Temukan Kombinasi Warna Website yang Bikin Pengunjung Betah

Memilih Kombinasi warna website yang tepat mampu membangkitkan emosi, mempengaruhi persepsi, dan bahkan mendorong pengunjung untuk bertindak.
Pilihan warna yang harmonis tidak hanya membuat website Anda terlihat lebih estetik, tetapi juga dapat meningkatkan engagement rate pengunjung.
Menentukan Rasio Kombinasi Warna Website
Jadi, bagaimana cara Anda memilih kombinasi warna agar dapat meningkatkan user experience dan user interface, dan berujung meningkatkan engagement rate di website Anda?
Mengutip dari Travelpayouts, untuk menciptakan kombinasi warna yang seimbang, banyak website mengikuti aturan 60/30/10: 60% warna primer, 20% warna sekunder, 10% warna aksen.
Warna Primer
Warna primer terdiri dari tiga warna utama, yaitu merah, hijau, kuning. Untuk memilih salah satu warna ini, pertimbangkan psikologi warna dan konteks website Anda.
Tentukan emosi apa yang ingin Anda pancing pada pengguna dan bagaimana warna ini menggambarkan merek Anda. Selain mengandalkan asosiasi warna, pertimbangkan konteksnya, seperti industri, budaya, dan sebagainya.
Warna Sekunder
Menurut aturan 60/30/10, warna sekunder seharusnya memakan sekitar 30 persen ruang pada desain website Anda. warna sekunder ini melengkapi dan mengkontraskan warna primer Anda.
Untuk menciptakan kombinasi warna website yang menarik, lebih baik gunakan warna yang saling melengkapi. Anda dapat memilih warna yang saling memperkuat.
Warna Aksen
Untuk mengarahkan pengguna ke elemen terpenting, seperti tombol CTA, Anda perlu memilih warna aksen. Warna aksen yang kontras kemungkinan besar akan menarik perhatian, sehingga banyak mereka lebih suka mengontraskan tombol mereka dengan warna latar website untuk meningkatkan konversi.
Warna Huruf
Hal terakhir yang harus diperhatikan adalah warna font. Yang terpenting, warna font harus membuat teks mudah dibaca. Banyak website menggunakan jenis huruf hitam dengan latar belakang putih, tetapi beberapa website mengubahnya menjadi abu-abu untuk menghindari ketegangan mata pengguna.
Tips Memilih Kombinasi Warna Website yang Tepat

Idealnya, kombinasi warna website yang harus mencerminkan nilai, keyakinan, dan tujuan bisnis Anda. Warna yang mencolok menunjukkan kesan website tidak terlalu formal dan lebih bersemangat, sementara warna kalem memberikan kesan lebih canggih atau formal.
Berikut ini, adalah beberapa tips yang bisa Anda lakukan saat mendesain website dengan menggunakan kombinasi warna yang tepat:
1. Pelajari Roda Warna
Roda warna akan membantu Anda memahami bagaimana warna berinteraksi satu sama lain dan menciptakan kombinasi warna yang tepat dalam desain website Anda.
Ada warna primer, sekunder, dan tersier. Warna primer adalah merah, kuning, dan biru, yang terletak pada titik segitiga pada roda warna. Warna sekunder adalah hijau, jingga, dan ungu, yang dibuat dengan mencampur warna primer, dan letaknya saling berseberangan. Warna tersier terdiri dari warna primer dan warna sekunder yang berdekatan pada roda warna.
2. Memahami Psikologi Warna
Asosiasi warna dapat menentukan keberhasilan atau kegagalan merek Anda. Banyak perusahaan meneliti psikologi warna untuk menciptakan kombinasi warna yang akan meningkatkan rasio keterlibatan pengunjung untuk mengambil tindakan yang diinginkan, misalnya, membuat mereka merasa percaya, bersemangat, dll.
3. Tetapkan Hierarki
Pemilihan skema warna yang wajar dapat membantu membangun hirarki visual di situs web Anda. Beberapa situs web memilih warna hitam untuk informasi penting dan abu-abu untuk data tambahan. Sebaliknya, jika semua teks berwarna sama, mata cenderung melihatnya sebagai satu kesatuan, sehingga mungkin memerlukan waktu lebih lama untuk memprosesnya.
