Pilih Desain Web Adaptif atau Responsif? Ini Jawabannya!

Pernahkah kamu bingung memilih antara desain web adaptif atau responsif saat membuat website? Keduanya memiliki kelebihan dan kekurangan, tetapi mana yang sebenarnya lebih cocok untuk kebutuhan website kamu?
Dalam artikel ini, kita akan membahas secara mendalam perbedaan antara desain web adaptif vs responsif, serta bagaimana memilih yang tepat sesuai dengan tujuan dan audiens website kamu.
Sekilas Desain Web Adaptif vs Responsif
Sebelum kita masuk lebih dalam, mari kita bahas dulu apa itu desain web yang bersifat adaptif vs responsif.
Keduanya memiliki tujuan yang sama: membuat website tampil optimal di berbagai perangkat. Namun, cara keduanya bekerja sangat berbeda.
Desain web adaptif (adaptive design) adalah desain yang menggunakan beberapa layout berbeda yang disesuaikan dengan perangkat tertentu. Jadi, website akan menampilkan tampilan yang berbeda untuk perangkat desktop, tablet, dan ponsel.
Setiap perangkat akan mendapat versi yang dibuat khusus, menjadikan pengalaman pengguna lebih terarah.
Sebaliknya, desain web responsif (responsive design) adalah desain yang berfokus pada kemampuan website untuk menyesuaikan tampilannya secara otomatis dengan berbagai ukuran layar perangkat yang digunakan.
Tidak ada versi berbeda dari website, baik desain web adaptif atau responsif hanya “disesuaikan” dengan lebar layar perangkat, apakah itu desktop, tablet, atau ponsel.
Baca Juga: Mengenal Page-Level & Site-Wide: Sinyal Baru Google Ranking

Alasan Menggunakan Desain Web Adaptif
Desain web adaptif adalah pilihan yang bagus jika kamu ingin memiliki kontrol penuh atas bagaimana website tampil di setiap perangkat.
Dengan desain ini, kamu bisa membuat versi website yang lebih spesifik untuk berbagai jenis perangkat, mulai dari desktop, tablet, hingga ponsel.
Jika kamu menginginkan website yang memiliki tampilan berbeda sesuai dengan ukuran layar perangkat, desain adaptif adalah pilihan yang tepat.
Kekurangan dan Kelebihan
Kelebihan desain adaptif adalah tampilan yang lebih konsisten dan lebih terarah sesuai dengan perangkat yang digunakan.
Hal ini memungkinkan pengalaman pengguna (UX) yang lebih baik pada setiap perangkat, dengan elemen-elemen yang benar-benar disesuaikan.
Pengguna desktop dan ponsel, misalnya, akan mendapatkan layout yang sangat sesuai dengan cara mereka menggunakan perangkat tersebut.
Namun, kekurangannya adalah kamu perlu membuat dan memelihara beberapa versi website, yang bisa menjadi pekerjaan yang lebih berat, terutama jika ada perubahan desain.
Memperbarui beberapa layout dan memastikan semuanya tetap sinkron bisa memakan waktu lebih banyak dibandingkan dengan desain responsif yang hanya membutuhkan pembaruan satu layout saja.
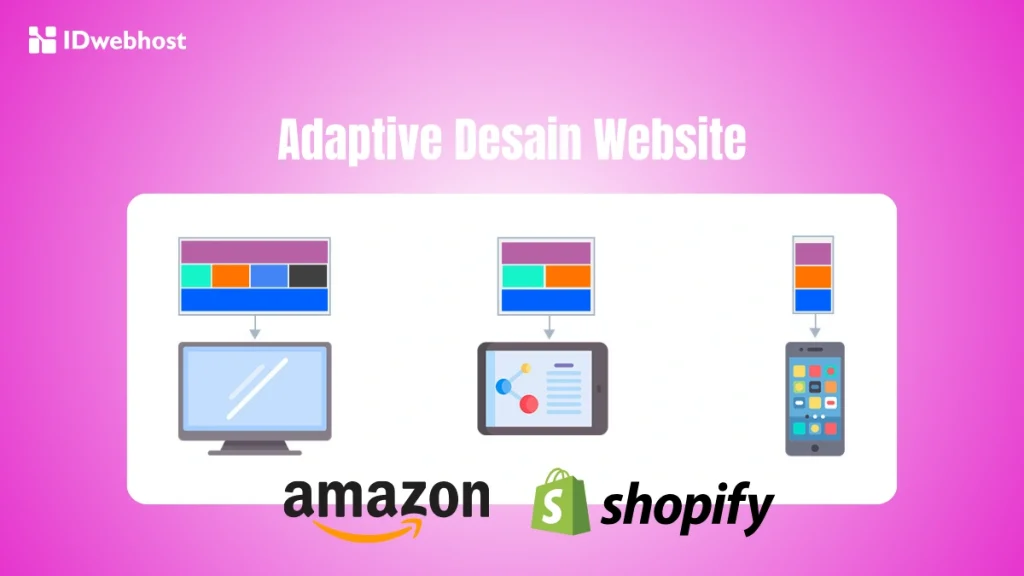
Contoh Desain Web Adaptif
Untuk memahami lebih lanjut, berikut adalah beberapa contoh perusahaan besar yang menggunakan desain web adaptif:
- Amazon: Amazon menggunakan desain adaptif agar tampilan dan navigasi lebih terfokus pada perangkat yang digunakan. Website ini memiliki tampilan berbeda di desktop dan perangkat mobile untuk mengoptimalkan pengalaman pengguna.
