Arsitektur Aplikasi Web Adalah: Praktik Terbaik Tahun 2025

Seiring berkembangnya teknologi, kebutuhan akan web application yang cepat, aman, dan skalabel semakin meningkat. Kalau kamu tertarik memahami arsitektur aplikasi web, artikel ini cocok banget buat kamu!
Kita akan bahas mulai dari definisi arsitektur aplikasi web, cara kerja, komponen, hingga praktik terbaik arsitektur aplikasi web untuk masa depan 2025. Yuk, kita mulai!
Definisi Arsitektur Aplikasi Web
Aplikasi aplikasi web adalah kerangka dasar yang membentuk desain dan pengembangan web aplikasi (web application development). Ini menjadi tulang punggung yang memungkinkan koneksi antara klien dan server dalam sebuah aplikasi berbasis web. Aplikasi web sendiri adalah program yang berjalan di browser dan memiliki tiga karakteristik formal utama, yaitu:
- Mengatasi masalah tertentu
- Memiliki fitur interaktif sama dengan aplikasi desktop
- Bekerja dengan Content Management System
Kalau kamu pernah bertanya-tanya bagaimana aplikasi web bekerja, arsitektur ini adalah jawabannya. Ia menentukan cara komponen dalam aplikasi saling berkomunikasi, mulai dari antarmuka pengguna hingga sistem backend.
Contohnya, saat kamu membuka platform e-commerce, ada mekanisme di balik layar yang memastikan halaman produk, keranjang belanja, dan proses pembayaran berjalan mulus. Semua itu berkat arsitektur yang dirancang dengan baik.
Cara Kerja Arsitektur Aplikasi Web
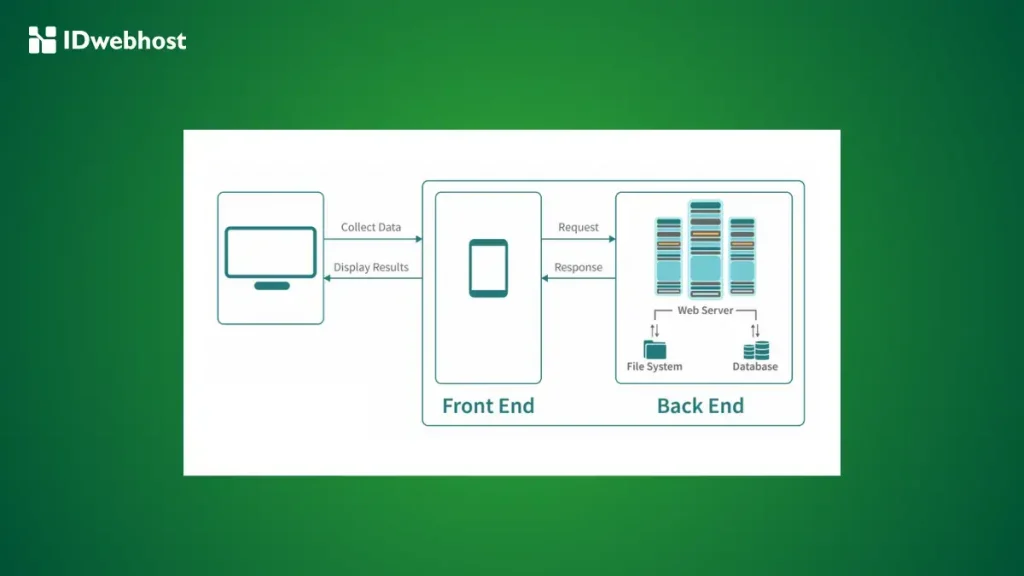
Setiap aplikasi web bekerja dengan dua sisi utama: sisi klien (client-side) dan sisi server (server-side). Ketika kamu mengunjungi sebuah situs web dan melakukan interaksi, ada banyak hal yang terjadi di balik layar. Yuk, kita intip prosesnya:
- Permintaan dari Pengguna
Setiap kali kamu klik atau masukkan URL, browser akan mengirimkan permintaan (request) ke server. - Interaksi Antar Komponen
Permintaan ini memicu interaksi antara berbagai komponen, seperti antarmuka pengguna, middleware, basis data dan server. - Respons Browser
Setelah data diproses, server mengirimkan hasilnya kembali ke browser dalam bentuk halaman web yang kamu lihat.
