Mobile First Index: Hal-hal yang Perlu Kamu Tahu

Mobile First Index artinya hal yang diprioritaskan adalah pada tampilan versi mobile atau seluler. Jadi hal ini akan berhubungan dengan cara mesin pencari atau Google dalam mengubah metodenya dalam memberikan peringkat terhadap konten dari situs desktop ke versi mobile atau seluler.
Untuk itu, sebagai pemilik website, Anda perlu mengetahui tentang hal ini agar website Anda dapat teroptimasi dengan baik.
Apa itu Mobile First Index?
Mobile First Index adalah cara indikasi dari mesin pencari seperti contohnya Google dalam mengutamakan website yang sudah support tampilan mobile agar dapat menentukan ranking yang tepat untuk website tsb.
Jika sebelumnya Google menentukan peringkat dari performa website di versi desktop, dengan adanya mobile-first index, Google dapat menilai pada performa website dengan cara merayapi (crawling) website versi mobile. Ini berarti, jika performa website terasa buruk di versi mobile, maka akan mempengaruhi penilaian buruk pada SEO website Anda.
Apakah Website Anda Sudah Mobile First Index?
Sebenarnya pengumuman tentang peralihan mobile-first index ini sejak tahun 2016. Lebih detailnya berikut detail pengumumannya berdasarkan info dari ahrefs:
November 2016 – Mulai pengumuman mobile-first indexing dan menguji di beberapa website
Maret 2018 – Launching Mobile-first indexing yang memprioritaskan seluler.
Desember 2018 – Lebih dari 50% website yang dirayapi menggunakan mobile-first indexing.
Juli 2019 – Mobile-first indexing diatur secara default untuk website baru.
Maret 2020 – Lebih dari 70% website yang dirayapi menggunakan mobile-first indexing. Lalu, Google mengumumkan bahwa mobile-first indexing akan digunakan sebesar 100% oleh website pada september 2020.
Juli 2020 – Dampak Virus Covid-19 menunda pengoptimalan 100% mobile-first indexing hingga maret 2021.
Maret 2021 – Pengoptimalan 100% mobile-first indexing.
Menurut informasi yang dihimpun oleh ahrefs, Google di periode maret 2020 sebanyak 70% website telah beralih ke mobile-first index.
Jika website Anda ingin memeriksa status website Anda termasuk dalam kategori 70% tsb, Anda dapat melakukan cek di akun Google Search Console Anda. Caranya Anda masuk ke akun google search console Anda, lalu buka “setelan” lalu pada bagian “tentang”, Anda akan akan mengetahui statusnya.
Cara Mengetahui Website Anda Mobile First Index
Berikut beberapa hal yang perlu Anda periksa dalam mengetahui website Anda sudah mobile-first index atau belum.
- Lakukan cek secara teknis
- Pertahankan konten yang Anda rasa Penting
- Navigasi dan link
1. Lakukan cek secara teknis
Jika Anda ingin mengetahui seberapa banyak pengunjung yang berkunjung ke website Anda melalui seluler, Anda dapat menggunakan bantuan tools seperti Ahrefs Webmaster Tools yang dapat merayapi website untuk melakukan audit pada website Anda.
