Cumulative Layout Shift: Penjelasan Detail dan Cara Optimasi


Cumulative Layout Shift menjadi metrik yang dapat mengukur pergeseran pada tata letak yang tidak terduga pada suatu halaman website. Pergeseran ini pada umumnya terjadi ketika halaman tersebut di download.
Jika kamu masih bingung apa maksud dari CLS, simak pembahasan IDwebhost berikut ini ya.
Contents
Apa itu Cumulative Layout Shift?
Cumulative Layout Shift adalah ukuran urutan yang terjadi pada pergeseran tata letak terbesar pada setiap perubahan tata letak yang tidak terduga, yang terjadi selama waktu pada sebuah halaman sampai berhasil dimuat.
Urutan pergeseran tata letak, yang disebut juga sebagai jendela sesi, adalah ketika satu atau beberapa pergeseran tata letak individual yang terjadi secara berurutan dengan cepat dengan waktu mencapai kurang dari 1 detik sampai dengan 5 detik di antara setiap pergeseran.
Kenapa Cumulative Layout Shift Itu Penting?
Cumulative Layout Shift begitu penting untuk diperhatikan, karena metrik ini menjadi salah satu dari 3 metrik penting yang masuk pada Core Web Vitals. Sedangkan Core Web Vitals dapat dipastikan menjadi salah satu ranking factor yang digunakan oleh Google di tahun 2022 ini.
Core Web Vitals
Web Vitals adalah inisiatif Google, berupa sekumpulan metrik dalam mengukur beberapa hal yang dianggap penting untuk memberikan user experience atau pengalaman pengguna yang baik.
Dan Core Web Vitals merupakan metrik yang menjadi bagian dari Web Vitals yang dianggap paling penting dan paling mempengaruhi pada pengalaman pengguna.
Baca Juga: Apa Itu Core Web Vitals?
Dengan adanya core web vitals, maka pemilik website mempunyai tiga aspek yang lebih jelas, yang dapat digunakan untuk mengukur efektivitas halaman-halaman websitenya, yaitu:
- Kecepatan loading
- Baik atau tidaknya respons elemen halaman website
- Stabilitas layout halaman
Google menyebutkan bahwa peluang pengunjung meninggalkan website dapat menurun 24 persen jika kamu bisa mengoptimalkan ketiga aspek di atas. Tidak hanya itu saja, core web vitals juga dapat berpengaruh terhadap SEO.
Kategori Cumulative Layout Shift
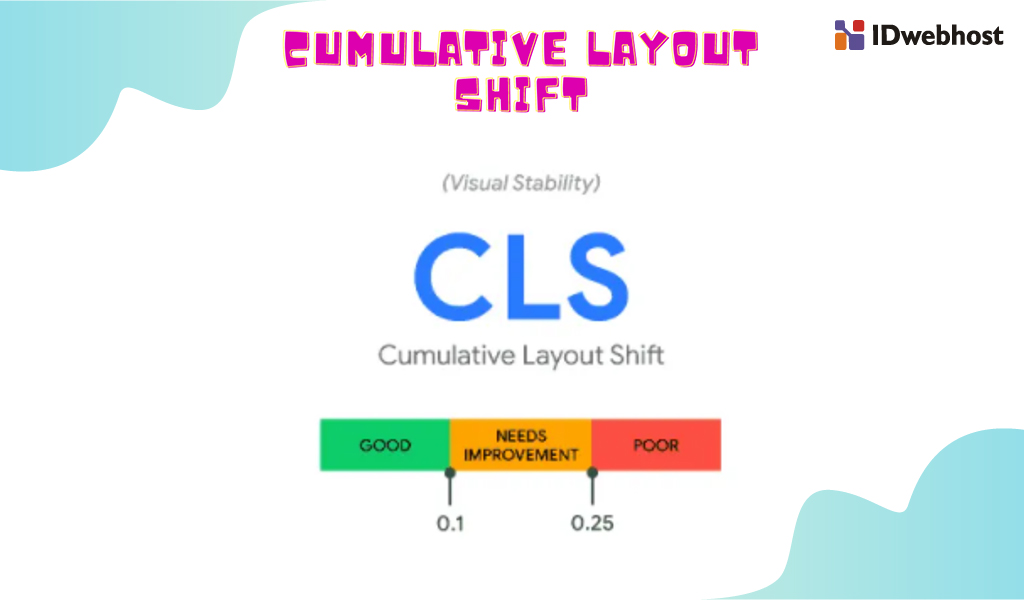
Sama halnya dengan metrik Core Web Vitals yang lain, CLS juga mempunyai tiga kategori dalam penilaiannya, yaitu :
- Good yaitu kurang dari sama dengan 0.1.
