Cara Mudah Mendapatkan Google Maps API Key dan Fungsinya

Tahukah kamu bahwa Google Maps API Key adalah salah satu kunci untuk meningkatkan visibilitas bisnismu secara online? Nah, dengan tahu cara mendapatkan Google Maps API Key dan mengintegrasikannya di website-mu, kamu bisa mengoptimalkan local SEO dan menarik lebih banyak pelanggan. Yuk, simak panduannya di artikel ini!

Apa Itu Google Maps API?
Google Maps API Key adalah sekumpulan layanan berbasis web yang disediakan oleh Google untuk mengintegrasikan fitur peta dan geolokasi ke dalam aplikasi atau situs web.
Fitur ini sangat penting karena memungkinkan bisnis untuk menyediakan pengalaman pengguna yang lebih baik, seperti memudahkan pelanggan menemukan lokasi toko atau kantor.
Contohnya, sebuah restoran dapat menggunakan Google API Key ini untuk menampilkan lokasi mereka secara akurat pada peta, lengkap dengan navigasi rute terbaik.
BrightLocal dalam studinya menyebutkan bahwa bisnis yang mengintegrasikan peta interaktif di situs mereka mengalami peningkatan klik lokasi hingga 25%. Selain itu, 25% penemuan bisnis terjadi di Google Maps melalui Google Business Profiles. Ini menjadikan Google Maps sebagai alat yang berharga untuk meningkatkan engagement.
Untuk memanfaatkan berbagai fitur yang ditawarkan Google Maps dalam aplikasi atau website, kamu perlu mendapatkan Google Maps API Key. Kunci API ini memungkinkan kamu untuk mengakses layanan peta interaktif, penunjuk arah, dan informasi lokasi.
Menariknya, Google memungkinkan para penggunanya bisa mendapatkan Google Maps API Key ini tanpa biaya sepeser pun, alias gratis.
Syaratnya, kamu hanya perlu memiliki akun Google, mengaktifkan Google Cloud Console dan Google My Business, serta memiliki website untuk integrasi.
Baca Juga: Google Ads dan AdSense: Yuk Pahami Perbedaan Fungsinya!

Cara Mendapatkan Google Maps API
Berikut ini langkah-langkah mudah yang dapat kamu ikuti untuk mendapatkan Google Maps API Key dan mulai menggunakan layanan Google Maps di proyek kamu:
Langkah 1: Masuk ke Google Cloud Console
- Pertama-tama, buka halaman Google Cloud Console di browser kamu (https://console.cloud.google.com).
- Login menggunakan akun Google yang kamu miliki. Jika belum memiliki akun, kamu perlu membuatnya terlebih dahulu.
Setelah berhasil login, kamu akan diarahkan ke halaman utama Google Cloud Console. Di sini, kamu bisa mengelola berbagai layanan Google Cloud, termasuk Google Maps API Key.
Langkah 2: Buat Project Baru
Proses ini akan memulai pembuatan project yang nantinya akan digunakan untuk mengelola API Key dan kredensial yang kamu butuhkan. Berikut ini langkah-langkahnya:
- Di halaman utama Google Cloud Console, cari tombol “+ Create Project” atau pilih project yang sudah ada jika kamu ingin menambahkan API Key ke project yang sudah ada.
- Jika memilih untuk membuat project baru, berikan nama yang sesuai untuk project tersebut dan klik “Create“.
Baca Juga: Cara Cerdas Mengatasi Akun Google Bisnis Kena Suspend
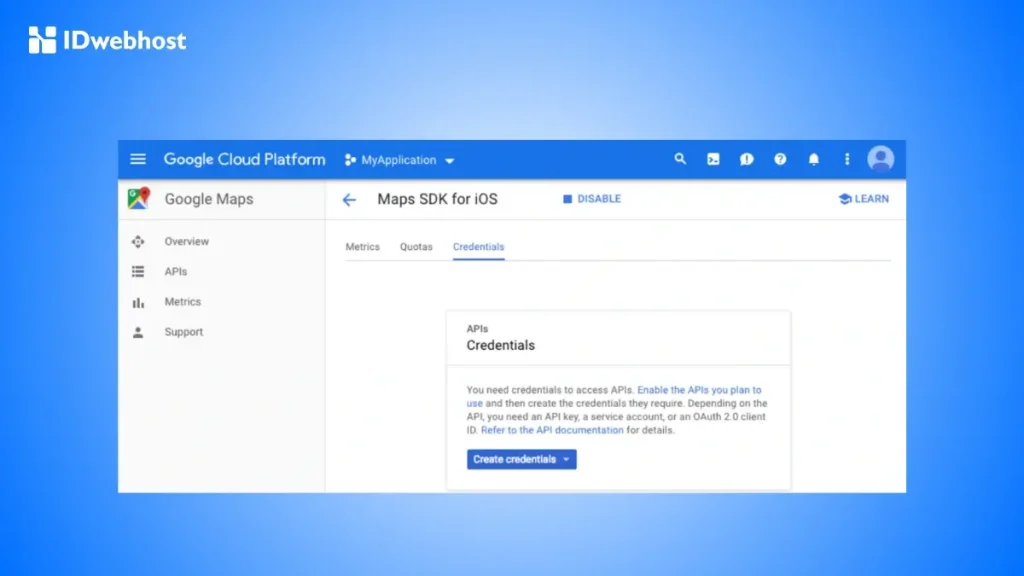
Langkah 3: Aktifkan API Key yang Dibutuhkan
Setelah project berhasil dibuat, lanjutkan dengan mengaktifkan API Key yang dibutuhkan untuk project kamu, dengan langkah-langkah berikut ini:
- Navigasikan ke menu “API Key & Services” di panel kiri, lalu pilih “Library“.
- Kamu dapat mencari API Key yang ingin digunakan, seperti “Maps JavaScript API”, “Geocoding API”, atau API Key lainnya yang sesuai dengan kebutuhan kamu.
- Klik pada API Key yang dipilih, lalu klik tombol “Enable” untuk mulai menggunakan API Key tersebut dalam project kamu.