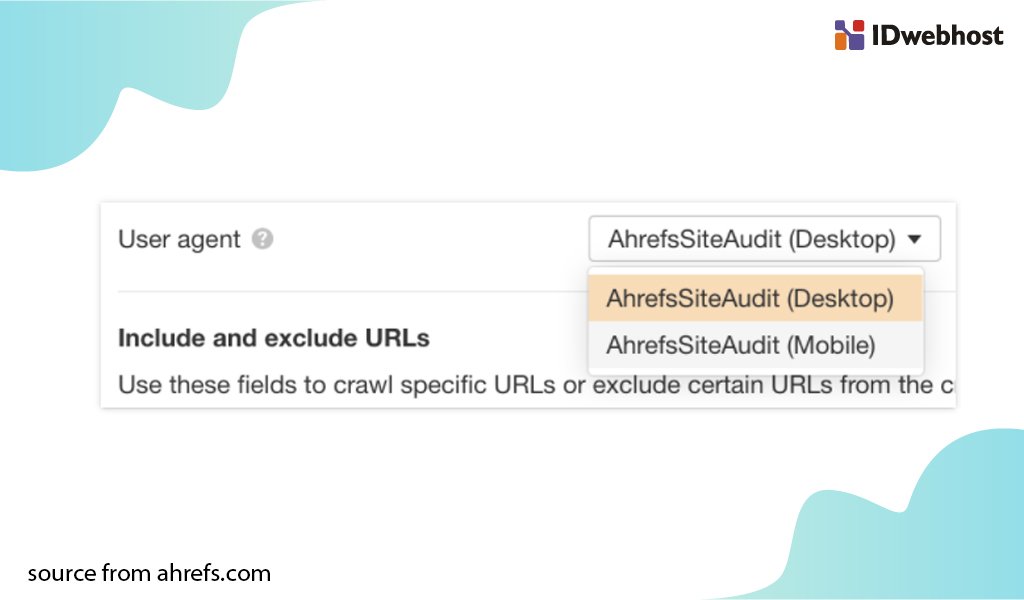
Secara default, tools dari ahrefs webmaster tools akan merayapi website menggunakan mode desktop, artinya data yang tertampil adalah tampilan hasil pengunjung website yang mengunjungi melalui desktop.
Tapi Anda dapat mengubah di “Crawl Setting” saat mau mulai identifikasi website yang ingin Anda analisa. Caranya dengan merubah di bagian “user-agent” dari Desktop ke Mobile.
Jadi Anda dapat menggunakan mode desktop terlebih dahulu sebelum menggunakan mode mobile.
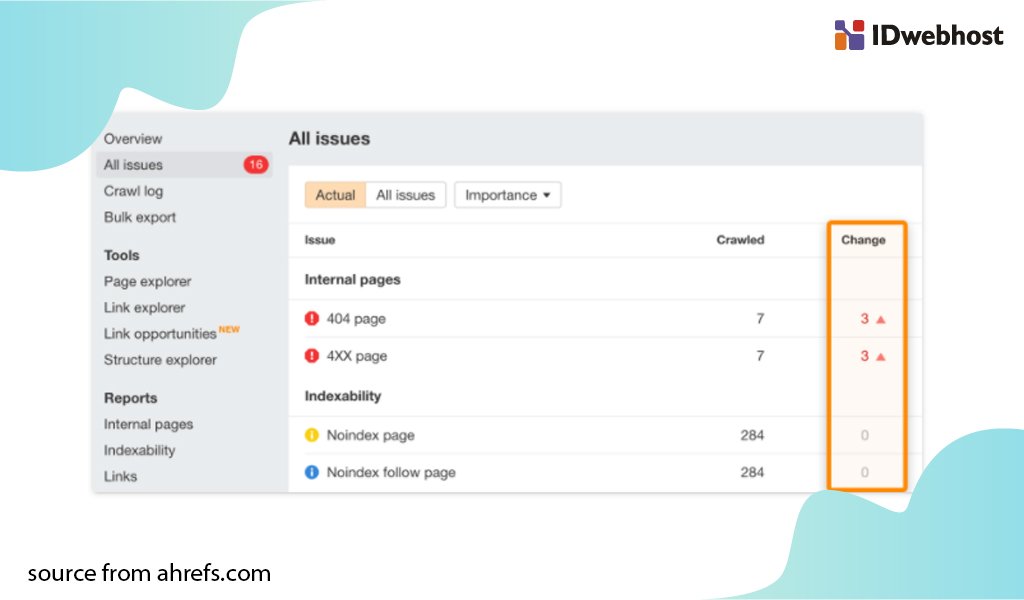
Hal ini akan mendapatkan gambaran mengenai perbandingan website mobile dan desktop serta memberitahu Anda hal apapun yang telah berubah atau jika ada permasalahan yang muncul pada website Anda.
Jika Anda mengklik “issue”, akan ada opsi “show changes” yang akan menunjukan hal apa saja yang berbeda.