Pengembang menggunakan bahasa seperti Python, Node.js, C#, PHP, dan Ruby on Rails di sisi server untuk mengolah permintaan HTTP dan mengelola data. Sementara di sisi klien menggunakan HTML, CSS, dan JavaScript untuk struktur, tampilan, dan interaktivitas.
Kode sisi klien ini transparan, bisa dilihat melalui browser, tetapi hanya dapat berkomunikasi dengan server melalui permintaan HTTP.

Komponen Arsitektur Aplikasi Web
Supaya web app bisa berjalan lancar, ada beberapa komponen arsitektur aplikasi web yang harus diperhatikan. Secara umum, terdapat dua komponen pada arsitektur aplikasi web, yaitu komponen aplikasi antarmuka pengguna dan komponen struktural.
1. Komponen User Interface
Komponen ini berkaitan dengan pengalaman pengguna di dalam aplikasi web. Tugas utamanya adalah untuk menampilkan semua elemen yang dilihat dan digunakan oleh pengguna, seperti halaman web, dashboard, log dan notifikasi, serta statistik dan pengaturan konfigurasi.
Namun, komponen ini tidak berhubungan langsung dengan fungsionalitas atau cara kerja di belakang layar aplikasi web.
2. Komponen Struktural
Komponen ini lebih terkait dengan fungsionalitas aplikasi yang mengatur bagaimana aplikasi bekerja di balik layar. Komponen struktural ini mencakup hal-hal berikut:
- Peramban web (browser): tempat aplikasi web dijalankan oleh pengguna, yang menampilkan antarmuka pengguna.
- Server aplikasi web: bertanggung jawab untuk memproses logika aplikasi dan interaksi pengguna.
- Server basis data: tempat penyimpanan data aplikasi, seperti informasi pengguna, transaksi, dan konten lainnya.
Nah, semua komponen tersebut bekerja secara harmonis: memastikan aplikasi web memberikan pengalaman pengguna yang lancar, responsif, dan efisien.
Baca Juga: Fungsi Website, Web Application & Web Portal, Ada Bedanya?
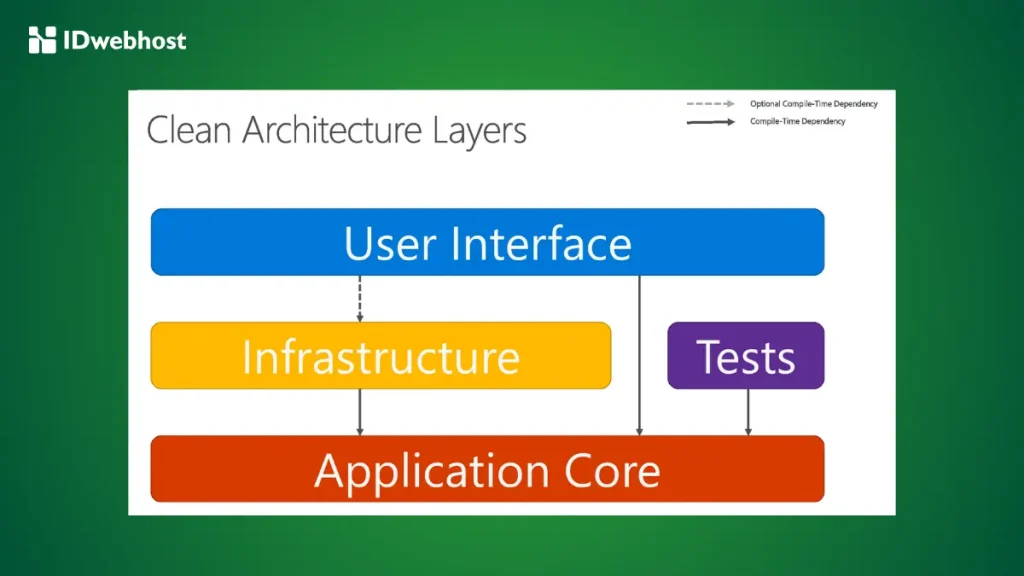
3 Layer Arsitektur Aplikasi Web Modern
Layer arsitektur aplikasi web adalah salah satu hal yang wajib dipahami saat mengembangkan aplikasi. Sebelumnya, layer arsitektur aplikasi web (3-tier web architecture) yang terdiri dari Presentation Layer atau Client Layer, Logic Layer (Aplikasi/Business Logic), dan Data Layer (Database).
