Kode Warna Adalah: Pengertian, Daftar Lengkap, dan Cara Menggunakannya


Kode warna adalah salah satu elemen yang pasti diketahui oleh seorang web designer. Penggunaan kombinasi warna yang tepat pada website dapat mempengaruhi tingkat interaksi dan ketertarikan pengunjung dengan website kamu, lho. Dengan kode warna, kamu dapat lebih mudah memilih warna desain website milikmu.
Kode warna merepresentasikan warna HTML dalam susunan simbol huruf dan angka. Eh tenang, bukan berarti kamu perlu mengingat kode-kode ini. Adanya kode warna justru dapat digunakan untuk memudahkanmu memilih warna pada color picker.
Nah, daripada berlama-lama kamu bisa langsung mempelajari selengkapnya tentang kode warna pada ulasan di bawah ini. Selamat membaca!
Contents
Kode Warna Adalah

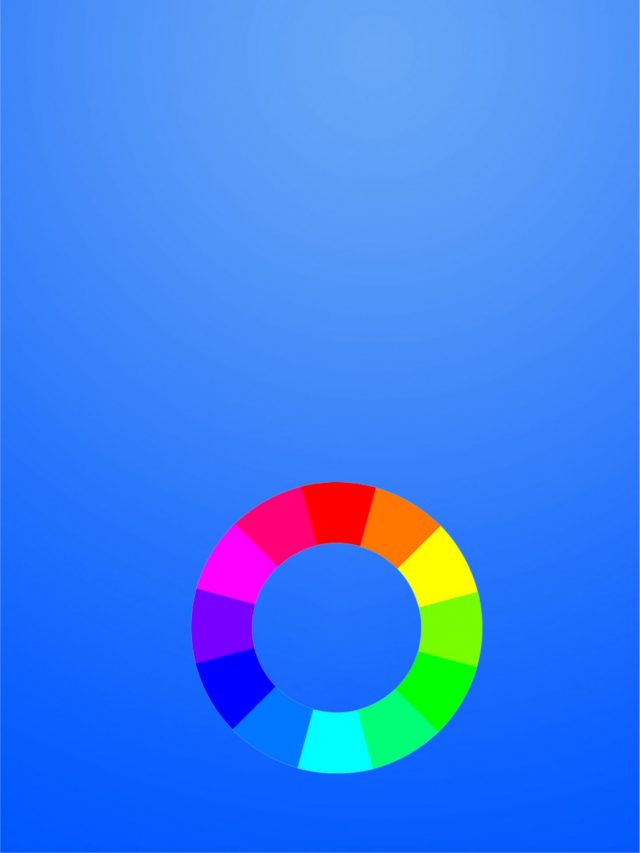
Kode warna merupakan representasi dari berbagai warna yang ada di keseharian dalam susunan format yang dapat dibaca oleh komputer. Dalam sebuah kode warna terdapat tiga susunan kerangka yang merupakan kode warna merah, hijau, dan biru.
Ketiga warna ini sering disebut dengan RGB atau Red Green Blue, yakni warna primer yang cukup umum digunakan pada website maupun layar komputer. Kombinasi dari ketiga warna ini dapat menghasilkan hingga lebih dari 16 juta warna. Tampak susunan ketiga warna ini dalam kode warna HTML adalah seperti: #RRGGBB.
Kode warna dapat memudahkanmu untuk mengubah warna pada background, tabel, text, dan bagian lainnya pada sebuah halaman website. Contoh kode warna adalah seperti #EF442D atau #FFFFFF. Kode ini dituliskan menggunakan kode HEX. Kombinasi dari HEX code terdiri atas 16 digit dengan karakter: 0,1,2,3,4,5,6,7,8,9,A,B,C,D,E,F.
Lantas pertanyaannya, apakah kode warna ini tidak bisa membuat warna selain merah, hijau, atau biru? Jawabannya, bisa. Komputer akan membaca kode warna HTML dan menentukan intensitas dari ketiga warna primer tersebut.
Selanjutnya, komputer juga akan menggabungkan masing-masing dari warna tersebut menjadi sebuah warna baru. Untuk memudahkan kamu memahami konsepnya, kamu dapat mengingat konsep pencampuran warna.
Daftar Contoh Kode Warna RGB

