Apa Itu First Input Delay? Cara Optimasi FID agar Core Web Vital Bagus

First Input Delay merupakan waktu yang dihitung ketika mulai dari saat pengguna pertama kali berinteraksi dengan halaman hingga sampai saat browser benar-benar bisa memulai dalam memproses tanggapan atas interaksi itu.
Jika Anda masih bingung apa maksud dari FID ini, Anda dapat simak pada pembahasan berikut ini secara satu per satu per sub bagian pembahasan agar memudahkan Anda dalam memahaminya.
Apa itu First Input Delay?
First Input Delay adalah waktu yang dihitung dari mulai pada saat pengguna ketika pertama kali berinteraksi dengan halaman hingga saat browser benar-benar bisa mulai memproses tanggapan atas interaksi itu.
Interaksi pertama kali yang dimaksud adalah merupakan saat pengguna klik link, mengetuk tombol, atau juga bisa menggunakan kontrol lain yang didukung dengan JavaScript.
FID ini juga bisa memiliki arti metrik yang dapat melacak penundaan antara waktu pengguna yang mencoba berinteraksi dengan website, dan waktu interface agar dapat merespons pada waktu interaksi tersebut.
Jika di ilustrasikan, seperti layaknya ketika Anda berkunjung ke rumah teman dan Anda menghitung waktu mulai dari membunyikan bel pintu tersebut sampai seseorang hingga orang itu memberikan respon.
Kenapa First Input Delay Itu Penting?
Ada beberapa alasan mengapa Anda perlu memperhatikan pentingnya first input delay ini.
1. Core Web Vitals
Anda perlu mengetahui bahwa First Input Delay itu merupakan salah satu dari tiga metrik yang menjadi bagian pada Core Web Vitals.
Sedangkan Core Web Vitals sendiri merupakan metrik yang menjadi bagian dari Web Vitals yang dianggap paling penting dan paling mempengaruhi pada user experience atau pengalaman pengguna.
Dan pada tanggal 28 Mei 2020 Google telah memberikan pengumuman bahwa Core Web Vitals dapat menjadi ranking faktor Google di tahun 2021.
Oleh karena itu metrik ini menjadi penting sekali dalam strategi pada optimasi Search Engine Optimization (SEO).
2. User Experience (UX)
Layaknya seperti sebuah hubungan antar manusia, kesan pertama merupakan faktor yang penting dalam penilaian akan sesuatu. Hal ini juga sama halnya terjadi pada website yang Anda kelola.
Jika kesan pertamanya saja sudah dinilai jelek, maka bisa saja pengguna menjadi langsung berpindah haluan ke website yang lain.
Lalu, sekarang pertanyaannya adalah bagaimana membuat kesan pertama yang baik pada website? Disinilah peranan pada metrik yang satu ini.
Metrik FID ini dapat membantu dalam mengukur kesan pertama pengguna terhadap daya respons pada website Anda.
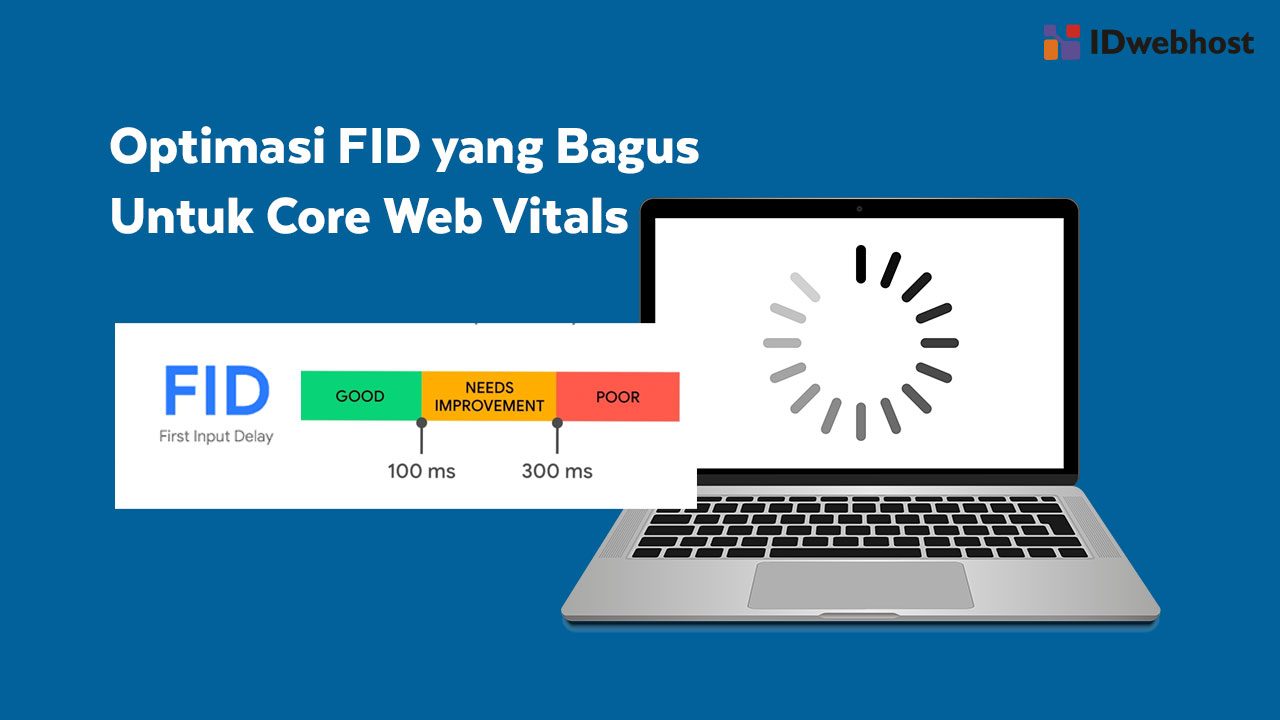
Kriteria First Input Delay
Seperti semua metrik pada Core Web Vitals, metrik ini juga mempunyai kriteria yang spesifik.