Selain itu, untuk melakukan cek teknis berikutnya Anda dapat melakukan cek pada:
- Robots.txt
- Speed
- Pop-ups, Interstitials, and ads
- Mobile design
Robots.txt
Anda dapat memeriksa website Anda apakah pengaturan pada robots.txt untuk subdomain mobile (m-dot sites) memiliki pengaturan yang berbeda atau bukan.
Caranya Anda dapat membuka namawebsiteanda.com/robots.txt di address bar Anda dan cari perbedaannya. Anda juga dapat memastikan CSS, Java Scripts, dan gambar yang dapat di-crawl di semua halaman website Anda.
Speed
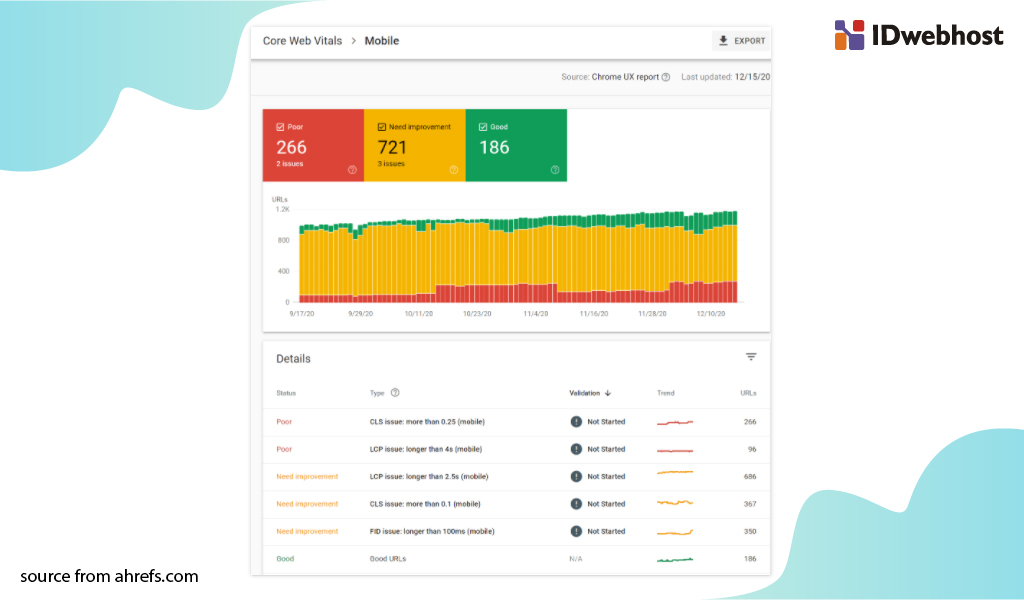
Google dapat mengukur kecepatan halaman website Anda berdasarkan versi seluler. Untuk melakukan pengecekan ini, Anda dapat menuju ke bagian “Enhancements”>”Core Web Vitals”>”Mobile”.
Pop-ups, Interstitials, and ads
Untuk pengecekan ini, Anda perlu memastikan sendiri di halaman website Anda apakah website Anda memiliki pop ups, banner-banner iklan di website baik dari upload sendiri atau iklan yang ditampilkan melalui google adsense.