Langkah 4: Buat API Key
Selanjutnya, kamu perlu membuat API Key yang akan digunakan untuk mengakses layanan Google Maps.
- Masuk ke menu “Credentials” di bagian “API Key & Services”, kemudian klik tombol “+ Create Credential” dan pilih “API Key“.
- Setelah API Key dihasilkan, pastikan untuk menyalinnya dengan mengklik tombol Copy.
Langkah 5: Konfigurasi Pembatasan API Key
Sampai di tahap ini, kamu bisa mengatur pembatasan agar API Key hanya bisa digunakan di domain atau aplikasi tertentu.
- Setelah membuat API Key, klik pada kunci yang telah dihasilkan untuk membuka pengaturannya.
- Masukkan domain atau IP Address yang sesuai di bagian “Restrict the API“. Ini penting untuk menjaga keamanan.
Langkah 6: Integrasikan ke Website
- Buka dokumentasi Google Maps API Key untuk panduan implementasi.
- Tambahkan API Key ini ke kode aplikasi atau situs web kamu seperti berikut:
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY"></script> - Gantikan
YOUR_API_KEYdengan API Key yang telah kamu buat. Pastikan peta ditampilkan sesuai kebutuhan proyek.
Cara Konfigurasi Google Maps API Key di Website
Untuk menambahkan peta interaktif atau fitur lokasi ke dalam website kamu, mengintegrasikan Google Maps API Key adalah langkah yang tepat. Berikut ini adalah panduan langkah demi langkah untuk mengkonfigurasi API Key ke dalam website kamu baik di versi HTML maupun WordPress.
Panduan Konfigurasi API Key di Website HTML
Tambahkan script berikut ke file HTML:
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY"></script>
Gantikan YOUR_API_KEY dengan API Key yang sudah kamu buat.
Buat div untuk peta:
<div id="map" style="height:400px;width:100%;"></div>
<script>
function initMap() {
var lokasi = {lat: -6.200000, lng: 106.816666};
var map = new google.maps.Map(document.getElementById('map'), {
zoom: 10,
center: lokasi
});
var marker = new google.maps.Marker({position: lokasi, map: map});
}
</script>
Panduan Konfigurasi API Key di WordPress
Untuk mengkonfigurasi Google Maps API Key di WordPress, kamu bisa menggunakan gunakan plugin seperti “WP Google Maps” atau “Google Maps Widget”. Caranya cukup mudah, yaitu:
- Instal dan aktifkan salah satu plugin Google Maps di WordPress.
- Masukkan API Key yang sudah kamu dapatkan tadi pada pengaturan plugin.
- Tambahkan shortcode peta pada halaman yang diinginkan.
Fungsi Google Maps API
Google Maps API Key menawarkan berbagai fitur yang dapat mendukung perkembangan bisnismu. Berikut adalah beberapa fungsi utama dari Google Maps API Key beserta contoh dunia nyata penggunaannya:
#1 Peta Interaktif
Fungsi ini memungkinkan kamu menampilkan peta dinamis yang dapat disesuaikan untuk menunjukkan lokasi toko, kantor, atau area layanan bisnis.
Misalnya, toko online besar seperti Starbucks menggunakan Google Maps API Key untuk menampilkan peta cabang terdekat, memudahkan pelanggan mencari lokasi Starbucks di sekitar mereka.
#2 Navigasi dan Rute
Dengan mendapatkan Google Maps API, kamu dapat memberikan arahan kepada pelanggan untuk mencapai lokasi bisnismu dengan mudah, baik dengan berjalan kaki, kendaraan, atau transportasi umum.
Contohnya, aplikasi Uber menggunakan API Key ini untuk menunjukkan rute terbaik dari lokasi penjemputan ke tujuan, membantu pengemudi dan penumpang tiba dengan cepat.
#3 Geocoding
Fungsi ini memudahkan pencarian lokasi berdasarkan alamat atau koordinat geografis.
Layanan pengantaran seperti Go-Jek di Indonesia menggunakan geocoding untuk memastikan pengiriman tepat waktu dengan mencari alamat pelanggan secara otomatis berdasarkan koordinat atau alamat yang dimasukkan.
#4 Analisis Data Lokasi
Google Maps API Key juga membantu bisnis memahami pola perjalanan pelanggan. Sebagai contoh, mall besar seperti Grand Indonesia menggunakan analisis lokasi untuk melacak area yang paling banyak dikunjungi pelanggan dan merancang promosi yang menarik untuk menarik lebih banyak pengunjung.
#5 Personalisasi Konten
Fitur ini memungkinkan bisnis menampilkan lokasi terdekat berdasarkan posisi pengguna. McDonald’s menggunakan API Key ini untuk menampilkan cabang terdekat dengan penggunanya, sehingga mempermudah pelanggan menemukan restoran yang paling dekat.
Baca Juga: Gabungkan Local dan Technical SEO untuk Strategi Bisnis Kamu