- USA Today: Situs berita ini mengadaptasi desain agar lebih mudah dibaca dan dinavigasi pada berbagai perangkat. Misalnya, pada perangkat mobile, elemen-elemen penting lebih besar dan lebih mudah diakses.
- IHG (InterContinental Hotels Group): IHG menggunakan desain adaptif untuk memastikan pengunjung dapat melihat informasi penting dengan mudah, baik melalui desktop maupun perangkat mobile. Setiap tampilan dirancang dengan mempertimbangkan cara pengguna berinteraksi dengan perangkat mereka.
Baca Juga: Strategi Desain User Interface (UI) yang Efektif
Alasan Menggunakan Desain Web Responsif
Desain responsif, seperti yang disebutkan sebelumnya, menyesuaikan diri dengan ukuran layar perangkat secara otomatis.
Dengan kata lain, website akan secara otomatis merespons perubahan ukuran layar perangkat dan menyesuaikan elemen-elemen website agar tetap tampil baik.
Desain ini memastikan bahwa tampilan website tetap nyaman dilihat tanpa memerlukan versi terpisah untuk desktop atau mobile. Artinya, kamu hanya membutuhkan satu layout yang bisa menyesuaikan dengan berbagai ukuran layar.
Kekurangan dan Kelebihan
Kelebihan utama dari desain responsif adalah kemudahan dalam pemeliharaan. Karena hanya ada satu versi desain untuk semua perangkat, kamu tidak perlu khawatir tentang pemeliharaan beberapa layout.
Selain itu, desain responsif memberikan pengalaman yang lebih mulus, karena website akan secara otomatis menyesuaikan diri dengan ukuran layar perangkat.
Namun, kelemahannya adalah desain responsif terkadang bisa lebih lambat untuk dimuat di perangkat dengan koneksi internet yang lebih lemah, karena website harus memuat semua elemen yang diperlukan untuk berbagai ukuran layar.
Hal ini bisa mempengaruhi pengalaman pengguna, terutama jika ada elemen-elemen besar atau kompleks yang dimuat di halaman.
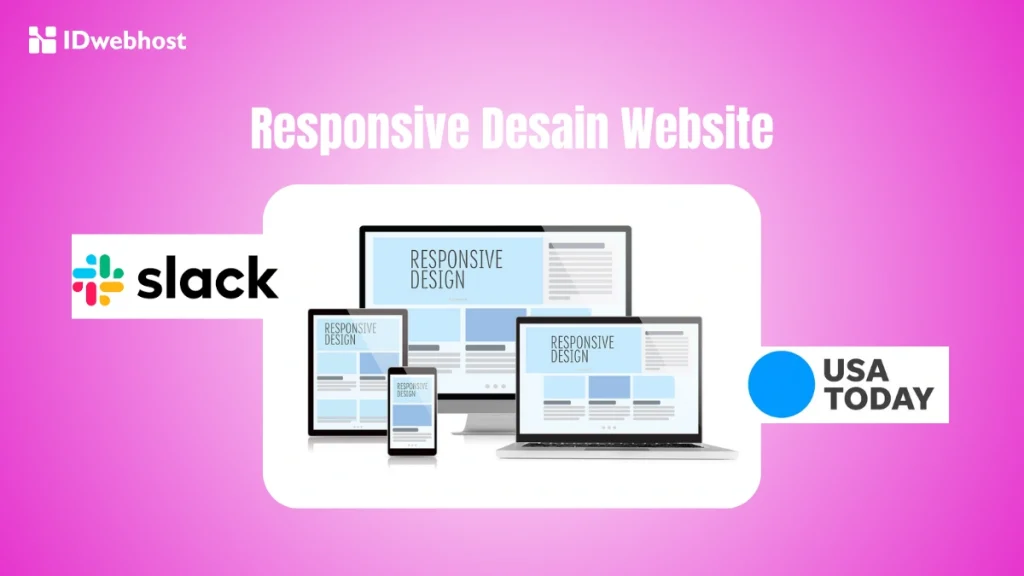
Contoh Desain Web Responsif
Beberapa contoh website besar yang menggunakan desain responsif adalah:
- Slack: Platform komunikasi ini memastikan bahwa tampilan website-nya bisa dinikmati dengan nyaman di perangkat apapun, mulai dari desktop hingga ponsel. Slack menjaga konsistensi pengalaman pengguna di berbagai platform dengan desain responsif.