Nah, seiring perkembangannya, arsitektur web aplikasi modern bergeser menjadi beberapa komponen yang bekerja sama untuk menyediakan aplikasi yang berfungsi sepenuhnya. Yuk, kita bahas layer arsitektur aplikasi web modern tersebut satu per satu!
1. Frontend (Client-Side)
Frontend adalah bagian dari aplikasi web yang langsung berinteraksi dengan pengguna. Ini adalah lapisan yang terlihat dan digunakan oleh pengunjung aplikasi web. Teknologi yang umumnya digunakan di frontend antara lain:
- HTML, CSS, dan JavaScript: Ketiga teknologi ini adalah dasar dari antarmuka pengguna, memungkinkan pembuatan elemen interaktif, desain, dan tata letak halaman.
- Single-Page Applications (SPA): Dengan framework populer seperti React, Angular, dan Vue.js, SPA memungkinkan aplikasi memperbarui konten secara dinamis tanpa me-refresh seluruh halaman. Pengalaman pengguna menjadi lebih cepat dan responsif.
Frontend berfungsi untuk menyediakan antarmuka yang ramah pengguna, dengan tampilan yang menarik dan interaktif, sehingga pengunjung aplikasi dapat berinteraksi secara langsung.
2. Backend (Server-Side)
Backend bertanggung jawab untuk logika bisnis, memproses permintaan pengguna, dan berkomunikasi dengan database. Komponen-komponen utama dari backend antara lain:
- Server: Mengelola permintaan yang datang, memprosesnya, dan mengirimkan respons yang sesuai ke frontend.
- Logika Aplikasi: Bagian ini mencakup aturan bisnis utama dan fungsionalitas aplikasi yang dijalankan dengan menggunakan bahasa pemrograman seperti Node.js, Python, Ruby, Java, atau .NET.
- APIs (Application Programming Interfaces): API memungkinkan komunikasi antara frontend dan backend, misalnya menggunakan RESTful APIs atau GraphQL untuk menghubungkan berbagai bagian aplikasi.
Backend memastikan semua proses yang terjadi di belakang layar berjalan dengan baik, mulai dari pemrosesan data hingga pengelolaan interaksi pengguna.
3. Lapisan Database
Lapisan database berfungsi untuk menyimpan dan mengelola data aplikasi. Tergantung pada jenis data yang dikelola, database yang digunakan bisa berbeda-beda:
- Database Relasional (SQL): Database seperti MySQL, PostgreSQL, atau Oracle mengorganisir data dalam bentuk tabel dan menggunakan SQL (Structured Query Language) untuk mengelola data.
- NoSQL Database: Database seperti MongoDB atau Cassandra digunakan untuk mengelola data yang tidak terstruktur atau semi-terstruktur, cocok untuk aplikasi yang membutuhkan skalabilitas tinggi.
Database berperan penting dalam memastikan bahwa data dapat diakses, disimpan, dan dikelola dengan efisien, mendukung fungsionalitas aplikasi secara keseluruhan.
Jenis Arsitektur Aplikasi Web
Arsitektur aplikasi web dapat dibagi menjadi berbagai kategori berdasarkan pola pengembangan dan penerapan perangkat lunaknya. Berikut adalah beberapa jenis arsitektur aplikasi web yang umum digunakan:
1. Monolithic Architecture
Monolithic architecture adalah model pengembangan software tradisional, di mana seluruh aplikasi dikembangkan sebagai satu kesatuan kode yang terintegrasi. Semua komponen aplikasi saling bergantung satu sama lain, dan untuk mengubah atau memperbarui satu fitur, seluruh kode harus ditulis ulang dan dikompilasi ulang.
Meski dianggap mudah dalam pengembangan dan penerapan, tapi jenis arsitektur aplikasi web ini juga sulit dalam pengelolaan dan skalabilitasnya terbatas.