Mobile design
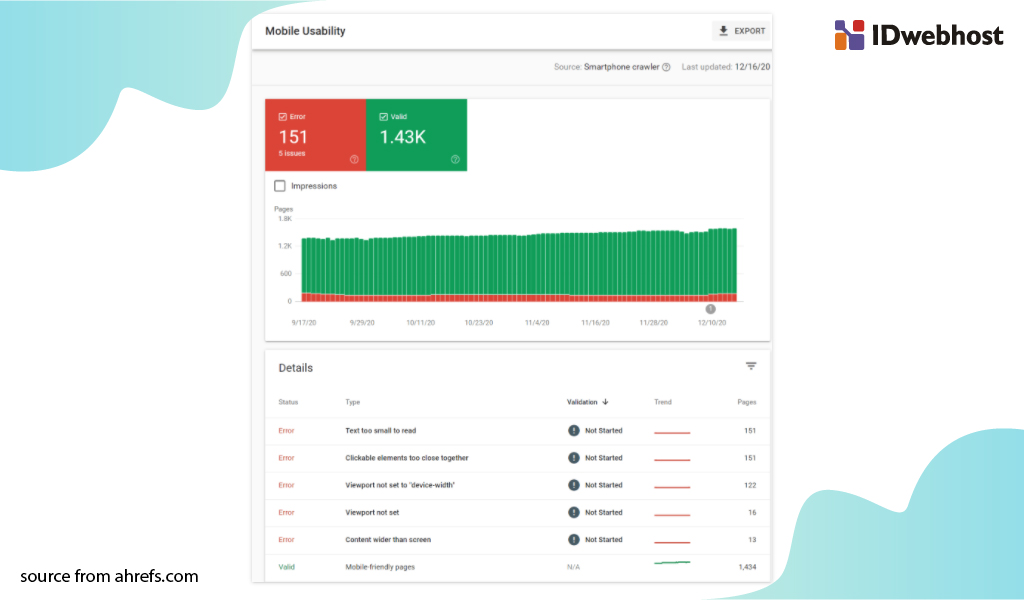
Ukuran text, padding dll merupakan elemen-elemen struktur html pada website yang perlu Anda cek kesesuaiannya pada tampilan web mobile design. Anda juga dapat mendapatkan informasi ini dari Google Search Console di bagian “Enhancements”>”Mobile Usability”.
Selain itu, beruntungnya Google memberikan bantuan informasi panduan dalam mobile-first index yang dapat membantu website Anda. Anda dapat mendapatkan informasinya di mobile-first indexing best practices ini.
2. Pertahankan konten yang Anda rasa Penting
Biasanya ada beberapa perbedaan antara tampilan pada halaman website seluler dan desktop. Hal ini dikarenakan lebih sulit untuk menampilkan semua elemen konten dari website desktop di seluler karena ukuran layarnya yang lebih kecil.
Namun, sebenarnya konten website pada mode seluler tidak harus sama persis dengan konten pada mode desktop. Karena hal yang paling penting adalah, informasi pada konten mana yang ingin Anda tonjolkan di berbagai mode atau versi tampilan apapun.
Lalu elemen-elemen pada website yang bisa Anda kurangi atau disesuaikan kembali agar bisa lebih baik di tampilan mobile adalah seperti form email opt-in. Hal ini karena dari sudut pandang SEO bisa membuat performa web menjadi lama yang dapat mengakibatkan dampak negatif pada performa SEO website Anda.
Anda juga dapat mencontoh tampilan website-website e-commerce pada versi mobile yang memberikan tampilan yang menarik, pas dan informasi yang sesuai diharapkan.
Seperti biasa yang dilakukan para pengelola web atau praktisi SEO, biasanya halaman website akan memiliki tautan berupa link baik link internal maupun eksternal.
Lalu dalam internal link ini, dapat Anda gunakan untuk mengarahkan user atau pengunjung yang telah membaca halaman website Anda yang sudah mobile friendly ke halaman-halaman lain yang memiliki keterkaitan dengan topik pada halaman tsb serta sudah Anda optimasi yang sesuai dengan mobile friendly.
Contoh, jika halaman website Anda sudah mobile friendly, maka tampilan menu-menunya akan lebih mengecil atau menyesuaikan dengan tampilan seluler. Alhasil hal ini pun dapat mempengaruhi cara PageRank dalam menilai melalui website Anda.
Kesimpulan
Mobile-First Index menjadi cara untuk mengidentifikasi Google dalam mengutamakan website yang sudah support tampilan mobile agar dapat menentukan ranking yang tepat untuk website tsb.
Semoga panduan mobile-first index yang tertuang pada artikel ini dapat memberikan gambaran kepada Anda tentang bagaimana dalam membuat halaman website Anda agar sesuai untuk tampilan versi mobile.
Kemudian agar Anda tidak ketinggalan informasi seputar bisnis, Anda dapat terus keep update informasi di blog IDwebhost.
Selain itu jika Anda membutuhkan layanan web hosting dan domain, Anda dapat menghubungi IDwebhost. Karena IDwebhost memberikan promo tiap harinya. Salam!