- Needs Improvement yaitu antara 0.1 sampai dengan 0.25.
- Poor yaitu sama dengan 0.25 atau lebih dari itu.

Cara Mengetahui Skor Cumulative Layout Shift (CLS)
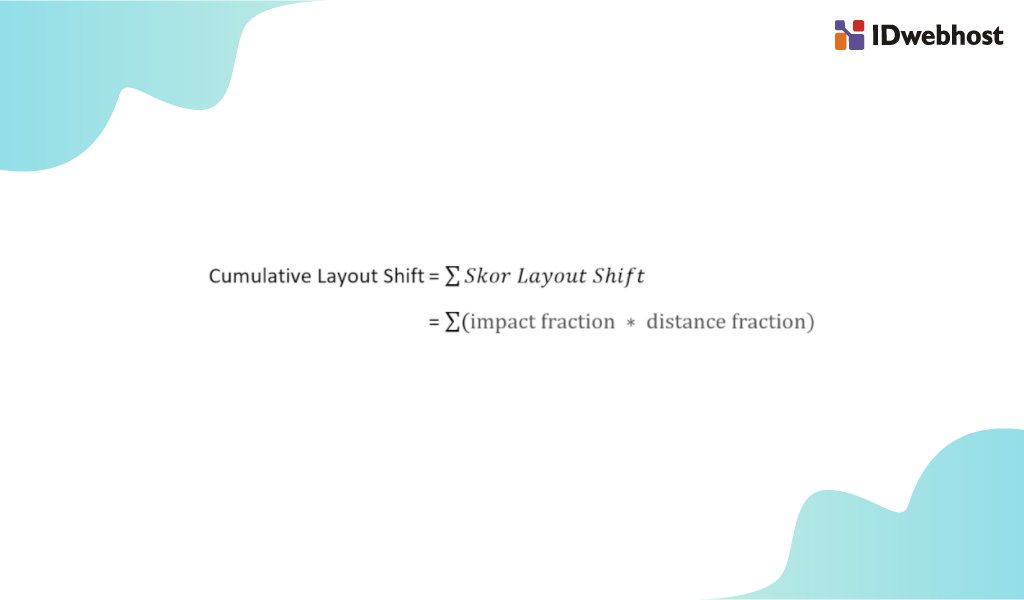
Rumus menghitung CLS dapat dilakukan dengan cara menjumlahkan semua skor Layout Shift. Sedangkan cara menghitung Layout Shift adalah sebagai berikut.
Jadi hasil dari layout shift score = impact fraction * distance fraction
Jika pada halaman website terjadi banyak perubahan tata letak, maka untuk mendapatkan nilai CLS, Kamu perlu menjumlahkan keseluruhan skor Layout Shiftnya.
Jadi rumus Cumulative Layout Shift ini bisa ditulis sebagai berikut.

Dari rumus tersebut, kamu menyadari bahwa untuk menghitung nilai CLS, maka perlu memahami dua istilah berikut ini. Yaitu Impact Fraction dan juga Distance Fraction.
