Open Graph Meta Tags adalah: Manfaat, Jenis, Cara Setting

Pernah nggak, kamu share link di media sosial tapi tampilannya berantakan? Judul nggak menarik, deskripsi hilang, atau gambarnya nggak muncul? Nah, ini terjadi karena website kamu belum mengaktifkan Open Graph Meta Tags dengan benar. Open Graph Meta Tags adalah elemen penting yang mengontrol bagaimana sebuah halaman website tampil saat dibagikan di sosial media. Dengan menerapkan Open Graph, tampilan link yang dibagikan akan lebih menarik, meningkatkan engagement, dan berpotensi menaikkan traffic ke website kamu. Yuk, kita bahas lebih dalam!
Apa Itu Open Graph Meta Tags?
Open Graph Meta Tags pertama kali diperkenalkan oleh Facebook untuk memastikan bahwa setiap link yang dibagikan memiliki tampilan yang lebih rapi dan menarik.
Dikenal juga sebagai Open Graph Protocol, meta tags satu ini biasanya dipakai pada Facebook. Meski begitu, saat ini sudah banyak platform yang menggunakannya seperti LinkedIn, Pinterest, WhatsApp, dan Discord.
Secara teknis, Open Graph adalah sekumpulan tag meta yang ditempatkan di bagian <head> dalam kode HTML website. Tag ini memberitahu platform sosial media tentang bagaimana konten harus ditampilkan ketika dibagikan.

Pentingnya Open Graph Protocol untuk Website
Open Graph Protocol sangat penting untuk website kamu, terutama jika kamu ingin konten yang lebih efektif dan menarik. Berikut beberapa alasan kenapa Open Graph penting:
- Meningkatkan Visibilitas Sosial Media
Dengan menggunakan Open Graph, konten yang dibagikan di media sosial menjadi lebih menarik, meningkatkan peluang untuk lebih banyak klik dan dibagikan. - Konsistensi Branding
Open Graph memastikan tampilan konten yang dibagikan tetap konsisten dengan identitas visual dan tone dari brand kamu, menjaga kesan profesional di mata audiens. - Menarik Lebih Banyak Traffic
Preview yang menarik, seperti gambar yang relevan dan deskripsi yang jelas, mendorong lebih banyak orang untuk mengklik tautan ke website kamu. - Optimasi SEO Website
Meskipun Open Graph bukan faktor peringkat langsung, interaksi dan share yang tinggi di media sosial memberikan dampak positif pada SEO melalui peningkatan trafik. - User Experience yang Lebih Baik
Pengguna dapat melihat gambaran konten sebelum mengklik, yang memudahkan mereka dalam memutuskan apakah akan melanjutkan atau tidak. - Kontrol Lebih Baik atas Tampilan Konten
Dengan Open Graph, kamu bisa menentukan bagaimana kontenmu tampil di berbagai platform sosial media, memberi kamu kontrol penuh atas presentasi link.