- Shopify: Website e-commerce ini menggunakan desain responsif untuk memastikan pelanggan dapat berbelanja dengan mudah, di mana saja. Desain ini mengutamakan kemudahan akses dan navigasi yang nyaman.
- Dribbble: Platform kreatif ini menggunakan desain responsif untuk menampilkan portofolio desain yang nyaman dilihat di berbagai perangkat. Dribbble memastikan elemen desain tetap terjaga kualitasnya, baik di layar besar maupun kecil.

Baca Juga: 10 Prediksi Trend Desain Website Tahun 2025: Modern & Unik!
Perbedaan Desain Web Adaptif vs Responsif
Saat kamu hendak memilih menggunakan antara desain web adaptif atau responsif, ada beberapa hal yang perlu dipertimbangkan, yaitu:
Kecepatan Situs (Site Speed)
Desain responsif bisa mempengaruhi kecepatan situs, terutama jika ada banyak elemen yang harus dimuat. Hal ini terjadi karena website harus mengakomodasi berbagai ukuran layar dan elemen yang lebih besar.
Di sisi lain, desain adaptif bisa lebih cepat karena setiap perangkat mendapat versi yang lebih terfokus, memuat hanya elemen yang relevan.
Konten (Content)
Jika website kamu memiliki banyak konten yang berbeda-beda untuk perangkat yang berbeda, desain adaptif bisa memberikan lebih banyak fleksibilitas.
Namun, jika kontennya cukup konsisten, desain responsif bisa lebih praktis dan efisien.
Pengalaman Pengguna (UX)
Desain adaptif memberikan kontrol lebih atas pengalaman pengguna di setiap perangkat, karena tampilan dan elemen website benar-benar disesuaikan untuk masing-masing perangkat.
Di sisi lain, desain responsif lebih memberikan kenyamanan bagi pengunjung yang mengakses website di perangkat apapun tanpa perlu memikirkan layout khusus.
Baca Juga: Arti Penting White Space dalam Desain Website, untuk Apa?
Mana yang Lebih Baik: Desain Web Adaptif atau Responsif?
Sekarang saatnya kamu memutuskan “Desain mana yang lebih baik untuk website saya?” Jawabannya tergantung pada tujuan website dan audiens yang ingin kamu capai.
Kedua desain ini memiliki kelebihan masing-masing, dan memilih yang terbaik sangat bergantung pada beberapa faktor berikut:
- Desain Adaptif cocok untuk website yang memiliki banyak elemen berbeda dan ingin memberikan pengalaman optimal di setiap perangkat.
- Desain Responsif lebih cocok jika kamu ingin situs yang mudah dikelola, dengan pengalaman pengguna yang konsisten di berbagai perangkat.
Keduanya memiliki keunggulan masing-masing, jadi penting untuk menilai kebutuhan spesifik website kamu dan audiens yang kamu tuju.
Baca Juga: Pemilihan Warna Untuk Desain Website Yang Terbaik
Kesimpulan
Pada akhirnya, baik desain web adaptif atau responsif memiliki kekuatan dan kelemahannya masing-masing. Pilihan terbaik tergantung pada kebutuhan spesifik website kamu dan bagaimana audiens mengakses konten kamu.
Namun, jika kamu membutuhkan bantuan untuk memilih desain yang tepat dan mengimplementasikannya, tidak perlu khawatir.
Butuh website responsif atau adaptif? Serahkan urusan ini ke tim Jasa Pembuatan Website dari IDwebhost. Kami siap membantu kamu menciptakan desain website yang optimal untuk pengalaman pengguna terbaik! Dengan bantuan kami, kamu bisa memiliki website yang tampil maksimal di semua perangkat.
Selain itu, jangan lupa mendukung desain website kamu dengan Hosting Murah IDwebhost agar performa website tetap optimal dan cepat diakses kapan saja. Dengan hosting yang tepat, website kamu tidak hanya terlihat menarik, tetapi juga bekerja dengan maksimal di berbagai kondisi.