1. Impact Fraction
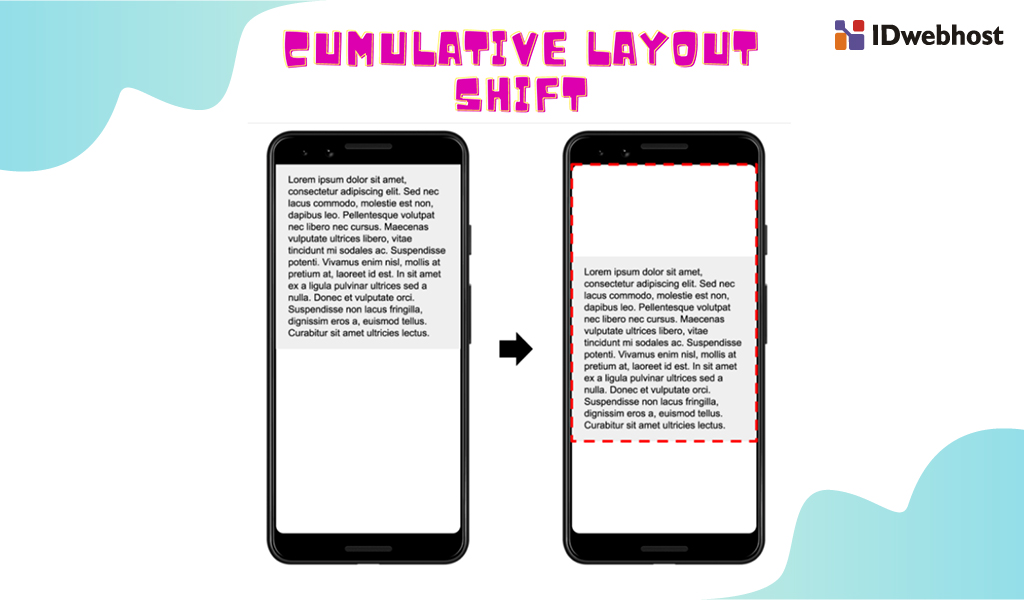
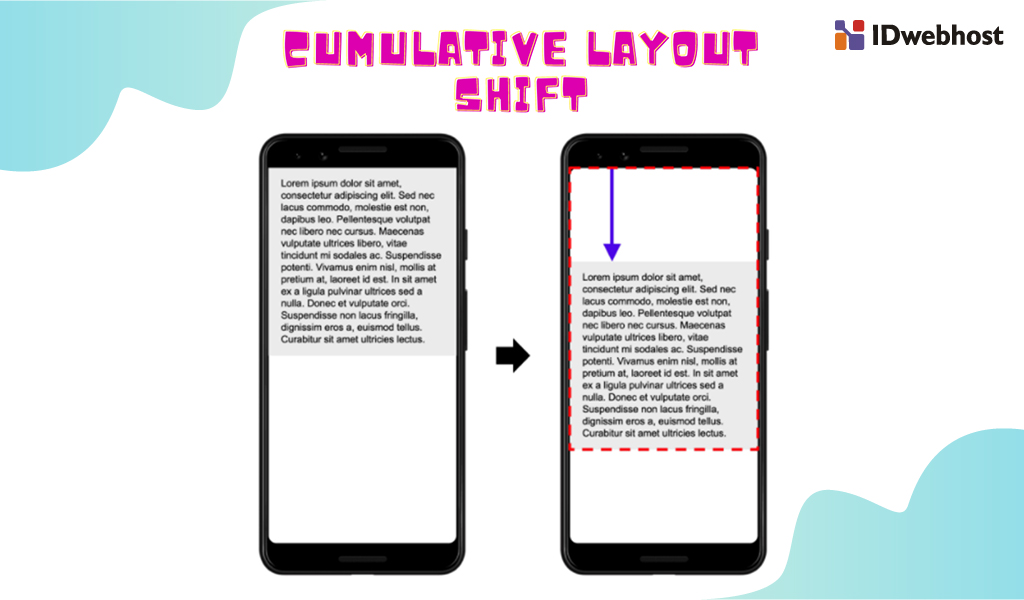
Impact Fraction merupakan metrik yang dapat mengukur bagaimana elemen yang tidak stabil dapat mempengaruhi viewport di antara dua frame. Agar lebih mudah memahaminya, kamu dapat melihat contoh di bawah ini.

Pada contoh di atas terlihat pada perubahan tata letak pada gambar kedua. Pada gambar tersebut diberikan tanda garis putus-putus berwarna merah yang memberitahukan bahwa area tersebut terkena dampak dari perubahan tata letak.