4. Tetap Sederhana
Saat memilih kombinasi warna website, cobalah untuk tetap mengutamakan kesederhanaan. Terlalu banyak warna dapat membingungkan pengunjung, sementara palet warna yang sederhana membuat desain website Anda menyatu dan pengunjung tidak perlu susah payah memproses tampilan web Anda.
Selain itu menggunakan skema warna yang sederhana membantu website versi seluler Anda lebih responsif. Faktanya, Desain modern yang tampak menarik di desktop mungkin tampak berlebihan di ponsel karena layarnya yang lebih kecil.
5. Jadikan Warna Cerminan Merek Anda
Pastikan untuk memilih warna yang menggambarkan kepribadian merek Anda dan tidak bertentangan dengannya. Mari kita lihat beberapa contoh pilihan warna yang sukses di berbagai bidang.
Pilihan warna Slack sempurna untuk alat pemasaran, karena ungu sering dikaitkan dengan kesuksesan dan kekayaan yang ingin dicapai merek dengan menggunakan perangkat lunak ini.
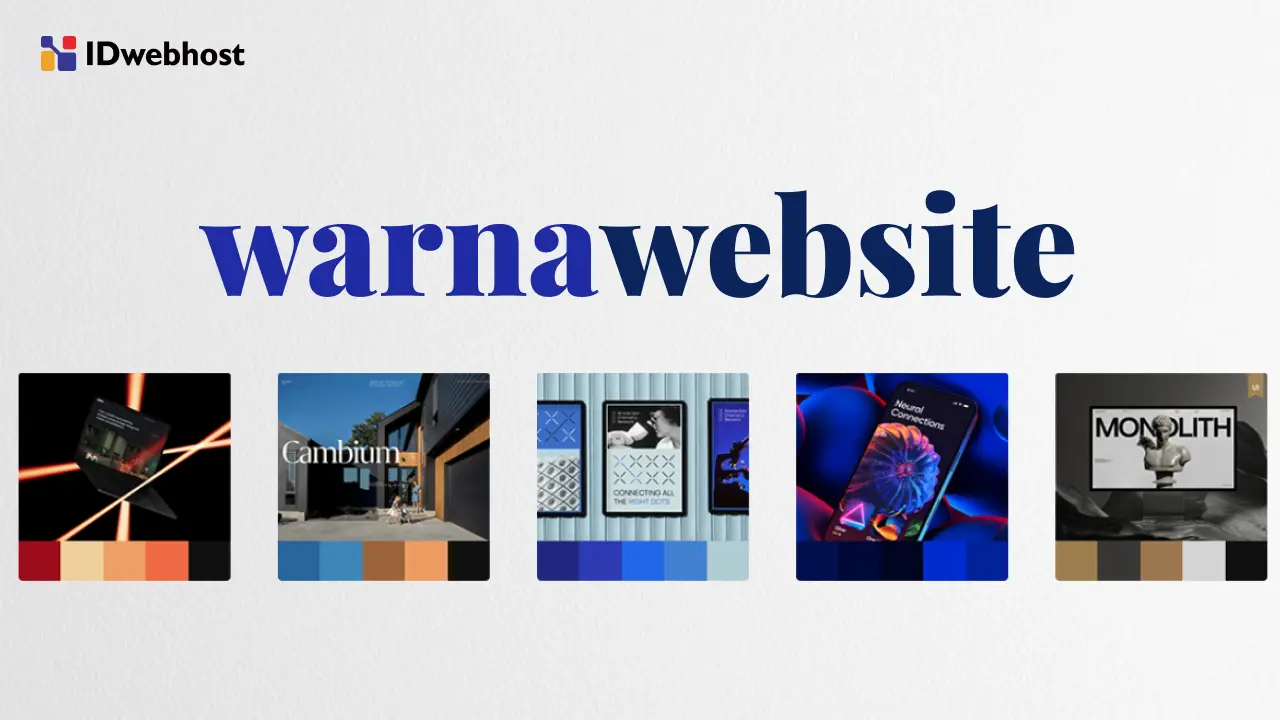
Contoh Kombinasi Warna Website yang Bagus
Berikut adalah beberapa contoh kombinasi warna efektif yang dapat membantu meningkatkan rasio konversi situs web Anda:
- Biru dan hijau: Kombinasi ini menciptakan rasa percaya dan aman, menjadikannya pilihan tepat untuk situs web yang menjual produk atau layanan.