Tanpa menggunakan warna, berbagai elemen dan pesan website tidak bisa tersampaikan dengan baik pada pengunjung. Warna membantu untuk memvisualisasikan citra maupun tema yang diterapkan pada sebuah website. Begitu pula dengan kode warna.
Kode warna adalah simbol atau penanda yang memudahkanmu untuk memilih dan mengkombinasikan warna yang tepat. Nah, untuk lebih mengenal berbagai kode warna, kamu dapat melihat daftar di bawah ini. Kami menampilkan tabel kode warna CSS HTML, dengan menggunakan kombinasi warna RGB. Berikut daftar contohnya:
1. Antique White
HEX Code: #F0F8FF
Warna RGB: rgb(251, 235, 217)
2. Burly Wood
HEX Code: DEB887
Warna RGB: rgb(222, 184, 135)
3. Black
HEX Code: #000000
Warna RGB: rgb(0, 0, 0)
4. Chartreuse
HEX Code: #7FFF00
Warna RGB: rgb(127, 255, 1)
5. Crimson
HEX Code: #DC143C
Warna RGB: rgb(220, 20, 60)
6. Coral
HEX Code: #FF750
Warna RGB: rgb(251, 127, 80)
7. Dark Blue
HEX Code: #00008B
Warna RGB: rgb(0,0, 139)
8. Brown
HEX Code: #A52A2A
Warna RGB: rgb(165, 42, 42)
9. Chocolate
HEX Code: #D2691E
Warna RGB: rgb(210, 105, 30)
10. Dark Red
HEX Code: #8B0000
Warna RGB: rgb(139, 5, 0)
11. Dark Green
HEX Code: #006400
Warna RGB: rgb(19, 100, 0)
12. Gold
HEX Code: FFD700
Warna RGB: rgb(253, 215, 3)
13. Lavender
HEX Code: #E6E6FA
Warna RGB: rgb( 230, 230, 250)
14. Light Salmon
HEX Code: #FFA07A
Warna RGB: rgb(251, 160, 122)
15. Medium Orchid
HEX Code: #BA55D3
Warna RGB: rgb(186, 85, 211)
16. Olive
HEX Code: #808000
Warna RGB: rgb(128, 128, 1)
17. Steel Blue
HEX Code: #4682B4
Warna RGB: rgb(70, 130, 180)
18. Navy
HEX Code: #000080
Warna RGB: rgb(0, 0, 128)
19. Maroon
HEX Code: #800000
Warna RGB: rgb(128, 4, 0)
20. Khaki
HEX Code: #F0E68C
Warna RGB: rgb(240, 230, 140)
21. Pale Golden Rod
HEX Code: EEE8AA
Warna RGB: rgb(238, 232, 170)
Cara Menggunakan Kode Warna
Kode warna dapat kamu terapkan pada berbagai elemen di website. Kamu dapat memadukan beberapa kombinasi warna untuk menciptakan tema spesifik yang cocok dengan website milikmu. Ulasan kali ini akan memberikan sedikit panduan tentang cara menggunakannya. Adapuncara penggunaan kode warna adalah sebagai berikut:
1. Penggunaan Kode Warna untuk HTML Background
Pertama-tama, kamu dapat menggunakan kode warna untuk mengubah warna pada tampilan latar belakang website milikmu. Untuk melakukannya, kamu perlu menerapkan kode warna HEX pada elemen HTML <body> dengan atribut style sebagai berikut:
<body style=”background-color:#000080;”>
</body>
Kode HEX tersebut merupakan kode untuk warna Navy. Dengan menuliskan script seperti contoh di atas, kamu dapat mengubah warna latar belakang website milikmu menjadi warna biru navy.
Contoh script ini applicable atau dapat digunakan untuk mengelola seluruh elemen HTML. Akan tetapi, kamu juga perlu menyesuaikan langkah-langkahnya menurut struktur dari elemen tersebut, baik sebaris ataupun bertingkat.
2. Penggunaan Kode Warna untuk HTML Font
Berikutnya, kamu juga dapat mengubah seluruh warna teks dalam sebuah halaman website. Caranya adalah dengan mendefinisikan kode warna pada tag <body>. Sementara itu, untuk mengubah warna pada sebagian teks saja, kamu dapat menggunakan tag font lama dengan format:
<font color = “# ff0000”> text </font>
Warna yang didefinisikan dalam script HTML harus dalam kode HEX. Meskipun begitu, beberapa browser memungkinkan kamu untuk mendefinisikannya dengan nama warna itu sendiri, seperti: <font color = “red”> text </font>. Akan tetapi, biasanya opsi warna yang dapat terbaca oleh browser untuk format ini lebih terbatas.
Cara Cek Kode Warna dengan Instant Eyedropper

Meskipun cara menggunakan kode warna cukup mudah, sebelumnya kamu tetap harus mengetahui kode-kode dari warna yang akan digunakan. Lalu, bagaimana cara cek kodenya? Kini sudah tersedia banyak alat dan situs penyedia layanan cek kode warna.
Salah satu tools untuk cek kode warna adalah Instant Eyedropper. Program ini dapat digunakan untuk web browser serta berbagai program Windows.
Sebagai aplikasi color picker yang mudah digunakan, Instant Eyedropper cukup terkenal dan banyak dimanfaatkan oleh web designer maupun pekerja visual lainnya untuk memeriksa kode warna. Untuk menggunakannya, kamu hanya perlu klik ikon pada system tray.
Selanjutnya, Instant Eyedropper akan menyertakan alat color picker pada kursormu. Kamu hanya perlu menahan dan mengarahkan kursor pada warna yang ingin diperiksa kodenya. Jika sudah menempatkan kursor tepat di atas warna yang akan dicek, lepaskan mouse dan detail informasi warna akan tersalin otomatis pada clipboard.
Itulah informasi lengkap mengenai kode warna, mulai dari pengertian, daftar contohnya, hingga cara menggunakannya. Kode warna adalah sebuah kode yang merepresentasikan kombinasi warna dari tiga warna primer, yakni RGB: merah, hijau, dan biru.
Format penulisannya ini dalam kode HEX yang merupakan bentuk desimal kode dengan awalan berupa simbol # (tagar). HEX Code dapat disusun atas 16 digit karakter yang terdiri atas 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, dan F.
Jika kamu ingin website yang mudah diakses, menarik, dan tentunya kaya akan fitur kamu dapat menggunakan jasa pembuatan website dari IDwebhost. Kamu bahkan juga bisa mendapatkan bantuan setting website gratis untuk 5 sampai 20 halaman website milikmu, lho. Yuk, cek di sini dan dapatkan websitemu sekarang!