Baca Juga: Kenali Cara Facebook Debugger Digunakan dan Fungsinya
Jenis-Jenis Open Graph Meta Tags
Berikut beberapa jenis Open Graph Meta Tags yang paling umum digunakan:
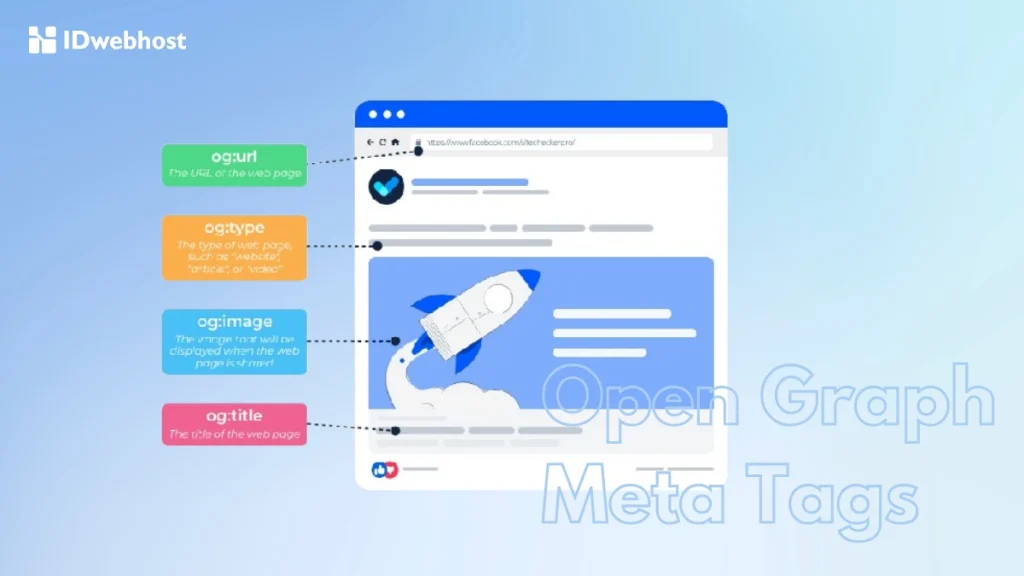
og:type
Menentukan jenis konten yang dibagikan, seperti artikel, musik, video, atau website. Jenis OG tags ini berguna agar platform media sosial memahami dan menampilkan konten dengan format yang sesuai.
Contoh:<meta property="og:type" content="article" />
og:url
URL permanen dari halaman yang dibagikan. Ini membantu mencegah duplikasi URL saat dibagikan di media sosial. Kamu bisa menggunakan canonical URL agar URL tetap sederhana dan ringkas.
Contoh:<meta property="og:url" content="https://contohwebsite.com/artikel" />
og:title
Judul halaman yang muncul saat dibagikan di media sosial. Pastikan judul konten kamu menarik untuk diklik, ringkas, dan panjangnya tidak lebih dari 60 karakter.
Contoh:<meta property="og:title" content="Judul Menarik untuk Dibagikan" />
og:description
Deskripsi singkat yang menjelaskan isi konten. Jenis OG tags ini paling penting karena membantu konten kamu menonjol, menarik klik dan meningkatkan keterlibatan.
Oleh karenanya, pastikan deskripsi kamu menarik untuk diklik, ringkas, dan panjangnya tidak lebih dari 200 karakter.
Contoh:<meta property="og:description" content="Ini adalah deskripsi singkat dari artikel yang menarik." />
og:image
Meta tag gambar ini menentukan gambar yang ingin kamu tampilkan saat link dibagikan. Jenis tag OG ini juga paling penting, karena membantu konten kamu menonjol, menarik di klik dan meningkatkan keterlibatan.
Sebaiknya, perhatikan resolusi gambar, ukuran file, dan jenis gambar penting. Misalnya, 1200 x 628 piksel adalah ukuran gambar yang optimal untuk dibagikan di media sosial. Jenis gambar yang diterima adalah JPEG, GIF, atau PNG dan ukurannya tidak boleh lebih dari 5MB.
Contoh:<meta property="og:image" content="https://contohwebsite.com/gambar.jpg" />
Baca Juga: Ukuran Feed Instagram Berubah? Ini Tips Konten Tetap Rapi!
og:site_name
Meta tag nama situs ini akan menentukan nama website kamu, dan biasanya ditampilkan di bawah judul halaman. Meski banyak yang menganggap tidak begitu penting, tapi menambahkannya dalam Open Graph Protocol akan membangun brand awareness website kamu.
Contoh:<meta property="og:site_name" content="Nama Website Kamu" />
og:locale
Ini berfungsi untuk menentukan bahasa utama yang digunakan pada halaman agar lebih relevan dengan target audiens. Default dari Open Graph meta tags ini adalah en_US. Nah, tag ini sangat berguna kalau website kamu bukan Bahasa Inggris, dan website kamu memiliki banyak bahasa.
Contoh:<meta property="og:locale" content="id_ID" />
Apakah Twitter Memiliki Open Graph Meta Tags?
Berbeda dengan Facebook dan platform media sosial lainnya, Twitter ternyata sudah menggunakan versi Open Graph-nya sendiri, yang disebut Twitter Cards.