Terdapat tiga kriteria pada metrik FID ini, yaitu sebagai berikut.
- Good yaitu berarti kurang dari sama dengan 100 mili detik.
- Needs Improvement yaitu penilaian antara 100 mili detik sampai dengan 300 mili detik.
- Poor yaitu penilaian antara sama dengan 300 mili detik atau lebih dari itu.
Cara Mengetahui Skor First Input Delay (FID)
FID merupakan metrik lapangan dan tidak bisa disimulasikan pada kenyataan yang sedang terjadi. Syarat agar dapat mengukur FID ini adalah dengan adanya Interaksi dengan pengguna nyata.
Artinya semua tools yang menggunakan data lab atau data simulasi pengukuran tidak dapat mengukur metrik FID.
Berikut ini sebagai rekomendasi Google dalam mengukur FID :
- PageSpeed Insights
Tool untuk cek kecepatan website akurat dan lengkap dari Google. Anda dapat menemukan berbagai masalah kecepatan website dengan adanya Google PageSpeed Insight dan juga mendapatkan petunjuk bagaimana mengatasinya. - Search Console (Core Web Vitals report)
- Chrome User Experience Report (memerlukan akun Google dan juga Google Cloud Project).
Masalah Pada First Input Delay (FID)
Penyebab utama nilai FID yang buruk adalah dengan mengeksekusi JavaScript yang berat. Mengoptimalkan cara JavaScript dalam mem-parsing, mengkompilasi, dan juga mengeksekusi pada halaman web Anda dapat secara langsung bisa mengurangi FID.
Cara Optimasi First Input Delay (FID)
Ada beberapa cara yang dapat Anda lakukan dalam mengoptimalkan FID, berikut ini diantaranya :
1. Kurangi Jumlah Javascript
Karena penyebab utamanya adalah pada bagian javascript, maka dalam menyelesaikan permasalahan FID ini, Anda dapat mengurangi jumlah javascript yang telah digunakan.
Anda dapat mengevaluasi kembali mengenai keperluannya. Apakah javascript yang telah Anda gunakan pada website Anda benar-benar dibutuhkan?
Secara default, semua JavaScript dapat memblokir render. Saat browser menemukan tag skrip yang tertaut kepada file JavaScript eksternal, maka browser dapat melakukan jeda.
Browser yang menjeda hal yang dilakukannya dan mendownload, mengurai, mengkompilasi, dan juga menjalankan JavaScript tersebut. Untuk itulah sebagai saran, Anda sebaiknya cukup memuat JavaScript yang penting-penting saja.
2. Defer
Defer merupakan atribut HTML. Atribut defer dapat memberi tahu browser yaitu ketika browser tidak perlu melakukan jeda, browser bisa terus bekerja pada halaman website tersebut dan memuat skrip [ada bagian background.
Berikut ini contohnya :
<script defer src=”https://javascript.info/article/script-async-defer/satu.js“></script>
<script defer src=”https://javascript.info/article/script-async-defer/dua.js“></script>
Atribut defer ini cukup untuk aset yang berasal dari eksternal. Dan atribut defer dapat mempertahankan urutan dalam memuat halamanya.
3. Async
Sama halnya dengan defer, async juga merupakan atribut HTML. Atribut async dapat memberitahu browser kalau script tersebut sepenuhnya adalah independen.
Browser juga tidak bisa menunggu script yang mempunyai atribut async. Jadi, script lain tidak menunggu script async, dan begitu pula sebaliknya script async tidak menunggu. Inilah yang dimaksud dengan independen tersebut.
Berikut ini contohnya :
<script async src=”https://javascript.info/article/script-async-defer/satu.js”></script>
<script async src=”https://javascript.info/article/script-async-defer/dua.js“></script>
Bahkan sesama script async tidak akan menunggu satu sama lainnya. Hal ini berdampak pada urutan muat pada script tersebut. Silakan Anda dapat memperhatikan contoh diatas. Script dua.js dapat dimuat terlebih dulu dari script satu.js. Jadi Anda perlu bijak dalam memilih antara defer atau async.
4. Code-splitting
Code-splitting merupakan konsep membagi satu bundel JavaScript besar menjadi beberapa bagian kecil yang bisa dimuat pada waktu yang tidak bersamaan (berbeda).
Kesimpulan
First Input Delay merupakan metrik yang sangat penting untuk Google dan bagi pengguna website Anda. Untuk itu, Anda perlu melakukan optimasi pada metrik ini agar dapat memberikan user experience dan core web vitals yang baik pada website Anda
Semoga bermanfaat
Lalu mengingatkan kepada Anda, Untuk dapat juga mengikuti informasi artikel lainya pada bagian blog IDwebhost ini.
Selain itu juga tersedia pilihan hosting terbaik pilihan dari IDwebhost dan domain lengkap beserta promo didalamnya yang bisa digunakan untuk keperluan bisnis online Anda.
Tidak lupa juga jika Anda membutuhkan layanan jasa pembuatan website, Anda juga dapat menggunakan layanan dari wunik atau IDwebhost.
Webhosting ya IDwebhost Aja, Salam!