- Merah dan hitam: Kombinasi berani ini menarik perhatian dan menciptakan kesan urgensi, menjadikannya pilihan tepat untuk situs web yang menawarkan penawaran atau promosi waktu terbatas.
- Oranye dan biru: Kombinasi ini energik dan ramah, menjadikannya pilihan tepat untuk situs web yang menjual produk atau layanan yang ditujukan untuk demografi yang lebih muda.
- Ungu dan emas: Kombinasi ini mewah dan premium, menjadikannya pilihan tepat untuk situs web yang menjual produk atau layanan kelas atas.
- Hitam dan putih: Kombinasi klasik ini elegan dan abadi, menjadikannya pilihan tepat untuk situs web yang menawarkan produk atau layanan premium atau canggih.
Manfaat Memilih Kombinasi Warna Website yang Tepat

Menciptakan Pengalaman Berkesan bagi Pengguna
Warna memegang peranan penting dalam desain website dan user experience. Bukan hanya mempercantik tampilan website Anda, tetapi juga menciptakan pengalaman yang positif dan berkesan bagi pengunjung ANda.
Warna yang Anda pilih untuk website dapat mempengaruhi cara pengguna memandang merek Anda, emosi yang mereka rasakan saat mengunjungi website Anda, dan perilaku mereka saat berada di website Anda.
Meningkatkan Konversi Website
Warna juga dapat meningkatkan rasio konversi website secara signifikan. Kombinasi warna yang bagus akan menciptakan perbedaan besar ketika website mengubah pengunjung menjadi pelanggan.
Dengan memilih warna yang selaras dengan merek Anda, ini dapat membangkitkan emosi yang tepat dan meningkatkan user experience pengguna secara keseluruhan, sehingga Anda dapat meningkatkan peluang pengunjung menjadi pelanggan.
Meningkatkan Engagement Rate
Warna tidak hanya mempengaruhi keputusan pembelian tetapi juga meningkatkan keterlibatan konsumen. Menurut Straits Research, iklan berwarna dibaca hingga 42% lebih sering daripada iklan yang sama dalam warna hitam putih. Website bisnis dapat menarik pelanggan, meningkatkan rasio klik-tayang, dan mendorong keterlibatan pengunjung dengan memanfaatkan kombinasi warna secara strategis.
Hal ini sangat penting di era digital, di mana konsumen dibombardir dengan informasi dan visual di setiap kesempatan. Kombinasi warna website yang dipilih dengan baik dapat membuat perbedaan antara iklan yang diabaikan atau mengarah pada konversi pada website tersebut.
Penutup
Dalam hal desain website, menyederhanakan proses dasar dianggap keputusan yang tepat. Semakin sedikit energi dan waktu yang Anda habiskan untuk mengelola website, semakin banyak yang dapat Anda dedikasikan untuk mengembangkan bisnis. Jika Anda tidak mau ribet, gunakan layanan jasa pembuatan website dari IDwebhost.
Memilih kombinasi warna website akan menyederhanakan pilihan desain dan mengurangi waktu yang Anda habiskan untuk membuat halaman baru dan menjaganya agar tetap selaras dengan bagian situs lainnya.
Jangan khawatir lagi soal teknis! IDwebhost menyediakan paket lengkap mulai dari jasa pembuatan website, pemilihan kombinasi warna, hingga pengelolaan hosting. Dengan begitu, Anda bisa fokus pada pengembangan bisnis Anda, sementara kami mengurus semua kebutuhan website Anda.