Jika website kamu sudah menggunakan Open Graph, Twitter akan mencoba mengambil datanya. Tapi, untuk kontrol lebih, kamu bisa menambahkan Twitter Meta Tags berikut:
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:title" content="Judul untuk Twitter">
<meta name="twitter:description" content="Deskripsi menarik untuk Twitter">
<meta name="twitter:image" content="https://contohwebsite.com/twitter-gambar.jpg">
Baca Juga: Strategi Memulai Twitter Marketing Untuk Bisnis Anda

Cara Setting Open Graph Tags di Website
Menambahkan Open Graph Meta Tags di website sangat penting untuk meningkatkan tampilan konten di media sosial. Berikut adalah cara mudah untuk menyetelnya:
Tambahkan Manual ke HTML
Jika website kamu berbasis HTML statis, tambahkan Open Graph Tags di dalam <head> seperti contoh berikut:
<head>
<meta property="og:title" content="Judul Konten">
<meta property="og:description" content="Deskripsi Singkat">
<meta property="og:image" content="https://contohwebsite.com/gambar.jpg">
<meta property="og:url" content="https://contohwebsite.com/artikel">
</head>Setting Open Graph di WordPress dengan Yoast SEO
Jika kamu menggunakan WordPress, plugin Yoast SEO memudahkan pengaturan Open Graph. Ikuti langkah-langkah ini:
- Install dan aktifkan Yoast SEO
Instal plugin Yoast SEO dari dashboard WordPress dan aktifkan. - Masuk ke menu SEO > Sosial
Setelah plugin aktif, buka menu SEO di dashboard, lalu pilih tab Sosial. - Aktifkan Open Graph
Di bagian pengaturan Facebook, aktifkan fitur Open Graph. Kamu bisa mengisi informasi seperti gambar, judul, dan deskripsi untuk konten yang akan dibagikan. - Simpan perubahan
Setelah selesai, simpan pengaturan agar perubahan diterapkan.
Setting Open Graph di Shopify
Untuk Shopify, Open Graph biasanya sudah diterapkan secara otomatis. Namun, jika ingin menyesuaikan gambar atau deskripsi, lakukan langkah berikut:
- Masuk ke Online Store > Themes > Customize
Akses menu tema untuk menyesuaikan tampilan website. - Pilih Theme Settings > Social Media
Cari opsi Social Media di pengaturan tema. - Upload gambar Open Graph
Upload gambar yang ingin kamu tampilkan saat link dibagikan di media sosial.
Cara Mengecek Open Graph Sudah Berfungsi
Setelah menambahkan Open Graph Tags, pastikan semuanya berjalan dengan baik dengan menggunakan debugging tools berikut:
- Facebook Sharing Debugger: https://developers.facebook.com/tools/debug/
- Twitter Card Validator: https://cards-dev.twitter.com/validator
- LinkedIn Post Inspector: https://www.linkedin.com/post-inspector/
Cukup masukkan URL halaman kamu, dan alat ini akan menampilkan bagaimana preview Open Graph bekerja serta memberi tahu jika ada kesalahan.
Baca Juga: 14 Cara Jitu Mengoptimalkan ChatGPT untuk Konten SEO!
Kesimpulan
Menggunakan Open Graph Meta Tags adalah langkah penting dalam optimasi sosial media dan SEO website. Dengan memastikan link yang dibagikan memiliki tampilan menarik dan informatif, kamu bisa meningkatkan engagement, brand awareness, dan traffic ke website.
Mau pastikan Open Graph Meta Tags di website kamu bekerja optimal untuk SEO dan media sosial? Hosting Murah dari IDwebhost punya server cepat dan stabil yang mendukung implementasi Open Graph tanpa hambatan.
Dengan uptime tinggi dan konfigurasi yang SEO-friendly, website kamu bisa tampil lebih menarik di Facebook, Twitter, dan platform lainnya.
Yuk, optimalkan website kamu dengan layanan hosting terbaik dari IDwebhost!