Monolithic architecture lebih cocok digunakan untuk proyek kecil atau aplikasi yang tidak memerlukan banyak pembaruan atau skalabilitas dalam jangka panjang.
2. Microservices Architecture
Microservices architecture mengatasi banyak tantangan yang ada pada monolitik. Dalam arsitektur ini, aplikasi dibagi menjadi layanan-layanan kecil yang terpisah dan mandiri. Setiap layanan berfungsi secara independen dan berkomunikasi satu sama lain melalui API (seperti RESTful API). Setiap layanan memiliki basis data sendiri dan menjalankan logika bisnis yang spesifik.
Microservices cocok digunakan untuk aplikasi yang sangat scalable dan membutuhkan fleksibilitas untuk pengembangan cepat.
3. Containers
Container adalah teknologi yang sangat cocok digunakan dalam penerapan arsitektur microservices. Sebuah container mengemas lingkungan runtime yang ringan untuk aplikasi yang dapat berjalan di mesin fisik atau virtual.
Dengan container, aplikasi dapat berjalan secara konsisten dari perangkat pengembang hingga lingkungan produksi. Docker adalah teknologi container yang paling populer, menyediakan ekosistem komprehensif dengan dukungan komunitas yang luas.
4. Serverless Architecture
Serverless architecture adalah model pengembangan aplikasi di mana penyedia layanan infrastruktur (seperti AWS) mengelola provisioning dan pemeliharaan infrastruktur yang dibutuhkan. Dalam model ini, kamu hanya membayar untuk sumber daya yang digunakan ketika aplikasi sedang berjalan, tidak untuk waktu CPU atau ruang yang tidak digunakan.
Contoh layanan yang digunakan dalam arsitektur serverless ini di antaranya AWS Lambda, APi Gateway, dan AWS Step Functions.
Baca Juga: Apa Itu Serverless Hosting? Cara Kerja dan Keuntungannya

Praktik Terbaik Arsitektur Aplikasi Web
Membangun arsitektur aplikasi web yang kuat memerlukan penerapan praktik terbaik yang dapat memastikan aplikasi berjalan lancar, aman, dan dapat skalabilitas dengan mudah. Yuk, simak tips praktik terbaik untuk mendesain arsitektur aplikasi web yang efisien dan efektif:
- Web Server Scalable: Pilih server yang bisa scalable, lebih baik menggunakan horizontal scaling agar fleksibel menambah server sesuai kebutuhan.
- Infrastruktur Elastis di Cloud: Gunakan cloud dengan infrastruktur elastis untuk pengelolaan sumber daya otomatis dan fleksibel.
- Infrastruktur Immutable: Gunakan server yang otomatis diganti saat ada pembaruan, mencegah masalah konfigurasi.
- Microservice dan Serverless: Kombinasikan microservices untuk skalabilitas dan serverless untuk efisiensi kode.
- Arsitektur Multi-Tenant untuk SaaS: Gunakan multi-tenant untuk menghemat biaya dan meningkatkan efisiensi.
- Keamanan dengan HIPAA, PCI, SOC2: Pastikan aplikasi memenuhi standar keamanan untuk melindungi data dan mengikuti regulasi.
- Automasi CI/CD: Gunakan DevOps untuk otomatisasi pengiriman kode, mempercepat proses tanpa campur tangan manual.
- Infrastructure as Code (IaC): Kelola infrastruktur menggunakan kode untuk memastikan konsistensi dan efisiensi biaya.
Kesimpulan
Arsitektur aplikasi web adalah sebuah framework yang memadukan kode di sisi klien dan server. Kode sisi server bertugas mengolah data dan merespons permintaan pengguna, sedangkan kode sisi klien memastikan tampilan dan interaksi berjalan mulus.
Dengan pemahaman ini, kamu bisa melihat bahwa aplikasi web adalah hasil kerja sama harmonis antara klien dan server. Kalau kamu sedang merancang aplikasi web, pastikan kedua sisi ini dirancang dengan baik untuk memberikan pengalaman terbaik bagi pengguna. Jangan lupa juga memilih hosting yang mendukung performa aplikasimu, seperti layanan VPS Murah dari IDwebhost!


