layar.
3. Ukuran File yang Kecil
Salah satu hal yang paling menguntungkan dari Lottie adalah ukuran file yang sangat kecil.
Misalnya, sebuah PNG bisa jadi sangat berat jika digunakan sebagai elemen animasi, namun Lottie dapat memberikan hasil animasi yang serupa dengan ukuran file yang jauh lebih kecil, bahkan bisa mencapai 600% lebih kecil dari format animasi lainnya seperti MP4 dan GIF.
4. Interaktif
Lottie mendukung file animasi yang dapat berinteraksi dengan pengguna, seperti animasi yang berubah saat scroll atau saat ada gerakan mouse. Hal ini memberikan pengalaman pengguna yang lebih menarik dan dinamis.
Baca Juga: 10 Plugin Optimasi Gambar Terbaik Untuk WordPress
Mengapa Lottie Semakin Populer?
Pada zaman dulu, pengembang web harus mempertimbangkan setiap kilobyte file untuk menghindari waktu loading yang lambat. Waktu loading yang lama tidak hanya mengganggu pengguna, tetapi juga bisa mempengaruhi peringkat SEO di Google.
Ketika menggunakan file gambar yang lebih besar, kualitas file animasi bisa menurun atau website menjadi lebih lambat.
Namun, dengan hadirnya Lottie, semua masalah ini teratasi. Dengan file yang kecil, animasi Lottie tetap mempertahankan kualitas visual dan tetap responsif di berbagai perangkat.
Beberapa keunggulan yang menjadi alasan mengapa Lottie semakin populer adalah:
- Didukung secara luas
Lottie didukung oleh hampir semua browser modern yang mendukung Javascript dan banyak library untuk aplikasi mobile. Dengan demikian, animasi Lottie dapat dimainkan di hampir semua platform. - File Lottie adalah teks biasa
File Lottie disimpan dalam format teks biasa (JSON), yang membuatnya mudah untuk dipelihara dan diperbaiki. Pengembang tidak memerlukan software khusus untuk mengedit atau mengoptimalkan animasi ini. - Dinamis dan Scalable
Format Lottie sangat dinamis karena struktur JSON-nya yang memungkinkan animasi disesuaikan dan diganti pada berbagai tingkat detail. Selain itu, file Lottie mengurangi waktu loading dan penggunaan storage. - Kualitas Terjaga
Karena berbasis vektor, animasi Lottie selalu tampil tajam dan jelas, meskipun ditampilkan di layar dengan resolusi yang lebih besar. - Ukuran Lebih Kecil dari Format Lain
Dibandingkan dengan format file animasi lain, Lottie memiliki ukuran yang jauh lebih kecil, bahkan bisa lebih hemat ruang hingga 600% dibandingkan dengan MP4 dan GIF.
Baca Juga: Rekomendasi 10 Framework Python Terbaik Tahun 2025

Keterbatasan Lottie
Meskipun memiliki banyak keunggulan, Lottie tidak lepas dari keterbatasan. Apa itu kekurangan Lottie? Salah satunya adalah bahwa beberapa fitur dari After Effects, seperti Expressions, Blending Modes, atau Layer Effects, belum didukung oleh library Lottie.
Pengguna juga harus memperhatikan penggunaan keyframes tambahan, karena dapat memperbesar ukuran file Lottie.
Oleh karena itu, saat membuat animasi, pastikan untuk mengoptimalkan dan memilih elemen-elemen yang memang perlu saja.
Baca Juga: 3 Alat Terbaik UI/UX Designer: From Zero to Hero Desain Web
Alat Pembuat Animasi Lottie Online
Jika kamu mencari alat online untuk membuat animasi dengan format Lottie, ada beberapa platform yang bisa membantu kamu membuat animasi tanpa harus menggunakan software seperti Adobe After Effects.
Berikut adalah beberapa alat online yang dapat digunakan untuk membuat animasi Lottie dengan mudah:
- LottieFiles: Platform populer untuk membuat, berbagi, dan mengedit animasi Lottie langsung di browser.
- Haiku Animator: Membuat animasi interaktif dan mengekspor ke format Lottie untuk aplikasi dan website.
- Animista: Membuat animasi CSS, kemudian mengonversi ke format Lottie menggunakan alat lain.
- Keyshape: Alat berbasis vektor yang mendukung ekspor langsung ke format Lottie.
- SVGator: Membuat animasi SVG dan mengekspor ke format Lottie.
- Motionity: Platform untuk animasi interaktif berbasis vektor yang mendukung ekspor Lottie.
- Vectr: Alat desain vektor yang bisa digunakan untuk membuat elemen animasi dan mengkonversinya ke Lottie.
- LottieLab: Membuat dan mengedit animasi Lottie secara langsung di browser.
- Rive: Platform pembuatan animasi interaktif dengan ekspor ke Lottie.
- LottieFiles Web Editor: Editor untuk mengedit dan membuat animasi Lottie di browser, dengan banyak template.
Kesimpulan
Jadi apa itu Lottie? Singkatnya, Lottie adalah sebuah format file animasi yang benar-benar mengubah cara kita memandang animasi di web dan aplikasi.
Dengan ukuran file yang kecil, kualitas yang tinggi, dan kemampuan untuk berfungsi di berbagai platform, Lottie menjadi pilihan tepat bagi pengembang yang ingin memberikan pengalaman visual terbaik tanpa memperberat performa.
Jika kamu tertarik membuat website dengan animasi Lottie yang menarik, pastikan kamu memilih layanan hosting yang cepat dan handal, seperti VPS Murah dari IDwebhost, untuk memastikan website kamu dapat memuat file Lottie dengan cepat dan optimal!