Baca Juga: UX Design, Apa Itu?
Impact Fraction merupakan perbandingan luas area terdampak dengan luas viewportnya.
Jika kita anggap area terdampaknya adalah 75% dari total tampilan halaman yang dapat terlihat pada layar, maka itulah Impact Fraction. Jadi kita dapat menganggap Impact Fractionnya adalah sekitar 75% atau 0.75.
2. Distance Fraction
Distance Fraction merupakan pergeseran yang dihitung dari jarak terjauh pergerakan elemen yang tidak stabil dan relatif terhadap viewport. Sebagai contohnya, kamu dapat melihatnya pada gambar di bawah ini.

Jika memperhatikan pada gambar yang kedua terdapat tanda panah biru yang memberitahukan bahwa jarak pergeseran elemen dari tempatnya semula. Kemudian jarak tersebut dapat dibagi dengan tinggi tampilan halaman yang tampak pada layar.
Misalnya panah biru tersebut menandakan antara jarak 25 milimeter, kemudian tinggi tampilan halaman yang terlihat pada layar dapat kita anggap yaitu 100 milimeter. Jadi nilai Distance Fractionnya adalah 25 dibagi 100 yaitu 0.25.
Mencari Nilai CLS
Sekarang sebagai contohnya, jika kamu menginginkan mencari nilai CLS dari kedua contoh di atas maka:
Impact Fraction = 0.75
Distance Fraction =0.25
Nilai CLS = 0.75 * 0.25 = 0.1875
Cumulative Layout Shift = 0.1875
Jika kamu menyesuaikan dengan kategorinya, maka skor tersebut telah termasuk pada kategori “Need Improvement” atau butuh perbaikan pada tata letak website.
Masalah Pada Cumulative Layout Shift (CLS)
Terdapat beberapa hal yang dapat menyebabkan CLS pada website yaitu :
- Gambar, foto dan video yang tidak memiliki dimensi.
- Iklan, iframe dan juga object lain yang di-embed tidak beserta dimensinya.
- Web Font yang bisa menyebabkan Flash Of Invisible Text (FOIT) atau Flash Of Unstyled Text (FOUT). Maksudnya adalah waktu yang dibutuhkan website dalam memuat font yang berukuran besar. Jadi sebagian browser dapat menyembunyikan teks hingga font dimuat sepenuhnya.
- Konten yang dimasukkan ke dalam halaman website yang secara dinamis
- Tindakan menunggu respons jaringan sebelum memperbarui DOM. Document Object Model atau DOM adalah dokumen (HTML) yang dimodelkan dalam sebuah bentuk objek. Objek dari dokumen ini menyuguhkan sekumpulan fungsi dan atribut/data yang bisa kamu gunakan dalam membuat program Javascript. Hal inilah yang disebut juga dengan API (Application Programming Interface).
Cara Optimasi Cumulative Layout Shift (CLS)
Berdasarkan sumber dari web.dev terdapat beberapa solusi untuk melakukan optimasi Cumulative Layout Shift yaitu :
- Kamu dapat menambahkan dimensi
- Kamu dapat menggunakan atribut rel=”preload” pada font
- Kamu perlu upayakan agar menghindari membuat konten yang memunculkan potensi menimbulkan CLS pada awal halaman.
Kesimpulan
CLS adalah metrik yang terlihat sulit, tapi sebenarnya masih bisa untuk di-optimasi. Kamu perlu memahami konsepnya terlebih dahulu agar memudahkanmu dalam melakukan optimasi.
Untuk itu, kamu juga harus melakukan optimasi pada metrik ini supaya dapat memberikan user experience dan core web vitals yang baik terhadap websitemu.
IDwebhost memiliki pilihan hosting terbaik dan domain yang bisa disesuaikan untuk keperluan bisnis online.
Tidak lupa juga jika kamu membutuhkan layanan jasa pembuatan website.
Jangan ketinggalan juga berbagai promo menarik dari IDwebhost dengan klik gambar di bawah ini!

Member since 6 Sep 2019