Manfaat Google Maps API Key untuk Local SEO
Google Maps API Key berperan penting dalam mendukung local SEO untuk bisnis. Berikut ini manfaatnya:
- Meningkatkan Aksesibilitas Informasi Lokasi: Peta interaktif pada website membantu pelanggan menemukan lokasi fisik bisnis dengan lebih mudah.
- Meningkatkan Pengalaman Pengguna: Fitur seperti navigasi langsung dan rute terbaik meningkatkan kepuasan pengguna saat mengunjungi situs.
- Meningkatkan Konsistensi Informasi: Data seperti alamat dan jam operasional yang akurat meningkatkan kredibilitas bisnis di mata pelanggan.
- Integrasi dengan Google My Business (GMB): Memanfaatkan ulasan, foto, dan rating dari GMB untuk meningkatkan relevansi dalam pencarian lokal.
- Kemungkinan Muncul di Local Pack: Local Pack adalah 3 hasil lokal teratas di Google. Dengan peta interaktif dan ulasan yang positif, bisnis kamu berpeluang muncul di bagian ini.
- Personalisasi Fitur Lokasi: Menampilkan cabang atau layanan terdekat sesuai lokasi pengguna untuk menarik pelanggan lebih efektif.
Kesimpulan
Google Maps API Key adalah alat penting untuk meningkatkan visibilitas online dan memberikan pengalaman pengguna yang lebih baik. Sebagai contoh, sebuah restoran yang menampilkan peta interaktif di situsnya dapat menarik lebih banyak pelanggan yang mencari arah atau lokasi dengan mudah.
Dengan mengikuti panduan ini, kamu bisa dengan mudah mendapatkan Google Maps API Key dan memanfaatkannya untuk mendukung local SEO dan kebutuhan bisnis kamu.
Ingin website bisnismu lebih optimal? Gunakan layanan Hosting Murah dari IDwebhost yang andal dan cepat untuk mendukung pertumbuhan bisnismu secara online!